Как сделать окно в python
Обновлено: 13.05.2024
Пишем графическую программу на Python с tkinter
В работе со студентами и учениками я заметила, что при изучении какого-либо языка программирования большой интерес вызывает работа с графикой. Даже те студенты, которые скучали на заданиях про числа Фибоначчи, и уже казалось бы у них пропадал интерес к изучению языка, активизировались на темах, связанных с графикой.
Поэтому предлагаю потренироваться в написании небольшой графической програмки на Python с использованием tkinter (кроссплатформенная библиотека для разработки графического интерфейса на языке Python).
Код в этой статье написан для Python 3.5.
Задание: написание программы для рисования на холсте произвольного размера кругов разных цветов.
Не сложно, возможно программа «детская», но я думаю, для яркой иллюстрации того, что может tkinter самое оно.
Хочу рассказать сначала о том, как указать цвет. Конечно удобным для компьютера способом. Для этого в tkinter есть специальный инструмент, который можно запустить таким образом:
Пояснения к коду:
- rom tkinter import * — импорт библиотеки, вернее всех ее методов, на что указывает звездочка (*);
- window = Tk() — создание окна tkinter;
- colorchooser.askcolor() — открывает окно выбора цвета и возвращает кортеж из двух значений: кортеж из трех элементов, интенсивность каждой RGB цвета, и строка. цвет в шестнадцатиричной системе.
Примечание: как сказано в коментариях ниже — звёздочка не все импортирует, надёжнее будет написать
from tkinter import colorchooser
Можно для определения цвета рисования использовать английские название цветов. Здесь хочу заметить, что не все они поддерживаются. Тут говорится, что без проблем вы можете использовать цвета «white», «black», «red», «green», «blue», «cyan», «yellow», «magenta». Но я все таки поэкспериментировала, и вы увидите дальше, что из этого вышло.
Для того, чтобы рисовать в Python необходимо создать холст. Для рисования используется система координат х и у, где точка (0, 0) находится в верхнем левом углу.
В общем хватит вступлений — начнем.
Пояснения к коду:
- from random import * — импорт всех методов модуля random;
- from tkinter import * — это вы уже знаете;
- переменная size понадобиться потом;
- root = Tk() — создаем окно;
- canvas = Canvas(root, width=size, height=size) — создаем холст, используя значение переменной size (вот она и понадобилась);
- canvas.pack() — указание расположить холст внутри окна;
- переменная diapason понадобиться потом для использования в условии цикла.
- while diapason < 1000: — с предусловием, которое говорит о том, что цикл будет повторятся пока переменная diapason не дойдет до 1000.
Здесь хочу остановиться на выборе цвета. Мне хотелось добавить как можно больше вариантов выбора цвета, поэтому я воспользовалась таблицей названий цветов в английском языке. Но вскоре поняла, что многие английские названия не поддерживаются — программа переставала работать. Поэтому определение цвета в шестнадцатиричной системе будет для этих целей более подходящим вариантом.
x0 = randint(0, size) и y0 = randint(0, size) — случайный выбор координат х и у в рамках холста размером size.
d randint(0, size/5) — произвольный выбор размера круга, ограниченный size/5.
canvas.create_oval(x0, y0, x0+d, y0+d, fill=colors) — собственно говоря рисуем круги, в точках с координатами x0 и y0, размерами по вертикали и горизонтали x0+d и y0+d, заливкой цветом, который выбирается случайным образом из списка colors.
root.update() — update() — обрабатывает все задачи, стоящие в очереди. Обычно эта функция используется во время «тяжёлых» расчётов, когда необходимо чтобы приложение оставалось отзывчивым на действия пользователя.
Без этого в итоге отобразятся круги, но процесс их появления будет вам не виден. А именно это придает шарм этой програмке.
diapason += 1 — шаг цикла, счетчик.
В результате получается такая картинка:

Мне не понравилось, что справа и вверху какие-то пустые места образовываются, поэтому я немного изменила условие цикла while diapason < 2000 или 3000. Так холст получился более заполненным.
Также можно сделать цикл бесконечным:
Я думаю, можно было бы еще поиграться со скоростью рисования кругов или их движением по холсту. Можно было увеличить варианты выбора цветов. Поставить условие для остановки бесконечного цикла, например по нажатию пробела. Это все задания для будущих программ.
Студенты еще спросили, а можно ли запускать это как заставку на рабочем столе Windows? Пока не нашла как это можно было бы сделать.
Диалоговые (всплывающие) окна / tkinter 9
Распространенный сценарий применения диалоговых окон — уведомление пользователей о событиях, которые происходят в приложении: сделана новая запись или произошла ошибка при попытке открыть файл. Рассмотрим базовые функции Tkinter, предназначенные для отображения диалоговых окон.

При запуске этого примера стоит обратить внимание на то, что каждое окно воспроизводит соответствующий платформе звук и показывает перевод метки в зависимости от языка системы:

Эти диалоговые окна открываются с помощью функций showinfo , showwarning и showerror из модуля tkinter.messagebox :
Как работают окна с уведомлениями
В первую очередь нужно импортировать модуль tkinter.messagebox , задав для него алиас mb . В Python2 этот модуль назывался tkMessageBox , поэтому такой синтаксис позволит изолировать проблемы совместимости.
Каждое окно обычно выбирается в зависимости от информации, которую нужно показать пользователю:
- showinfo — операция была завершена успешно,
- showwarning — операция была завершена, но что-то пошло не так, как планировалось,
- showerror — операция не была завершена из-за ошибки.
Окна выбора ответа
Другие типы диалоговых окон в Tkinter используются для запроса подтверждения от пользователя. Это нужно, например, при сохранении файла или перезаписывании существующего.
Эти окна отличаются от ранее рассмотренных тем, что значения, возвращаемые функцией, зависят от кнопки, по которой кликнул пользователь. Это позволяет взаимодействовать с программой: продолжать или же отменять действие.
В этой программе рассмотрим остальные диалоговые функции из модуля tkinter.messagebox . Каждая кнопка включает метки с описанием типа окна, которое откроется при нажатии:

У них есть кое-какие отличия, поэтому стоит попробовать каждое из окон, чтобы разобраться в них.
Как и в прошлом примере сначала нужно импортировать tkinter.messagebox с помощью синтаксиса import … as и вызывать каждую из функций вместе с title и message :
Как работают вопросительные окна
Чтобы избежать повторений при создании экземпляра кнопки и функции обратного вызова определим метод create_button , который будет переиспользоваться для каждой кнопки с диалогами. Команды всего лишь выводят результат функции dialog , переданной в качестве параметра, что позволит видеть значение, которое она возвращает в зависимости от нажатой пользователем кнопки.
Выбор файлов и папок
Диалоговые окна для выбора файлов позволяют выбирать один или несколько файлов из файловой системы. В Tkinter эти функции объявлены в модуле tkinter.filedialog , который также включает окна для выбора папок. Он также позволяет настраивать поведение нового окна: например, фильтрация по расширению или выбор папки по умолчанию.
В этом приложении будет две кнопки. Первая, «Выбрать файл», откроет диалоговое окно для выбора файла. По умолчанию в окне будут только файлы с расширением .txt :

Вторая — «Выбор папки». Она будет открывать похожее диалоговое окно для выбора папки.
Обе кнопки будут выводить полный путь к выбранным файлу или папке и не делать ничего, если пользователь выберет вариант Отмена .
Первая кнопка будет вызывать функцию askopenfilename , а вторая — askdirectory :
Поскольку пользователь может отменить выбор, также добавим условные инструкции, которые перед выводом в консоль будут проверять, не возвращает ли окно пустую строку. Такая валидация нужна для любого приложения, которое в дальнейшем будет работать с вернувшимся путем, считывая и копируя файлы или изменяя разрешения.
Как работают окна выбора файлов и папок
Создадим первое диалоговое окно с помощью функции askopenfilename , которая возвращает строку с полным путем к файлу. Она принимает следующие опциональные аргументы:
- title — название для диалогового окна.
- initialdir — начальная папка.
- filetypes — последовательность из двух строк. Первая — метка с типом файла в читаемом формате, а вторая — шаблон для поиска совпадения с названием файла.
- multiple — булево значение для определения того, может ли пользователь выбирать несколько файлов.
- defaultextension — расширение, добавляемое к файлу, если оно не было указано явно.
В этом примере задаем корневую папку в качестве начальной, а также название. В кортеже типов файлов есть следующие три варианта: текстовые файлы, сохраненные с расширением .txt, изображения с .jpg, .jpg и .jpg, а также подстановочный знак («*») для всех файлов.
Стоит обратить внимание на то, что эти шаблоны не обязательно соответствуют формату данных в файле, поскольку есть возможность переименовать его с другим расширением:
Обучение Python GUI (уроки по Tkinter)
В этом уроке мы узнаем, как разрабатывать графические пользовательские интерфейсы, с помощью разбора некоторых примеров графического интерфейса Python с использованием библиотеки Tkinter.
Библиотека Tkinter установлена в Python в качестве стандартного модуля, поэтому нам не нужно устанавливать что-либо для его использования. Tkinter — очень мощная библиотека. Если вы уже установили Python, можете использовать IDLE, который является интегрированной IDE, поставляемой в Python, эта IDE написана с использованием Tkinter. Звучит круто!
Мы будем использовать Python 3.7 поэтому, если вы все еще используете Python 2.x, настоятельно рекомендуем перейти на Python 3.x, если вы не в курсе нюансов изменения языка, с целью, чтобы вы могли настроить код для запуска без ошибок.
Давайте предположим, что у вас уже есть базовые знания по Python, которые помогут понять что мы будем делать.
Мы начнем с создания окна, в котором мы узнаем, как добавлять виджеты, такие, как кнопки, комбинированные поля и т. д. После этого поэкспериментируем со своими свойствами, поэтому предлагаю начать.
Создание своего первого графического интерфейса
Для начала, следует импортировать Tkinter и создать окно, в котором мы зададим его название:

Результат будет выглядеть следующим образом:
Прекрасно! Наше приложение работает.
Последняя строка вызывает функцию mainloop . Эта функция вызывает бесконечный цикл окна, поэтому окно будет ждать любого взаимодействия с пользователем, пока не будет закрыто.
В случае, если вы забудете вызвать функцию mainloop , для пользователя ничего не отобразится.
Создание виджета Label
Чтобы добавить текст в наш предыдущий пример, мы создадим lbl , с помощью класса Label , например:
Затем мы установим позицию в окне с помощью функции grid и укажем ее следующим образом:
Полный код, будет выглядеть следующим образом:

И вот как будет выглядеть результат:
Если функция grid не будет вызвана, текст не будет отображаться.
Настройка размера и шрифта текста
Вы можете задать шрифт текста и размер. Также можно изменить стиль шрифта. Для этого передайте параметр font таким образом:

Обратите внимание, что параметр font может быть передан любому виджету, для того, чтобы поменять его шрифт, он применяется не только к Label .
Отлично, но стандартное окно слишком мало. Как насчет настройки размера окна?
Настройка размеров окна приложения
Мы можем установить размер окна по умолчанию, используя функцию geometry следующим образом:
В приведенной выше строке устанавливается окно шириной до 400 пикселей и высотой до 250 пикселей.
Попробуем добавить больше виджетов GUI, например, кнопки и посмотреть, как обрабатывается нажатие кнопок.
Добавление виджета Button
Начнем с добавления кнопки в окно. Кнопка создается и добавляется в окно так же, как и метка:
Наш код будет выглядеть вот так:

Результат будет следующим:
Обратите внимание, что мы помещаем кнопку во второй столбец окна, что равно 1. Если вы забудете и поместите кнопку в том же столбце, который равен 0, он покажет только кнопку.
Изменение цвета текста и фона у Button
Вы можете поменять цвет текста кнопки или любого другого виджета, используя свойство fg .
Кроме того, вы можете поменять цвет фона любого виджета, используя свойство bg .

Теперь, если вы попытаетесь щелкнуть по кнопке, ничего не произойдет, потому что событие нажатия кнопки еще не написано.
Кнопка Click
Для начала, мы запишем функцию, которую нужно выполнить при нажатии кнопки:
Затем мы подключим ее с помощью кнопки, указав следующую функцию:
Обратите внимание: мы пишем clicked , а не clicked() с круглыми скобками. Теперь полный код будет выглядеть так:

При нажатии на кнопку, результат, как и ожидалось, будет выглядеть следующим образом:
Круто!
Получение ввода с использованием класса Entry (текстовое поле Tkinter)
В предыдущих примерах GUI Python мы ознакомились со способами добавления простых виджетов, а теперь попробуем получить пользовательский ввод, используя класс Tkinter Entry (текстовое поле Tkinter).
Вы можете создать текстовое поле с помощью класса Tkinter Entry следующим образом:
Затем вы можете добавить его в окно, используя функцию grid .
Наше окно будет выглядеть так:
Во-первых, вы можете получить текст ввода, используя функцию get . Мы можем записать код для выбранной функции таким образом:

Запустите вышеуказанный код и проверьте результат:
Прекрасно!
Каждый раз, когда мы запускаем код, нам нужно нажать на виджет ввода, чтобы настроить фокус на ввод текста, но как насчет автоматической настройки фокуса?
Установка фокуса виджета ввода
Здесь все очень просто, ведь все, что нам нужно сделать, — это вызвать функцию focus :
Когда вы запустите свой код, вы заметите, что виджет ввода в фокусе, который дает возможность сразу написать текст.
Отключить виджет ввода
Чтобы отключить виджет ввода, отключите свойство состояния:

Теперь вы не сможете ввести какой-либо текст.
Добавление виджета Combobox
Чтобы добавить виджет поля с выпадающем списком, используйте класс Combobox из ttk следующим образом:
Затем добавьте свои значения в поле со списком.

Как видите с примера, мы добавляем элементы combobox , используя значения tuple .
Чтобы установить выбранный элемент, вы можете передать индекс нужного элемента текущей функции.
Чтобы получить элемент select , вы можете использовать функцию get вот таким образом:
Добавление виджета Checkbutton (чекбокса)
С целью создания виджета checkbutton , используйте класс Checkbutton :
Кроме того, вы можете задать значение по умолчанию, передав его в параметр var в Checkbutton :

Посмотрите на результат:
Установка состояния Checkbutton
Здесь мы создаем переменную типа BooleanVar , которая не является стандартной переменной Python, это переменная Tkinter, затем передаем ее классу Checkbutton , чтобы установить состояние чекбокса как True в приведенном выше примере.
Вы можете установить для BooleanVar значение false, что бы чекбокс не был отмечен.
Так же, используйте IntVar вместо BooleanVar и установите значения 0 и 1.
Эти примеры дают тот же результат, что и BooleanVar .
Добавление виджетов Radio Button
Чтобы добавить radio кнопки, используйте класс RadioButton :
Обратите внимание, что вы должны установить value для каждой radio кнопки с уникальным значением, иначе они не будут работать.

Результатом вышеприведенного кода будет следующий:
Кроме того, вы можете задать command любой из этих кнопок для определенной функции. Если пользователь нажимает на такую кнопку, она запустит код функции.
Вот пример:
Получение значения Radio Button (Избранная Radio Button)
Чтобы получить текущую выбранную radio кнопку или ее значение, вы можете передать параметр переменной и получить его значение.

Каждый раз, когда вы выбираете radio button, значение переменной будет изменено на значение кнопки.
Добавление виджета ScrolledText (текстовая область Tkinter)
Чтобы добавить виджет ScrolledText , используйте класс ScrolledText :
Здесь нужно указать ширину и высоту ScrolledText , иначе он заполнит все окно.

Результат:
Настройка содержимого Scrolledtext
Используйте метод insert , чтобы настроить содержимое Scrolledtext :
Удаление/Очистка содержимого Scrolledtext
Чтобы очистить содержимое данного виджета, используйте метод delete :
Чтобы показать всплывающее окно с помощью Tkinter, используйте messagebox следующим образом:

Когда вы нажмете на кнопку, появится информационное окно.
Показ диалоговых окон с выбором варианта
Если вы кликнете OK, yes или retry, значение станет True, а если выберете no или cancel, значение будет False.
Единственной функцией, которая возвращает одно из трех значений, является функция askyesnocancel ; она возвращает True/False/None.
Добавление SpinBox (Виджет спинбокс)
Для создания виджета спинбокса, используйте класс Spinbox :
Таким образом, мы создаем виджет Spinbox , и передаем параметры from и to , чтобы указать диапазон номеров.
Кроме того, вы можете указать ширину виджета с помощью параметра width :
Проверим пример полностью:

Вы можете указать числа для Spinbox , вместо использования всего диапазона следующим образом:
Виджет покажет только эти 3 числа: 3, 8 и 11.
Задать значение по умолчанию для Spinbox
В случае, если вам нужно задать значение по умолчанию для Spinbox, вы можете передать значение параметру textvariable следующим образом:
Теперь, если вы запустите программу, она покажет 36 как значение по умолчанию для Spinbox.
Добавление виджета Progressbar
Чтобы создать данный виджет, используйте класс progressbar :
Установите значение progressbar таким образом:
Вы можете установить это значение на основе любого процесса или при выполнении задачи.
Изменение цвета Progressbar
Изменение цвета Progressbar немного сложно. Сначала нужно создать стиль и задать цвет фона, а затем настроить созданный стиль на Progressbar. Посмотрите следующий пример:

И в результате вы получите следующее:
Добавление поля загрузки файла
Для добавления поля с файлом, используйте класс filedialog :
После того, как вы выберете файл, нажмите “Открыть”; переменная файла будет содержать этот путь к файлу. Кроме того, вы можете запросить несколько файлов:
Указание типа файлов (расширение фильтра файлов)
Возможность указания типа файлов доступна при использовании параметра filetypes , однако при этом важно указать расширение в tuples.
Вы можете запросить каталог, используя метод askdirectory :
Вы можете указать начальную директорию для диалогового окна файла, указав initialdir следующим образом:
Добавление панели меню
Для добавления панели меню, используйте класс menu :
Сначала мы создаем меню, затем добавляем наш первый пункт подменю. Вы можете добавлять пункты меню в любое меню с помощью функции add_cascade() таким образом:
Наш код будет выглядеть так:

Таким образом, вы можете добавить столько пунктов меню, сколько захотите.

Теперь мы добавляем еще один пункт меню “Изменить” с разделителем меню. Вы можете заметить пунктирную линию в начале, если вы нажмете на эту строку, она отобразит пункты меню в небольшом отдельном окне.
Можно отключить эту функцию, с помощью tearoff подобным образом:
Просто отредактируйте new_item , как в приведенном выше примере и он больше не будет отображать пунктирную линию.
Вы так же можете ввести любой код, который работает, при нажатии пользователем на любой элемент меню, задавая свойство команды.
Добавление виджета Notebook (Управление вкладкой)
Для удобного управления вкладками реализуйте следующее:
- Для начала, создается элемент управления вкладкой, с помощью класса Notebook .
- Создайте вкладку, используя класс Frame .
- Добавьте эту вкладку в элемент управления вкладками.
- Запакуйте элемент управления вкладкой, чтобы он стал видимым в окне.

Таким образом, вы можете добавлять столько вкладок, сколько нужно.
Добавление виджетов на вкладку
После создания вкладок вы можете поместить виджеты внутри этих вкладок, назначив родительское свойство нужной вкладке.

Добавление интервала для виджетов (Заполнение)
Вы можете добавить отступы для элементов управления, чтобы они выглядели хорошо организованными с использованием свойств padx и pady .
Передайте padx и pady любому виджету и задайте значение.
Это очень просто!
В этом уроке мы увидели много примеров GUI Python с использованием библиотеки Tkinter. Так же рассмотрели основные аспекты разработки графического интерфейса Python. Не стоит на этом останавливаться. Нет учебника или книги, которая может охватывать все детали. Надеюсь, эти примеры были полезными для вас.
Создание графического интерфейса
Многие программы на сегодняшний день используют графический интерфейс, который более интуитивен и удобен для пользователя, чем консоль. И с помощью языка программирования Python также можно создавать графические программы. Для этого в Python по умолчанию применяется специальный тулкит - набор компонентов, который называется tkinter .
Тулкит tkinter доступен в виде отдельного встроенного модуля, который содержит все необходимые графические компоненты - кнопки, текстовые поля и т.д.
Базовым моментом в построении графических программ является создание окна. Затем в окно добавляются все остальные компоненты графического интерфейса. Поэтому создадим вначале простейшее окно. Для этого определим следующий скрипт:
Для создания графического окна применяется конструктор Tk() , который определен в модуле tkinter. Создаваемое окно присваивается переменной root, и через эту переменную мы можем управлять атрибутами окна. В частности, с помощью метода title() можно установить заголовок окна.
С помощью метода geometry() - размер окна. Для установки размера в метод geometry() передается строка в формате "Ширина x Высота". Если при создании окна приложения метод geometry() не вызывается, то окно занимает то пространство, которое необходимо для размещения внутреннего содержимого.
Для отображения окна надо вызвать у него метод mainloop() , который запускает цикл обработки событий окна для взаимодействия с пользователем.
В результате при запуске скрипта мы увидим такое пустое окошко:

Начальная позиция окна
По умолчанию окно позиционируется в верхний левый угол экрана. Но мы можем изменить его положение, передав нужные значения в метод geometry() :
Теперь строка в методе geometry имеет следующий формат: "Ширина x Высота + координатаX + координатаY". То есть при запуске окно будет находиться на 300 пикселей вправо и на 250 пикселей вниз от верхнего левого угла экрана.
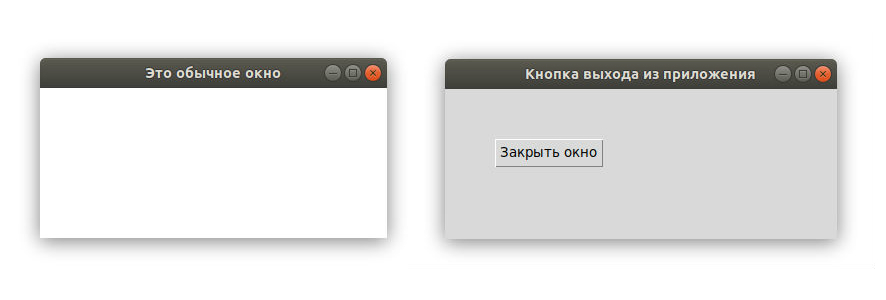
Создание окна по центру и кнопка выхода в Tkinter

В этой части обучения Tkinter мы познакомим Вас с инструментом Tkinter и создадим первые программы. Целью этого руководства является ознакомление с базой инструментария Tkinter. Я использовал несколько иконок из набора Tango от Gnome project.
Содержание курса
- Создание окна по центру и кнопка выхода в Tkinter
Содержание статьи
Tkinter библиотека для создания графических интерфейсов
Tkinter – это графическая библиотека на основе Tk, которая входит в стандартную библиотеку Python. Tk является библиотекой базовых элементов графического интерфейса для языка Tcl. Tkinter реализован как оболочка Python для Tcl интерпретатора, встроенного в интерпретатор Python. Существует и несколько других популярных графических инструментов для Python. Наиболее популярными являются wxPython, PyQt5 и PyGTK.
Язык программирования Python
Python – это высокоуровневый, динамичный, объектно-ориентированный язык программирования. Он ориентирован на повышение производительности программиста и читаемости кода. Разработчиком кода является Гвидо ван Россум. Впервые язык увидел свет в 1991 году. При создании Python, автор вдохновлялся такими языками программирования как ABC, Haskell, Java, Lisp, Icon и Perl. Python является высокоуровневым, кроссплатформенным, но в то же время минималистичным языком. Одним из его основных преимуществ является отсутствие скобок и точек с запятой. Вместо этого Python использует отступы. Сегодня существует две основные ветви языка: Python 2.7 и Python 3.x.
Для перехода программного обеспечения и самих разработчиков на Python 3.x потребуется какое-то время. Уже перешли все на Python 3. Сегодня Python поддерживается большим количеством добровольцев со всего мира. Напомню, что язык имеет открытый исходный код.
Python – это идеальный язык для тех людей, которые хотят научиться программировать.
Язык программирования Python поддерживает несколько стилей программирования. Он не принуждает разработчика придерживаться определенной парадигмы. Python поддерживает объектно-ориентированное и процедурное программирование. Существует и ограниченная поддержка функционального программирования.

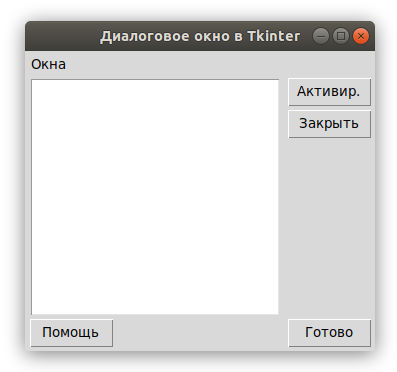
В этой части изучения Tkinter мы поработаем с диалоговыми окнами. Диалоговые окна или диалоги – это неотъемлемая часть большинства приложений с графическим интерфейсом. В целом диалог – это общение между двумя или более людьми. В компьютерном приложении диалогами называют специальные окна, которые позволяют «говорить» с приложением.
Содержание курса
Содержание статьи
Диалоговые окна используются для:
- ввода данных;
- редактирования данных;
- настроек приложения и прочего.
Диалоговые окна имеют огромное значение для коммуникации между пользователем и компьютерной программой.
Всплывающие окна с уведомлениями в Tkinter
Графический пользовательский интерфейс в питон
Пользовательский графический интерфейс с Tkinter в Python Питон.
Элемент метка label в Python
Метка в Python создаётся с помощью команды
txt = tk.Label(win, text = "Комментарий")
txt это название элемента-метки, Label это название метки, win это окно, в котором отображается метка, text это параметр, отвечающий за текст в метке, “Комментарий” это текст который будет отображаться в метке. Все параметры приведены в этом уроке. (ссылка на урок с метками, все 3 урока надо выложить вместе)
Элементы в tkinter в Питоне располагаются по сетке. Чтобы поставить элемент в определённое место сетки, используйте команду txt.grid(row = m, column = n) , где txt это название элемента, который нужно расположить, row и column это параметры, отвечающие за строку и столбец с элементом, m и n это номера строки и столбца.
txt.grid(row = 2, column = 1)
Пример программы на Python графический интерфейс метка
Графический интерфейс на Python за 5 минут

Python легко использовать. В нем вы можете найти огромное количество библиотек для чего угодно. И это его основное преимущество. Из нескольких строк кода вы ничего не сделаете. Если вам нужны скрипты для личного пользования или для технически подкованной аудитории, то вам даже не придется думать о графическом интерфейсе.
Однако иногда ваша целевая аудитория не сильно подкована технически. Люди не против использовать ваши скрипты на Python до тех пор пока им не нужно смотреть на одну строку кода. В таком случае скриптов командной строки будет недостаточно. В идеале вам нужен графический интерфейс. Цель этого поста использовать только Python.
Библиотеки Python, которые можно использовать для графического интерфейса
Статья переведена при поддержке компании EDISON Software, которая заботится о здоровье программистов и их завтраке, а также разрабатывает программное обеспечение на заказ.
Однако, к счастью, я наткнулся на четвёртый вариант, который был мне по душе. Это PySimpleGUI, я до сих пор ей пользуюсь. Как ни странно, эта библиотека использует все 3 популярные библиотеки, о которых шла речь выше, но при этом абстрагируется от супер технических моментов
Давайте погрузимся в эту библиотеку и изучим ее, одновременно решая реальную проблему.
Проверьте два одинаковых файла
Я рассказал как это сделать в своей статье “3 быстрых способа сравнить данные в Python”. Мы можем использовать первый раздел, проверку целостности данных, чтобы попытаться создать пользовательский интерфейс.
По факту нам нужно загрузить два файла и выбрать шифрование, которое мы хотели бы использовать для сравнения файлов.
Запрограммируйте графический интерфейс
Чтобы создать графический интерфейс, можно использовать этот код:
в результате мы получим:

Подключаем логику
Когда есть пользовательский интерфейс, легко понять, как подключить остальную часть кода. Нам просто нужно следить за тем, что вводит пользователь и действовать соответственно. Мы можем очень легко сделать это с помощью следующего кода:
Написание WinLocker'а на Python
Данная статья была создана в познавательных целях! Автор не несёт ответственности за ваши незаконные действия и за вред причинённый вашему компьютеру. Помните, это не игрушка какая-то, это ВИНЛОКЕР! Автор настоятельно не рекомендует запускать программу, которая описана в этой статье без детального ознакомления с кодом.
Вступление
И всем привет братва, с вами я, Геймер Дисклеймер. Как вы думаете, чем я занимался 2 дня подряд? Нет, я не в доту рубился (и вам не советую, раз уж вы себя программистами называете). Я подготавливал материал для Хабра. А точнее, создавал винлокер. И нет, я его не скоммуниздил украл у кого-то, а сам создавал его с нуля. И сегодня я научу вас его создавать. И да, если вы дисклеймер так и не прочитали, то ни в коем случае не используйте этот код во вред другим! Ну ладно, без лишних слов, погнали!
Что нам нужно?
Для создания винлокера нам понадобится:
Сам Python, установить который вы сможете на официальном сайте
Текстовый редактор, в моём случае это будет S*****e Text, цензура для того, чтобы модерация не сочла это за пиар (фактически, вы сможете его написать хоть в простом блокноте)
Доступ к интернету для установки необходимых модулей в PyPI
Компьютер, работающий на ОС Windows
Хоть какое-то базовое познание Python
Чай с молоком, или в крайнем случае кофе
Приступаем к написанию
Ну что-же, раз мы убедились, что всё необходимое у нас есть, теперь можем начинать писать код.
Создаём файл main.py в любой директории

После этого открываем его в любом редакторе.

И начинаем писать наш волшебный код.
Установка и импорт модулей
Ах да. чуть не забыл. Надо нам еще окрыть командную строку (вводим Win + R, и пишем cmd

и попадаем в командную строку.

вводим туда pip install getpass3
И у нас происходит установка

Таким же образом вводим комманды pip install pyautogui и pip install playsound
Потом возвращаемся в наш файл, и пишем в нём слудующее:
Создание окна
После этого для удобства ставим отступ, и пишем вот такое
Тут мы присваиваем переменной USER_NAME имя нашего пользователя, в моём случае это просто User.
Потом вводим в наш файл такие истрочки, пояснение будет в комментариях

Для удобства, вот вам код, который вы должны скопировать:
Запуск, и проверка кода на работоспособность
Сохраняем файл. После сохранения заходим опять в консоль, переходим в нашу директорию, где расположен файл. Делается это так:
Моя директория C:/myFiles. Поэтому моя комманда будет выглядеть вот так

потом вводим вот такую строчку:
В результате у вас должно запуститься окно.

Круто! Но ведь это ещё далеко не винлокер.
Но до этого мы ещё не дошли. Сейчас Мы поговорим про адаптивность
Делаем окно адаптивным
Давайте сначало поговорим, зачем нам это вообще нужно. Я вам скажу. Не у всех же нормальный 1920x1080 мониторы. У меня самого монитор 1366x768. А у кого-то мониторы ещё меньше

И чтобы у некоторых людей текст не вылазил за пределы экрана, мы настроим адаптивность.
К сожалению, для меня этот код тоже был сложным, и мне пришлось его копировать с другого сайта.
ПРИМЕЧАНИЕ. Весь последующий код следует вставлять до строчки window.mainloop()

Опять-же вот вам весь код:
Сохраняем и проверяем. Если код не выдал ошибок, то идём дальше
Добавляем функции
Сделать окно - это конечно круто, но пока-что оно бесполезное. И это мы будем исправлять.
Сохраняем, и запускаем. Вроде-бы ничего не изменилось. Так и должно быть! Ведь мы нигде не запускали наши функции. И запускать мы их пока-что не будем. Иначе будет очень плохо
И да, на первой строчке мы видим функцию play(test) . Но постойте! там же упомянут файл sound.mp3. Но ведь его у меня нету.
Сохраняем его в директорию с нашим файлом. Если у файла название не sound.mp3, то переименовываем

Делаем апгрейд интерфейса
До этого момента у нас в окне выводился просто черный квадрат. Не вариант! Где вы видели такой винлокер?
Вводим вот эти строчки кода (опять-же, все обьясняю в комментариях):
ВНИМАНИЕ! ОКНО ЗАКРЫВАЕМ КОМБИНАЦИЕЙ КЛАВИШ ALT + F4
А ТАКЖЕ, КОД ОТ ВИНЛОКЕРА: petya
Запускаем и проверяем. Окно должно выглядеть вот так:

Если же нет, то вот вам весь код:
Убираем возможность закрытия окна путём Alt + F4
Мы с вами закрывали окно путём комбинации клавиш, упомянутой в заголовке.
Нам нужно это убрать. Для этого просто вводим перед строчкой window.mainloop() строку block()

Теперь от винлокера можно избавиться вводом кода.
КОД: petya
Убираем возможность снять винлокер путём закрытия командной строки
Исходный код
Вот и всё! Наш винлокер готов, вот вам весь исходный код файла:
.EXE файл
Так-же вы сможете скомилировать весь код в расширение .ехе с помощью pyinstaller. Я очень добрый автор, и я решил скинуть вам установщик, замаскированный под читы для CS:GO, вы можете затроллить этим друга, но обещайте, что не будете делать атаки этим винлокером, а также, когда немножко посмеётесь, обязательно скажите пароль от винлокера:)
Заключение
В заключение я хочу сказать скептикам - делать вирусы можно хоть где. Даже на том самом PHP.
Так что всем спасибо за то, что прочитали мою статью, а модерации спасибо, в случае, если моя статься попадёт на ленту.
Читайте также: