Как убрать надпись в подвале вордпресс
Обновлено: 15.05.2024
Как убрать архивы WordPress
ВордПресс создает много лишних страниц — архивов. Для посетителей это дополнительная навигация, что дает возможность лучше ориентироваться на сайте. Но поисковые системы такие страницы расценивают как дубли. Это может привести к понижению в выдаче. Поэтому от них нужно избавляться. Разберем простые способы как убрать архивы WordPress.
Что такое страница архивов и какие бывают
- дате публикации (по месяцам или по году),
- автору,
- категории (рубрике),
- тегу (если добавлен).
Как убрать архивы рубрик, записей, авторов, дат
Разберем рабочие способы: с помощью плагинов и добавления кода. Выберите удобный для себя.
Yoast SEO
Это самое популярное СЕО-решение для WP-сайтов, которое позволяет избавится от архивов дат и авторов.
Если плагин активирован, откройте SEO > Отображение в поисковой выдаче, перейдите на вкладку Архивы и задействуйте нужные опции.

smart Archive Page Remove
Это отдельный плагин для удаления архивов.
- Установите и активируйте.
- Перейдите Настройки > Archive Pages и задействуйте нужные опции.
Если поисковый робот или посетитель зайдет на страницу архива, то получит ошибку 404.

Clearfy Pro
- откройте Clearfy Pro,
- перейдите на вкладку Дубли,
- задействуйте 3 первых опции,
- сохраните изменения.

Активировать промокод на 15%
Код в functions.php
Это способ отлично подходит, если вы не хотите устанавливать дополнительных модулей.
Просто вставьте несколько строк в самый конец этого файла.
functions.php находится в папке ВП-шаблона.
В коде проверяется наличие страниц архивов по:
- is_date() — дате,
- is_category() — категории,
- is_tag() — тегу,
- is_author() — по автору.
Ненужные проверки можете убрать.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Как убрать сайт работает на WordPress

Привет, друзья! Небольшая инструкция с видео для новичков - как убрать Сайт работает на WordPress (Proudly powered by WordPress) из футера блога или сайта. Надпись - Сайт работает на ВордПресс скрыть/убрать/удалить можно вручную (редактирование кода шаблона) или при помощи специального плагина.

Законно ли удалять кредитные ссылки WordPress?
Вам будет интересно узнать, что если вы удалите ссылки из футера WordPress, у вас не будет проблем.
WordPress, как юридическое лицо, является бесплатным и распространяется по лицензии GPL (General Public License). По сути, это означает, что вы имеете право использовать, изменять и даже распространять WordPress.
И так, ваш сайт наконец-то готов, ваш уникальный контент написан, и вы решили представить его всему миру. И вдруг, вы замечаете ссылку, что то, в этом роде - "Proudly Powered By WordPress" (С гордостью работает на WordPress) в подвале вашего веб-ресурса. Что делать?

Ваш шедевр навсегда обречен быть талисманом WordPress. Или всё таки можно убрать надпись Сайт работает на ВордПресс? Хорошая новость в том, что можно и даже нужно. SEO никто ещё не отменял. Читайте, как?
Первым делом пробуйте удалить надпись ручным методом, если не получится используйте палочку выручалочку - плагин.
Для удаление текста "Сайт работает на WordPress" есть 4 (четыре) способа. Это:
- Изменить / удалить надпись в настройках темы;
- Добавить код CSS в файл style.css (не рекомендуется);
- Отредактировать файл footer.php;
- Использовать спец-плагин.
Удаляем надпись в настройках темы
Сначала изменяем копирайт / текст в настройках темы. Большинство тем имеют возможность редактировать и удалять надписи в футере через настройщик темы. Например, в теме Астра есть надпись - Работает на WordPress тема Astra:

Прежде чем лезть в код темы, нужно в первую очередь посмотреть нужный параметр внутри настройщика тем WordPress ( Внешний вид — Настроить):

Поищите параметр настройки Футер или что в этом роде:

Открываем Футер, а затем Нижний колонтитул. Если повезет, можете получить возможность удалить или отредактировать надпись нижнего колонтитула в настройщике темы WordPress. Да, повезло, в теме Astra есть возможность отредактировать нижний колонтитул:

Смело удаляем не нужное - Работает на WordPress тема Astra.
Если данный параметр отсутствует у вас в настройках, тогда переходим к решению проблемы другим способом.
Давайте теперь используем другой метод. Учтите, что при обновление темы вам предстоит всё начинать сначала, то есть, опять редактировать файлы шаблона. Для того, чтобы ваши изменения не пропали можно:
Отредактировать или удалить текст в темах, которые кодируют его непосредственно в футер, можно создать дочернюю тему, продублировать файл footer.php из родительской темы и отредактировать его. Все ваши изменения будут сохранены, при обновление основной темы.
WordPress Mania
Найти эту надпись легко, в файле Подвал ( footer.php ) вашей темы. В примере, я буду использовать тему Twenty Fifteen ( обновлено, добавил в пример другие шаблоны ), но, это не важно, код выводящий надпись Proudly powered by WordPress у всех шаблонов почти одинаковый.
Как изменить, убрать или скрыть надпись сайт работает на WordPress
Все эти бесплатные темы снабжены ссылкой в футере, поэтому у вас есть два варианта: либо смириться с ней, либо следовать моему руководству, чтобы удалить ее.

Первый и самый простой способ, это скрыть надпись с глаз долой, не удаляя её из шаблона, с помощью небольшого кода css. Плохой способ, надпись скроете только от посетителей, но не от поисковых систем. Если вам всё равно, то действуйте.
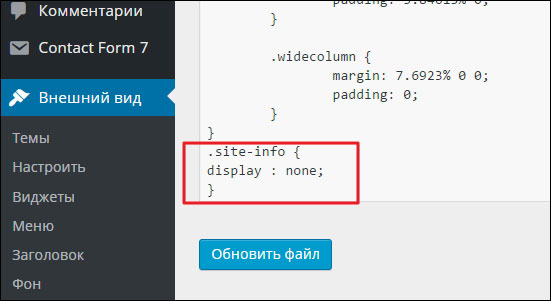
Вам надо зайти "Внешний вид" - "Редактор" и вставить в файл Таблица стилей ( style.css ) следующий код (в самый низ файла):

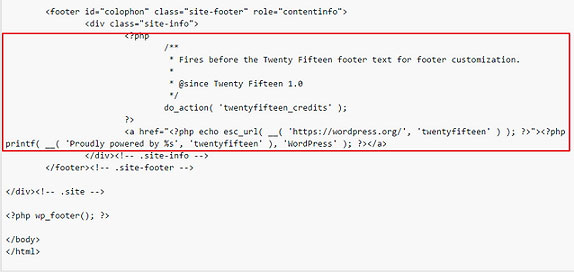
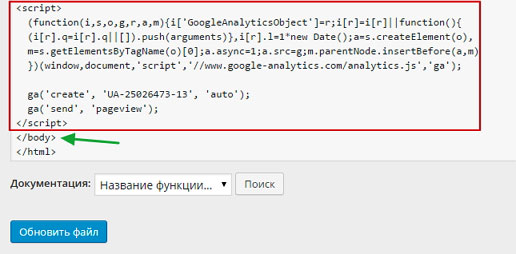
Нажмите на кнопку "Обновить Файл". Всё, надпись исчезла, но ссылка осталась в вашей теме. Если вас, это не устраивает, то давайте удалим её на всегда. Для того, чтобы полностью убрать надпись Сайт работает на WordPress из шаблона, перейдите "Внешний вид" - "Редактор" и откройте файл Подвал ( footer.php ). В самом низу файла найдите такой код:

И удалите весь участок кода между этих строчек: <div > и </div><!-- .site-info --> . Обновите файл. Обратите внимание, что вместо этого участка кода можно вставить авторский копирайт © создателя сайта/блога, годы (цифры) существования веб-ресурса и любой текст.
Например, надпись предупреждение, что воровать контент очень плохо (если найду то . ) и так далее.
Правильный авторский копирайт в подвале/футере сайта/блога
Так вот, вместо удалённого участка кода вставляем например, такой:
Следующая строка, это вывод название вашего веб-ресурса и одновременно будет являться ссылкой на главную/домашнею страницу сайта. И далее, идет надпись предупреждения, которую вы можете изменить на свою. Вот так, это будет выглядеть:

И ещё, дамы и господа, можно сделать попроще (рекомендуют опытные блогеры). Вставить код, чтобы название сайта не являлась дополнительной лишней ссылкой на главную страницу, а отображалось просто текстом:
Вот, пожалуй и всё. Ах, да, ребята и девчата, раз мы находимся в подвале сайта, то можно и заодно, вставить код Google Analytics в WordPress . В этом же файле footer.php , перед (чуть выше) закрывающимся тегом </body> вставьте скрипт отслеживания Analytics и обновите файл. Готово.

Как убрать сайт работает на WordPress (powered by WordPress) - Видео
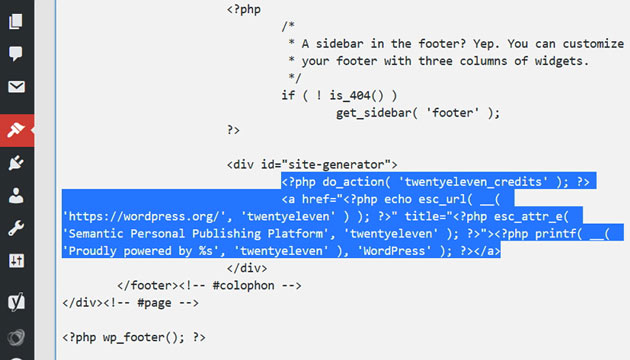
Удалить кредит нижнего колонтитулаP.S. Для темы Twenty Eleven, удалить надпись "Сайт работает на WordPress", что между строки <div > и закрывающим тегом </div> полностью удаляем код и вместо его вставляем свой копирайт:

Для темы Twenty Fourteen удалить код между <div > и </div><!-- .site-info --> :

В теме Twenty Seventeen удалить надпись Сайт работает на WordPress из панели управления не получиться, надо зайти на свой хостинг и открыть папку вашего сайта. Потом, путь такой: открыть папку public_html , открыть wp-content , открыть themes , после папку с файлами темы twentyseventeen и затем, папку template-parts , а далее открыть папку footer .
И наконец открыть для редактирования файл с названием site-info. Вот в этом файле удаляем код между строчками <div > и </div><!-- .site-info --> , а в место его вставляем ваш копирайт:

Если у вас возникают трудности с темой Twenty Seventeen или похожими на неё, читайте последнее руководство. То, есть в самом конце.
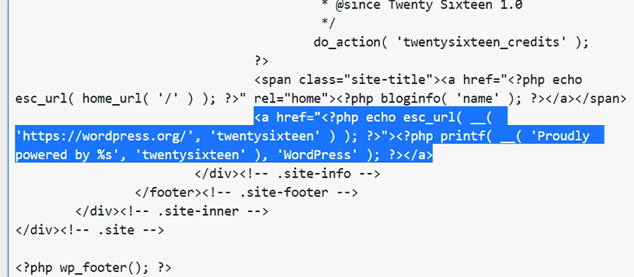
А в теме Twenty Sixteen удалить код:

Вот пожалуй и достаточно. Теперь вам понятно где копать по другим шаблонам. Все темы не перечислить. Хотя, нет, покажу ещё как в бесплатной теме GeneratePress убрать / изменить ссылку об авторских правах. GeneratePress - очень популярная тема и поэтому затронем и её.
Как изменить / удалить ссылку об авторских правах в теме GeneratePress?

Авторские права в теме GeneratePress
Используйте такую функцию:
Так же вы можете удалить всю область нижнего колонтитула с помощью простой функции:
Если вы не знаете как безопасно добавить функцию на ваш сайт WordPress, узнайте сейчас, как добавить PHP в WordPress.
Далее, переходим к плагинам.
Сайт работает на WordPress убираем с помощью плагина
Данный представленный плагин так и называется - Удалить "Работает на WordPress" наверное единственный в своём роде. Хотя, нашёл и другие. Смотрите ниже. Используйте его и тогда при обновление вашей темы вам не придётся постоянно ковыряться в коде шаблона. Убрали надпись и забыли.
Плагин Remove "Powered by WordPress"

Этот плагин удаляет текст (кредит) Proudly powered by WordPress, отображаемый в нижнем колонтитуле сайта, и заменяет содержимое области виджета Информация о сайте. Можете затем добавить в футер сайта свой копирайт или любой текст.
Этот plugin работает со всеми стандартными темами WordPress, включая:
- Twenty Twenty;
- Twenty Nineteen;
- Twenty Seventeen;
- Twenty Sixteen;
- Twenty Fifteen;
- Twenty Fourteen;
- Twenty Thirteen;
- Twenty Twelve;
- Twenty Eleven;
- Twenty Ten.
Установка стандартная Плагины - Добавить новый. В поле поиска по плагинам вводим его название Remove "Powered by WordPress":

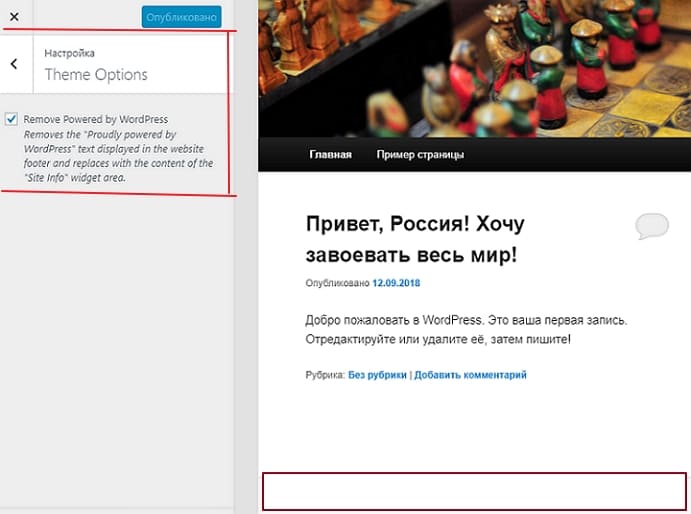
Устанавливаем, активируем. После этого, в customizer настройка - Theme Options решаете отключать надпись или нет:

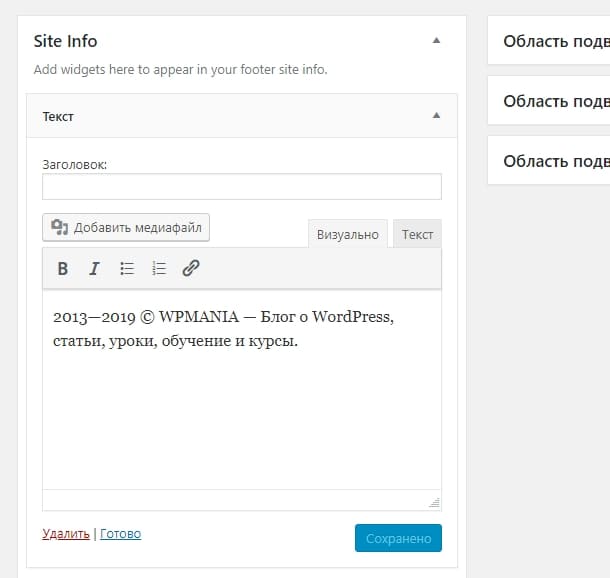
При необходимости добавьте контент или копирайт, перетащив виджет (например, текстовый виджет) в новую область виджета Информация о сайте. Например, так:

Виджет Текст с информацией о сайте
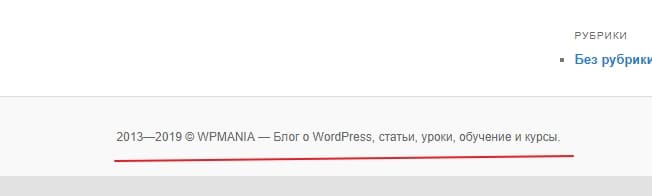
В итоге у нас получается вот такая красота:

Копирайт и информация о сайте в футере сайта
Так вот, чтобы удалить ссылку по умолчанию и ссылку на автора темы, нам нужно использовать другой замечательный Plugin.
Как быстро удалить "Powered by WordPress"
Знаменитый текст "Сайт работает на WordPress" отображается в нижней части многих тем WordPress. Если вам нужно быстро удалить его или просто отредактировать его с помощью своего кода, вы можете использовать плагин Remove Footer Credit, который позволяет удалять определенный текст или HTML- код в нижнем колонтитуле (подвале).
Remove Footer Credit


Этот плагин простой и очень удобный в использование. После того, как плагин будет активирован, перейдите в Инструменты - Remove Footer Credit (Удалить кредит нижнего колонтитула). Откроется страница настроек:
Есть два поля. Первое поле: Введите текст / HTML для удаления. Второе поле: Введите свой собственный кредит в нижнем колонтитуле (свой собственный альтернативный текст).
Чтобы удалить ссылку например, в теме Twenty Seventeen вам нужно добавить код HTML ссылки в первое поле. Делается это так. Открываете страницу блога, выделяете ссылку, кликаете правой кнопкой мыши. Из списка выбираете - Просмотреть код (зависит от браузера):

Скопируйте всю строку HTML в инструменте для веб-разработчиков:

А потом вставьте ее в первое поле на экране настроек плагина для удаления кредита в подвале. И сразу во второе поле добавьте свой текст или копирайт (может включать ссылки или другой HTML):

Сохраняете изменения. И в итоге, у нас получится например, так. Ссылка удалена, а свой текст вставлен. Круто:

Плагин шикарный. Двойного назначения, пользуйтесь на здоровье. Вот пожалуй и всё на сегодня.
В заключение
Текст в футере Сайт работает на WordPress - это способ дать понять вашим посетителям, что вы создали свой веб-ресурс на CMS ВордПресс. Но, вполне достаточно установить фавиконку с иконкой WP и все увидят, на каком движке работает ваш блог. А внешнею, сквозную ссылку в футере - лучше удалить.
Удаление кредита в подвале может быть сделано одним из представленных способов. Вы можете использовать плагин или же ручное редактирование кода в файле footer.php. Какой способ вы выберете, зависит от вас, от ваших способностей. А инструкции выше - будут вам в помощь.
Надеюсь, коллеги, пост вам был полезен. До новых встреч и удачи. Пока, пока!
Удаляем надпись «Сайт работает на WordPress» или название темы
В этой статье я расскажу, как убрать надпись Сайт работает на WordPress. Мы рассмотрим несколько вариантов решения проблемы. Также вы узнаете, как убрать название темы и другую информацию из футера. Все доступно, несложно и эффективно.
Содержание СкрытьПеред тем как перейти к описанию решения проблемы, хотелось бы порекомендовать хороший хостинг NETX . Я его юзаю с августа 2019 года и до сих пор не было проблем. Цены не просто приятно удивляют, а поражают. За 16 долларов в год, получаю 15 ГБ SSD и возможность разместить 5 сайтов. Когда закончится срок действия других хостингов - перенесу их все сюда .
С точки зрения SEO
Само по себе наличие сквозной ссылки в подвале не повредит вашему сайту. Но есть косвенные и малозначительные факторы. Их влияние невелико, но оно есть. Удаление шаблонной надписи в подвале темы может немного повысить вас в ранжировании.
Не секрет, что Google и Яндекс любят уникальные темы. Особенно они ценят самописные шаблоны. Но если вы уникализировали платную или бесплатную тему, это тоже хороший сигнал для них. А стандартная подпись в подвале этому только мешает.
К тому же, многие пользователи любят уникальные шаблоны. А к стандартным у них негативное отношение. Процитирую Александра Овсянникова, создателя и владельца большого числа информационных сайтов:
Еще по теме: Как исключить любой IP из Google Analytics – просто и быстроПодвал в настройках
Во многих темах есть возможность настроить подвал. Это самый простой способ решения проблемы. В базовых настройках в футере могут быть прописаны:
- Название темы;
- Ссылка на сайт разработчика;
- Работает на ВордПресс;
- Proudly Powered By WordPress;
- И т.д.
В административной панели откройте вкладку Внешний вид, выберите пункт Настроить. Далее все зависит от темы. Необходимый пункт может называться как угодно. Поэтому придется покопаться. На примере, приведенном ниже, в теме Hestia он именуется Footer Options.

В настройках можно экспериментировать, вписывать что вам угодно. Главное – скопируйте исходный текст и сохраните его в блокноте, документе Word или любом другом месте. Например, на этом сайте текст в подвале выглядит так:

Раньше в базовых шаблонах WordPress, таких как Twenty Ten, Twenty Four и т.д. тоже можно было изменить надпись в футере через настройки. По мере обновления версий этот пункт пропал. Я пытался поставить разные шаблоны самых старых версий, но и там его не обнаружил.
Работа с кодом для тем 2016-2020
В этой части разберу вопрос, как удалить из базовых шаблонов надпись: Сайт работает на WordPress. В основном этот вопрос интересует пользователей тем Twenty Twenty, Twenty Nineteen, Twenty Seventeen и Twenty Sixteen.
Код надписи в футере сайта находится в файле footer.php. Его можно найти в административной панели сайта. Файл подвала находится в разделе: Внешний вид – Редактор тем. Если возможность редактирования файлов отключена, то воспользуйтесь прямым поиском. На сервере подвал находится по адресу: wp-content/themes/название_темы/footer.php.
Важно
Многие пишут, что перед изменением кода нужно сделать бэкап сайта (сохранить его версию). Это чушь. После внесения правок в подвал, сайт может слететь. Но доступ в административную панель или по FTP (напрямую через хостинг) у вас останется.
Достаточно сохранить часть кода, которую вы удалите. Просто скопируйте текст и вставьте его в обычный документ Word. Можно скопировать все содержимое footer.php, или скачать его к себе на компьютер.
Чтобы отключить надпись в подвале вам нужно удалить часть кода. В каждой базовой теме он свой. Ниже приведу конкретные куски с их местоположением (номерами строк) в админке сайта.
Убираем заголовок страницы в WordPress всеми возможными способами
Как убрать заголовок страницы WordPress, скрыть его от людей или поисковиков? Как спрятать хедеры записей и страниц? В этой публикации расскажу о наиболее эффективных и удобных способах удаления заголовков H1. Поясню подробно и с примерами.
Содержание СкрытьУдаление заголовка главной страницы


Кстати, если вы работаете со стартовой, вас может заинтересовать статья про создание, изменение, правильное удаление главной страницы сайта на WordPress.
Настройки в темах

Специальные плагины
Это самый простой вариант скрыть или удалить заголовок записи или страницы сайта на WordPress. Есть три плагина, которые позволяют сделать это быстро и не замедляют скорость работы сайта.
У всех указано, что они не тестировались с текущей версией вордпресс. Я проверил – все работают и вполне совместимы. Первые два скрывают заголовок страницы от пользователя. Но он остается видимым для поисковых систем в тэге <h1>. Это полезно, если в него вписаны ключи. Вот они:
Плагин Title Remover полностью убирает заголовок с экрана и из кода страницы. Заголовок становится не видим ни посетителю сайта, ни поисковым системам.
Все три плагина работают одинаково. После активации в сайдбаре редактора поста появляется дополнительное окошко (см. скрин). Поставив в нем галочку, вы запрещаете показывать его заголовок. В зависимости от плагина надписи в окошке могут слегка отличаться.

Как скрыть заголовок страницы WordPress в стилях
Существует несколько способов удалить или скрыть заголовок через стили. Для этого будет необходимо редактировать файл style.css. Доступ к нему можно получить в админке вордпресс. Он находится во вкладке: Внешний вид – Редактор тем.
Сделайте резервную копию файла style.css. Просто сохраните ее себе на компьютер или ноутбук. В случае появления проблем после исправлений – замените ей файл, в котором что-то пошло не так.
Сначала нужно найти класс, отвечающий за вывод заголовка страницы. Для этого войдите на нее так, чтобы заголовок был виден. Затем:
- Нажмите F12, либо правой клавишей мыши на свободном месте и в меню выберите режим разработчика или посмотреть код;
- В открывшемся окошке нажмите на стрелочку (см скриншот);
- Наведите курсор на заголовок, чтобы он подсветился как на скриншоте ниже;
- Кликните на него.

В боковой части экрана справа внизу появится список стилей. Вам нужно найти тот, в котором задается цвет, размер шрифта. Ищите команды color, font-size или font-weight, как показано на скриншоте ниже. Это и есть нужный стиль. В показанном примере это .entry-title.

Иногда у страниц и записей разные классы заголовков. Рекомендую проверить эти два вида постов. Если они одинаковые, настройки будут применены к обоим типам. Если разные – все зависит от того, какой вы пропишете. Можно вставить сразу два класса перед фигурной скобкой «», разделив их пробелом, например так: .single-title .page-title .
Некоторые хостинг-провайдеры и браузеры могут кэшировать файл стилей. После внесения правок и сохранения, вы можете не увидеть изменений на странице. В таком случае откройте ее в режиме инкогнито.
Скрываем заголовок страницы от посетителя
Иногда надо скрыть заголовки для посетителя, но оставить видимым для поисковых систем. Для этого в конце файла style.css добавьте следующий код (вместо .entry-title – ваш класс):
.entry-title
border: 0;
clip: rect(0 0 0 0);
height: 1px;
margin: -1px;
overflow: hidden;
padding: 0;
position: absolute;
width: 1px
>
Прячем заголовок от всех
Когда нужно спрятать заголовки от посетителей сайта и поисковых машин, допишите в конец файла этот код. Вместо .entry-title поставьте ваш класс:
Как спрятать или удалить заголовок одной страницы
Теперь нужно использовать один из приведенных выше кодов. Но перед классом записи или страницы, нужно добавить .page-id-4823. Вместо 4823 впишите ID своей записи. Этот класс можно использовать несколько раз. Например, чтобы скрыть от всех заголовок записи с ID 367, надо вписать:
А чтобы скрыть посты с ID 30, 4 и 857, код должен выглядеть так:
.page-id-30 .page-id-4. page-id-857 .entry-title
display:none !important
>

В некоторых случаях такой способ может не сработать. Это связано со спецификой темы WordPress. Тогда необходимо вместо элемента .page-id-30 использовать .page-30. Только ID записи или страницы ставьте свой
Еще по теме: Почему сайт резко упал в позициях Яндекса – 16 причинКак удалить заголовок страницы WordPress через код
Это самый радикальный метод. Для полного удаления заголовков придется редактировать файлы сайта. Доступ к ним можно получить через админку во вкладке: Внешний вид – Редактор тем. Либо напрямую через FTP, cPanel, панель управления хостингом. Необходимо просмотреть три файла, которые отвечают за:
- Вывод шапки сайта (хедера);
- Шаблон записи;
- Шаблон страницы.
Обычно они называются:
- header.php;
- single.php;
- page.php.
Перед тем как работать с файлами, сделайте их резервные копии. Можно в виде текста, сохранив его у себя в файле Word. Теперь необходимо найти строчку, содержащую команду the_title(). Ее необходимо удалить.

Если она находится в header.php, не будут выводиться заголовки вообще. В single.php – будут удалены заголовки из записей, в page.php – из страниц. Лично я считаю этот способ слишком радикальным. Но вдруг кому-то пригодится.
Выход из ситуации есть – использование дочерней темы (child theme). Во многих платных шаблонах WordPress есть возможность скачать и установить дочерний. Схема работает так:

- Скачиваете, устанавливаете и активируете дочернюю тему;
- Копируете (не вырезаете, а копируете!) в нее нужные файлы из основного шаблона;
- Вносите необходимые правки;
- Забываете про проблемы с обновлением
В дочерней теме обычно есть только два файла: functions.php и style.css. Лично я добавляю в нее все, в которые можно или нужно вносить правки. Для наглядности привожу скриншот:

Кстати, вы часто встретите тему Root на просторах интернета. Но я неплохо ее кастомизировал без кода, только через стили. Если кому интересно как это сделать или нужна помощь в настройке (по символической цене) – пишите в комментариях или в контакты (внизу сайта). Кастомизацией через стили можно облагородить любой шаблон Вордпресса.
Еще по теме: Подборка крутых плагинов для SEO оптимизации сайта на WordPressВообще, использование дочерних тем или шаблонов – удобная штука. Слегка грузит сервер и замедляет работу сайта, но это не критично для поисковых систем. Подгрузка отдельного файла стилей занимает 166-480 миллисекунд. Да и то, это значение номинальное. В реальности время загрузки зависит от скорости вашего хостинга.
В статье я постарался описать все варианты, как удалить заголовок страницы в WordPress. Надеюсь, она была полезна. Не забудьте поделиться ей с друзьями. Свое мнение и вопросы можете оставить в комментариях.
Удалить надпись через css стили

Далее работаем в редакторе кода, можно из самой панели wordpress или по FTP соединению. И вводим такую комбинацию

Так мы можем убрать данную надпись, но только визуально, ссылка будет индексироваться поисковиками и регистрироваться как действительная.
- как показать дату обновления
- также добавление кнопок в запись
- обзор новой twentynineteen

По заявлению разработчика, поддерживает все стандартные шаблоны. Но если плагин не помог, то переходим к третьему экстремальному методу.
Работает 100% с шаблонами twenty, а именно:
- seventeen
- eleven
- sixteen
- fifteen
- Может убрать вшитое от команды themegrill
- и новая разработка bulk, обычно вставляют свой копирайт
Исправляем код в footer (в футере)
Для изучения материала ниже нужно уметь:
- Присоединятся к сайту через FTP
- Небольшие знания HTML
- Иметь на компьютере программу, пример Notepad++
Для данной операции нужно найти файл в котором выводится надпись. В стандартном исполнении это файл footer.php, то есть футер (подвал) находится в папке themes. Для более простого доступа переходим в редактор, как делали в первом способе, только находим footer.php

Бывают случаи что в footer.php ничего нет, тогда придётся работать и подключаться к сайту по ftp соединению и смотреть подробнее в других файлах. Например, Twenty, начиная с TwentySeventeen код расположен в другом файле, и в стандарто из административной панели его не определить. Тогда присоединяемся к блогу через FTP, я использую Filezilla. Нужно найти папку themes, идём по данному пути, мне нужна twentyseventeen, нашли и заходим.

Ищем файл в котором выводится div с классом site-info. Нашёл и открыл для редактирования, убрал код внутри блока и сохранил. Следственно фраза пропала.

В данной области можно вывести любой контент, при минимальных знаниях HTML и движка wp, любую фразу, например, копирайт или почту. Через селектор echo можно вывести изменяемый в зависимости от ситуации текст, но это для знающих php.
P.S. В дополнение прикладываю видео.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Как убрать с сайта надпись «Сайт работает на WordPress»

Множество пользователей выбирает WordPress в качестве движка для своего сайта. Если вы тоже являетесь счастливым обладателем сайта на WP и при этом начали погружаться в глубины веб-разработки совсем недавно, вам наверняка будет интересна эта статья.
Я хочу рассказать о том, как убрать автоматически генерирующуюся надпись внизу вашего сайта, вот эту:

По сути, это просто короткая фраза, сообщающая о том, что на сайте используется WordPress. WP это бесплатная платформа, так что такое упоминание как бы немного рекламирует ее, отдает дань всем тем, кто работает над ее улучшением.
Многие пользователи даже не обращают внимания на эту надпись у себя на сайте, но в некоторых случаях даже такая мелочь может не вписаться в дизайн сайта. Поэтому если тоже из тех, кто не хочет лишних надписей на своем сайте, то читайте ниже, как можно эту надпись убрать.
Но перед этим стоит обсудить вопрос авторского права - легально ли убирать с сайта копирайт WordPress?
WordPress - это бесплатная CMS, которая распространяется под лицензией GPL (General Public License - Универсальная общественная лицензия). Это значит, что у вас есть полное право абсолютно свободно использовать, изменять и даже распространять WordPress.
И еще один момент, о котором нужно сразу сказать: перед внесением любых изменений делайте бэкап!
Сделали? Тогда двигаемся дальше.
Главное, что вам понадобится, - это доступ в административную часть сайта .
1 способ - отключение через настройки темы
Иногда надпись можно убрать прямо в настройках темы. Для этого нужно зайти в Внешний вид -> Настроить:

Далее варианты могут чуть различаться, особенно в том случае, если ваша тема не переведена на русский язык. Найдите что-то, касающееся подвала (футера, footer) сайта. Поищите в свойствах сайтах или в виджетах. Где-то пункт о футере есть прямо в начальном меню:

Затем в настройках вы выбираете пункт «Скрыть футер» (Hide Footer Credit) и сохраняете изменения.
Как убрать надпись «Powered by Wordpress»

WordPress – это самая популярная и удобная CMS в мире. Несмотря на ее «идеальность», бывают моменты, когда приходится немного помучаться. Например, в нижней части сайта некоторых тем возникает надпись «Powered by WordPress», что означает «Работает на WordPress». Не всем хочется такое видеть: гораздо лучше скрыть или убрать этот раздел целиком, особенно если речь идет о сайте для бизнеса.
В сегодняшней статье мы узнаем, как избавиться от подобной надписи раз и навсегда.
Способ 1: Через настройки темы
Разработчики популярных тем часто дают пользователям возможность максимально кастомизировать сайт. Чтобы избавиться от надписи «Powered by WordPress», достаточно зайти в специальное меню и выбрать настройку «Hide (скрыть)». Давайте рассмотрим на примере, как это работает:
- Открываем браузер и переходим в административную панель WordPress. Для этого приписываем к своему домену /wp-admin. В отобразившемся окне вводим логин и пароль, затем жмем «Войти».
- Следующим шагом переходим в левом меню во вкладку «Внешний вид» и выбираем «Настроить».
- Перед нами отобразится дополнительное меню. Здесь нас интересует строка «Site Identity» («Свойства сайта», если используется русская версия темы).
- В блоке «Footer Credit» («Футер сайта/Подвал сайта») выбираем настройку «Hide» («Скрыть»). И в завершение сохраняемся кнопкой «Save & Publish».
Можете проверить, надпись «Powered by WordPress» должна исчезнуть. Если ваша тема не позволяет провести данную манипуляцию, то попробуйте другие способы, о которых мы поговорим дальше.
Способ 2: Изменяем PHP-код
Не пугайтесь PHP – нам не потребуется программировать. Нужно удалить лишь один фрагмент кода. Как и в предыдущем примере, следуем инструкции:
- Авторизуемся в административной панели и переходим во вкладку «Внешний вид». Открываем через нее редактор сайта.
- В правой части находим блок «Подвал» и открываем его.
- Мы попадаем в окно редактирования PHP-кода. Здесь нас интересует тег <div Чтобы избавиться от надписи «Powered by WordPress», следует стереть весь контент из данного div-а. Просто выделяем весь код до закрывающего тега </div> и удаляем его. В завершение жмем на кнопку «Обновить файл».
- В некоторых случаях код может быть завернут в тег <p Если видите эту надпись, то также удалите ее, а затем нажмите на «Обновить файл».
Вот так мы и удалили надпись «Сделано на WordPress». Если вам не удалось обнаружить вышерассмотренный код, то нужно воспользоваться другим способом. Связано это может быть с тем, что надпись выводится из языкового или другого служебного файла установленной темы. В таких случаях можно отредактировать CSS либо удалить код в файле site-info.php через файловый менеджер.
Подробнее об этом поговорим далее.
Способ 3: Изменяем CSS
CSS – это стили сайта. Они отвечают за отображение элементов, их дизайн и так далее. Например, с помощью CSS мы можем добавить отступы между фотографиями, изменить размер текста либо отключить отображение выбранного блока. Последнее как раз нас и интересует. Надпись «Powered by WordPress», как правило, использует класс .site-info. Мы можем обратиться к этому классу и просто сказать ему, чтобы он не отображался.
Сделать это можно следующим образом:
- Переходим в административную панель WordPress и первым делом устанавливаем плагин, который позволит нам легко отредактировать файл CSS. Для этого открываем раздел «Плагины» и в правой части вводим поисковой запрос «Simple Custom CSS», затем напротив нужного плагина нажимаем «Установить».
- После успешной установки нам также потребуется активировать плагин – делаем это на этой же странице.
- Теперь можно переходить к редактированию CSS – для этого открываем «Внешний вид» -> «Пользовательский CSS». На отобразившейся странице прописываем небольшую строчку кода: .site-info . Таким образом мы говорим, что содержимое класса .site-info больше не будет отображаться в браузере. В завершение не забываем нажать на кнопку «Обновить пользовательский CSS».
Способ 4: Поиск ссылки в файлах темы
В данном случае от нас потребуется следующее – установить любой FTP-клиент, например FileZilla. Затем надо подключиться к хостингу и найти файл site-info.php – в нем надо удалить код, отвечающий за надпись «Powered by WordPress».
Выполняем для этого следующее:
- Открываем официальную страницу FileZilla и скачиваем актуальную версию клиента.
- Запускаем программу и обращаем внимание на верхнее меню – там следует ввести хост, имя пользователя и пароль. Все эти данные вы можете найти в личном кабинете своего хостинга. Например, на Timeweb это находится на главной странице панели управления.
- Введя необходимые данные, мы получим доступ к файлам сайта. Проходим по следующему пути: wp-content/themes/название-темы/template-parts/footer/site-info.php. Кликаем по файлу правой кнопкой мыши и выбираем «Просмотр/Правка».
- В отобразившемся окне останется удалить содержимое тега <div src="https://timeweb.com/media/articles/0001/04/d27a894f38bedeedb395365ad68e07b09336208c.jpg" alt=" Редактирование файла site-info.php" />
- Сохраняем файл и загружаем его обратно на сервер – для этого в отобразившемся окне жмем на кнопку «Да».
После внесенных изменений проверьте сайт – надпись должна исчезнуть.
Заключение
В сегодняшнем руководстве мы разобрались в том, как избавиться от надписи «Powered by WordPress». Сделать это можно 4 способами:
- используя настройки темы,
- через редактирования PHP-кода,
- средствами CSS,
- через удаленное подключение.
На этом моя статья подходит к концу. Надеюсь, что один из способов помог вам решить проблему. Спасибо за внимание!
Как убрать надпись сайт работает на WordPress: 3 проверенных метода

Убрать через плагин
Устанавливается стандартно, можно через поиск по плагинам в админке вордпресс, либо скачиваем с сайта.

Экспериментировать буду на теме Twenty Seventeen, идем во Внешний вид > Настроить. Откроется страница, заходим в раздел Настройка темы, как видим надпись пока отображается.


В некоторых случаях настройки плагина выведены в отдельный пункт, называется Theme options, нажимая на него увидите тот же раздел, в котором включается плагин.

Плагин справляется со всеми шаблонами семейства Twenty :
- seventeen
- eleven
- sixteen
- fourteen
- twelve
- fifteen
- nineteen
- со свежей twenty
- Так же справляется с шаблонами от Themegrill, но не со всеми
- Может очистить надпись у шаблонов от команды Bulk
- Отключает текст в темплейте для интернет магазинов StoreFront
Если вы не сторонник устанавливать лишние дополнения, то предлагаю вам использовать метод с помощью CSS.
CSS код
Предупрежу сразу, что убрать надпись сможем визуально, но в самом коде останется, то есть как говорят вебмастера скроем. Находим запись и нажимаем на ней правой кнопкой мыши и выбираем Просмотреть код.

Откроется окно со всем HTML кодом страницы, находим блок, отвечающий за вывод надписи, нас интересует класс или id, привязанное к этому элементу. На скриншоте видно, что class имеет название site-info, запоминаем или записываем.

Теперь идем в админпанель Внешний вид > Редактор. Откроется страница со всеми основными файлами темы, нам нужен файл style.css. Прокручиваем документ до самого низа и вставляем код такого типа.
Не забудьте проверить тот ли шаблон выбран и по окончании нажать Обновить файл.

Обязательно при проверке обновите страницу путем нажатия клавишей Ctrl+F5, иначе изменения могут не появится, потому что срабатывает кеш браузера.
Этот способ не идеален, и ссылка остается, но если это не важно, то пользуйтесь, если хотите полностью отключить надпись, то переходим к следующему методу. Чтобы не возиться с кодами, лучше такие шаблоны удалять и искать более чистые.
Удаление из темы
Способ требует некоторой технической сноровки, но постараюсь написать подробно. Проблема заключается в том, чтобы найти тот файл, который регулирует вывод текста внизу. Обычно это footer.php, но в разных темах он спрятан в других местах.
Ранее выяснили, что вывод идет в блоке с классом site-info. Давайте заглянем в файл футера footer.php и посмотрим есть ли там такой блок. Заходим в редактирование темы из админки, и находим Подвал, и правда блок с классом site-info есть.
Теперь обводим весь div с его содержимым и удаляем из шаблона. Не забываем нажать кнопку Обновить, вот что должно получится.

Обязательно проверьте что очистили все грамотно, открывающий тег <div содержимое и закрывающий </div>. Теперь проверяйте что получилось, содержимое должно исчезнуть и в мобильной версии тоже. На место надписи можно поставить копирайт или вставить счетчики аналитики яндекс метрики.
Для оптимизации лучше проводить такие операции через FTP соединение, и с применением дочерней темы , к сожалению не все шаблоны поддерживают данную функцию. Для более наглядного представления приложу собственное видео.
Чек лист действий
Подведем итог и кратко опишем, что нужно делать:
- Определяем класс
- Находим файл
- Стираем
- Сохраняем
- Проверяем на правильность проделанной работы
Отключить поле сайт в форме комментариев WordPress – 3 простых способа

При развитии блога не последней функцией являются обсуждения, но форма для них в вордпресс довольно большая и требует заполнения как минимум трех основных параметров. В статье покажу, как убрать поле сайт в комментариях WordPress, являющееся не обязательным, но сбивающее с толку, потому что не у всех есть свой блог.
СодержаниеПлагин Remove Comment Website/URL Box
Remove Comment Website/URL Box других бесплатных решений не нашел, но предупрежу что срабатывает не всегда, устанавливайте и проверяйте. Также инструмент не обновлялся ужу 4 года, поэтому в безопасности и дальнейшей работоспособности после обновлений WordPress не гарантирую.

Настроек нет, сразу начинает действовать. На семействе Twenty работает, на одной из премиум тем нет.
Clearfy pro – удалит поле сайт
Ищет и убирает поле сайт в WordPress по другому принципу, поэтому число шаблонов где он сможет сработать увеличивается, по сравнению с предыдущим.

Проверил на шаблоне Reboot и Twenty Nineteen, поле удалилось.

Он может делать еще много операций по оптимизации, ускорению и SEO, например, отключать Pingback в WordPress. Для всех пользователей даю скидку.
Применяем код
Аналогично первому варианту, есть код который вставляем в файл function php активной темы сайта.

- Function.
- Comments.
- Любой php с названием напоминающего комментарий.
- Single, page – иногда делают показ прямо в документах предназначенных для записей и страниц.
- Остальные документы, тут могу пожелать только удачи.
Применяя простые инструменты из статьи, сможете убрать поле сайт в комментариях WordPress, но подумайте прежде чем удалять, нужно ли делать, потому что потеряете часть отзывов.
Читайте также: