Как правильно оформить подвал сайта
Обновлено: 23.04.2024
18 ЭЛЕМЕНТОВ, КОТОРЫЕ СТОИТ ДОБАВИТЬ В ПОДВАЛ САЙТА
Chartbeat изучили 25 миллионов посещений веб - сайтов и заметили, что посетители прокручивают вниз тысячи пикселей. Пользователей не пугает длина, они почти всегда докручивают до конца страницы.
Подвал сайта - это последний шанс завлечь посетителя, он как стенд с товарами в супермаркете возле кассы. Но если над ссылками в шапке сайта спорят, то футер обычно отдается на откуп дизайнеру. Подвал получается красивым, но не всегда правильным с точки зрения удобства и логики.
Что писать в футере, какие ссылки размещать и как правильно оформить эту небольшую, но такую важную часть сайта? В статье перечислили 18 элементов, которые точно будут к месту в футере.
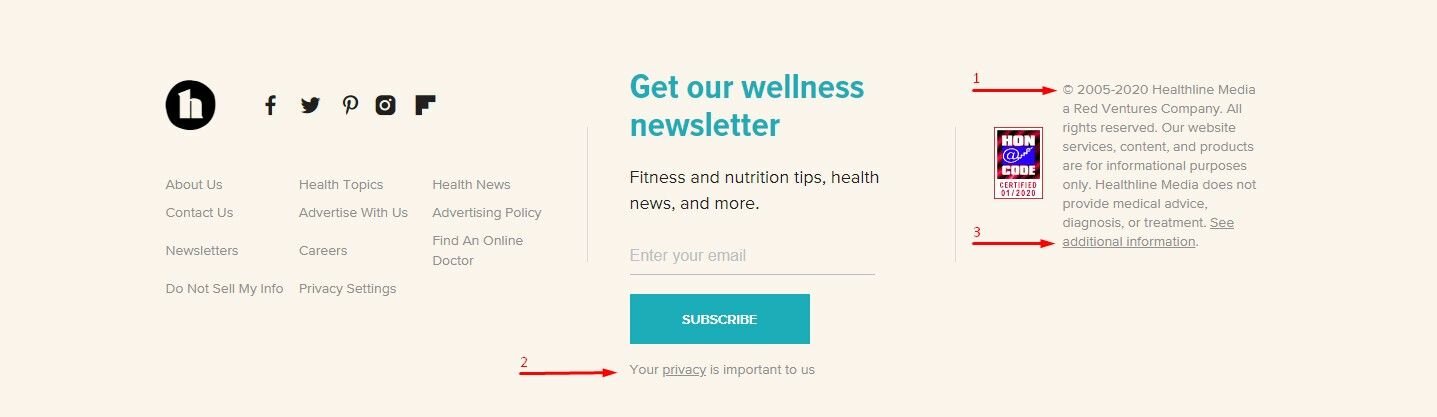
1. Копирайт
Если вы разработчик сайта, то благодаря копирайту к вам придут новые клиенты. Для клиента это самая простая защита от плагиата сайта.
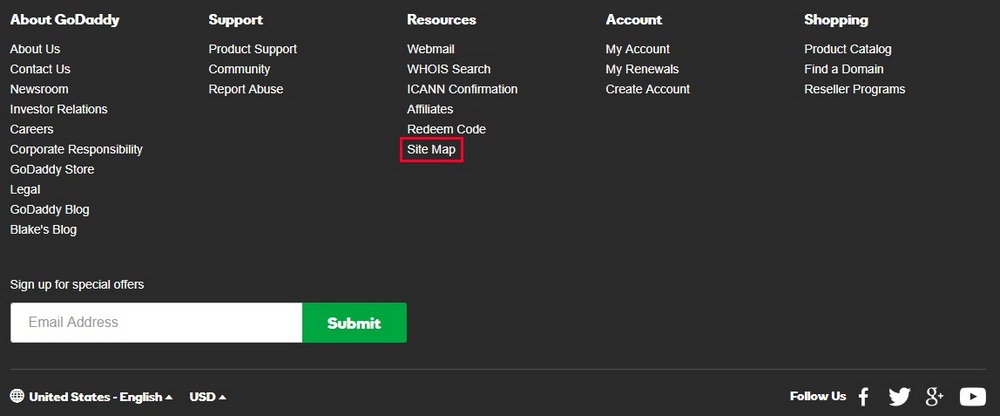
2. Карта сайта
Это наиболее распространенная ссылка, которая отправляет на HTML-версию файла Sitemap. Эти ссылки редко кликаются посетителями, но очень полезны для поисковых систем.
3. Политика конфиденциальности
Это второй по популярность элемент в дизайне футера. Для большинства веб-сайтов речь идет об отслеживании сессии пользователя, либо об использовании данных пользователя при заполнении форм.
Наши коллеги из Netpeak предупреждают о том, что следят за вами. Наши коллеги из Netpeak предупреждают о том, что следят за вами.4.Контакты
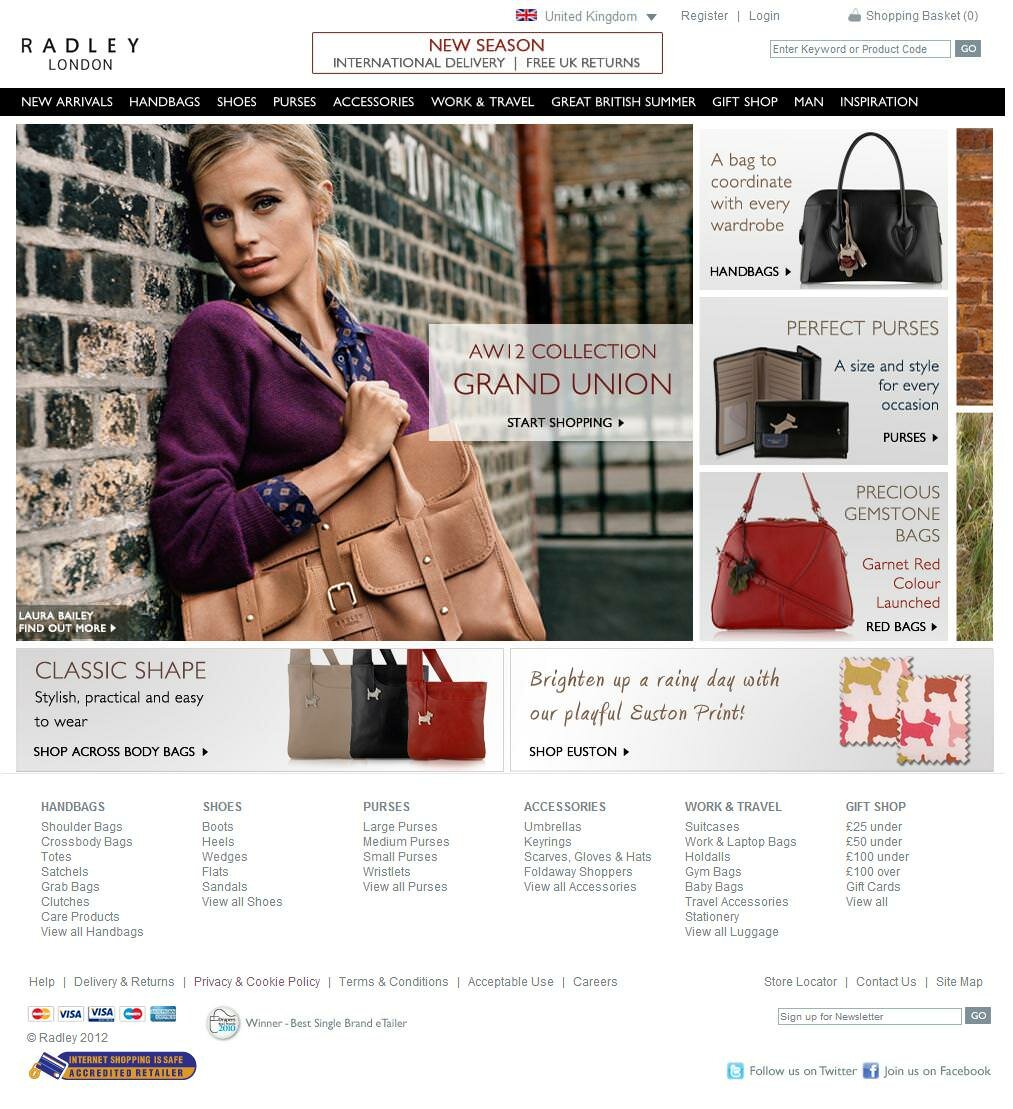
Пользователь ожидает найти контакты в правой нижней части страницы. Не разочаровывайте его :-)
!Не пишите свой e-mail адрес , а делайте форму обратной связи. Так проще отследить канал, источник обращения и синхронизировать обращения с CRM системой.
!На мобильном устройстве , при клике по номеру телефона, автоматически происходит набор номера.
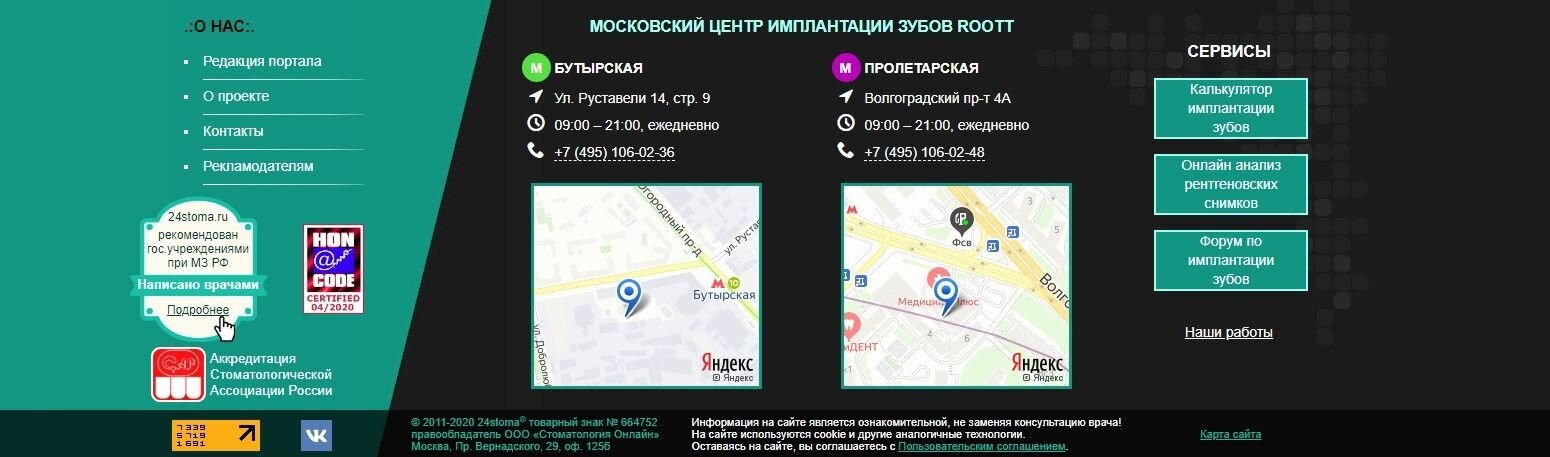
5. Карта-схема проезда
Этот элемент пользователь также ожидает найти в подвале сайта. Позаботьтесь о том, чтобы на мобильных разрешениях карта-схема открывалась не сразу, а при клике по кнопке. В противном случае она будет слишком маленькой, либо вообще мешать навигации.
6. Панель навигации
Сейчас модно делать футер большого размера, чтобы уместить в нем ссылки на все разделы и подразделы. Рекомендуем кроме всего прочего разместить ссылки на те разделы, которые пользователи ищут на вашем сайте.
- Проверьте отчет «Поиск по сайту»> «Запросы» в Google Analytics. Что ищут посетители? Что они не находят?
- Проверьте отчет «Карта поведения» в Google Analytics. Куда посетители ходят чаще всего?
7. Кнопки социальных сетей
Ни в коем случае не размещайте их в хедере, люди кликают и уходят с сайта. Футер - это идеально место для размещения иконок социальных медия
Футер сайта: делаем эффектный «подвал»
Современные сайты различных тематик и предназначений во время жесткой конкуренции в интернете постоянно находятся в поисках способов быть самыми узнаваемыми и уникальными. Многочисленные веб-мастера создают разнообразные сайты, только бы привередливые пользователи обратили внимание именно на их творение. Для этого необходимо тщательно прорабатывать каждую деталь сайта, чтобы посетители хотели возвращаться к нему еще и еще.
Чтобы веб-сайт был эффективным, необходимо добавить в него удобство пользования и читабельность, начиная от заголовка, и заканчивая футером («подвалом» сайта). Если футер расположен в самом низу сайта, то это не значит, что туда мало кто «доходит», и вы не должны придумывать для него какого-то особого дизайнерского оформления. Это не так. Многие разработчики не отдают должного внимания такому элементу, как «подвал» сайта. Попробуем разобраться, что именно необходимо сделать, чтобы футер стал эффектным как в плане информативности, так и в плане дизайна.
Также необходимо разобраться в том, что именно можно и нужно размещать в футере, насколько важна карта сайта, и удобство его использования. Также необходимо рассмотреть одни из самых стильных идей и тенденций.
Замеряем пульс российского диджитал-консалтинга
Какие консалтинговые услуги востребованы на российском рынке, и как они меняют бизнес-процессы? Представляете компанию-заказчика диджитал-услуг?
Примите участие в исследовании Convergent, Ruward и Cossa!
Что размещать в футере
Прежде чем приступать к разработке футера, рассмотрим общие элементы для него и разберемся в важности каждого из них. Не обязательно включать все нижеперечисленные элементы, каждый должен подобрать для своего сайта персональный набор того, что ему необходимо разместить. Итак, начнем.
Карта сайта
Удобство пользования сайта является первоочередным в веб-дизайне . Какова бы ни была мало карта сайта, ее размещение в футере улучшает удобство использования. Это один из тех маленьких элементов, которые остаются незамеченными, но могут быть полезными для кого-то из посетителей. Карта сайта это просто подробный список страниц на веб-сайте, разделенных по категориям. Она рассказывает пользователю о том, какую информацию можно найти на сайте и дает доступ к этим страницам.
При большом количестве страниц или категорий, желательно сделать выпадающее меню, которое поможет улучшить поиск в соответствующем разделе. Если в раскрывающееся меню не подходит, вы должны выбрать наиболее полезные страницы для вашей аудитории и показывать только их.
На большинстве блогов, карта сайта представлена в виде подраздела со списком категорий, списком новых и наиболее интересные статей, списком последних комментариев и т. д. Основная задача всех этих ссылок, чтобы оставить посетителя на сайте, что делает поиск информации быстрее и проще.
Контактная информация
Это хорошая идея для портфолио фрилансера, бизнес-сайтов и других подобных веб-сайтов. Как правило, при поиске информации о веб-сайте , посетитель обращается к футеру. Размещение такой информации, как «О сайте» и «Контакты», является хорошим способом обеспечить легкодоступной контактной информацией о сайте на каждой его странице. Размещение этих данных на каждой странице позволяет пользователю найти телефон компании быстрее, и сразу перейти к покупке или заказу продукции.
В дизайне, как правило, элементы разделены на следующие моменты: адрес магазина или организации, телефоны, адреса электронной почты, схема проезда (или ссылку с иконой, или полная карта, с возможностью обозрения зрения без перехода на другой сайт) или форму обратной связи. Кстати, контактная форма, это отличная идея, потому что она позволяет пользователям связываться с вами без перехода к странице контактов. Многие пользователи не будут реально использовать его, но он обеспечивает дополнительное удобство для небольшого количества посетителей.
Кроме того, часто можно увидеть комбинированный вариант, когда «подвале» содержатся ссылки на важные страницы ресурса и краткая информация контактов (без карты или контактной формы).
Ссылка «Наверх»
Еще одним полезным элементом, который обычно встречаются в футере, является ссылка «Наверх». При прокрутке вниз, чтобы найти информацию в нижней части сайта, посетители не хотят прокручивать обратно, чтобы вернуться назад, к верхней части страницы. Да, они могут использовать кнопку «Home» на клавиатуре (но она не включена во все клавиатуры), да и большинство пользователей не знают об этой функции. Ссылка «Наверх» является одним из тех мелких деталей, которые действительно помогут в удобстве использования веб-сайта.
Социальные сети
В настоящее время, размещение социальных сетей очень важна для любого ресурса, и вы не должны пропустить эту группу при проектировании футера или всего сайта в целом.
Облако тегов как дополнительный блок навигации отлично подходит для всех видов сайтов, особенно для тех, где большое и разнообразное содержимое сайта. Оно дает еще одну возможность для пользователей, чтобы легко найти информацию, которую они ищут. Но облака тегов могут занять много места. Некоторые размещают теги в боковой панели, но боковые панели обычно не имеют достаточно места для размещения такого количества текста, особенно текста с большим размером шрифта. Облака тегов, размещенных в футере, будут работать лучше. Они могут быть доступны на каждой странице, в отличие от того, если они будут в боковой панели, и не будут теряться среди других элементов на сайте.
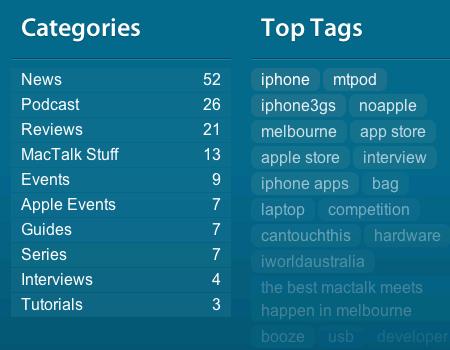
MacTalk использует список тегов, а облако тегов отображает самые популярные теги на сайте.

Стилизация футера
Хороший стиль имеет важное значение для любого веб-дизайна. Это улучшает не только внешний вид, но и визуализацию содержания сайта. Вот несколько советов по разработке стиля, которые необходимо иметь в виду при работе над футером для повышения его эффективности.
Определяем иерархию
Не забывайте о важности хорошей типографии. Пользователь должен иметь возможность быстро взглянуть на информацию, не путаясь в ней. Колонки улучшают обзор данных, но хорошая типография и большие шрифты тоже помогают сделать эффективный футер.
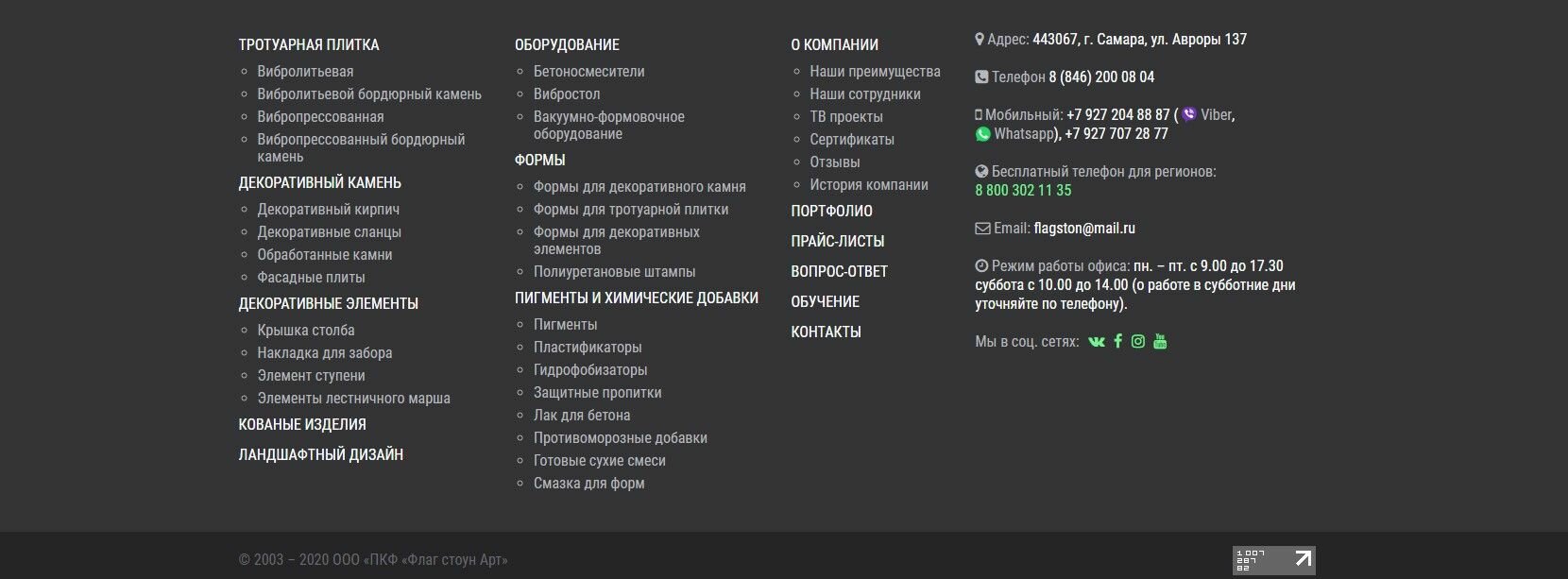
Самое главное, показать иерархию содержания. Посмотрите на скриншот ниже. Обратите внимание, что каждый столбец начинается с четкого и неповторимого титула. Немного места отведено титулу, а затем идет и само содержание. Титул является очень важным элементом, потому что он обращает внимание пользователя и говорит ему, что находится в этом столбце. Это одна маленькая деталь делает поиск информации проще и ее не следует упускать из виду.
Футер данного сайта включает в себя информацию об авторских правах (стандартный элемент), а также ссылки на другие полезные информации. Каждая часть информации отделяется в как индивидуальный элемент.

Моделирование хорошего списка
Как и качественная типография, хорошее моделирование списка важна для карты сайта. Надлежащие интервалы списка важны в веб-дизайне, поскольку они улучшают четкость и фокус. То же самое справедливо для карты сайта и других списков в футере. Кроме того, убедитесь, что для заголовков столбцов отведено больше пустого пространства, чем для элементов списка, чтобы лучше передать иерархию.
Границы могут быть использованы для разделения элементов списка. Взгляните на следующий пример, в котором курсивы используются для отдельных элементов списка. Курсивы выглядят красиво и более точно определяют элементы списка.

Пустое пространство (пробел) является ключевым
Зачем использовать пробелы? В футере с колонками, пробел обращает внимание глаз читателя к каждому блоку содержания, улучшая внимание и четкость. Имейте в виду, что пробел не должен быть белым, он просто означает пустое пространство без информации или содержания.
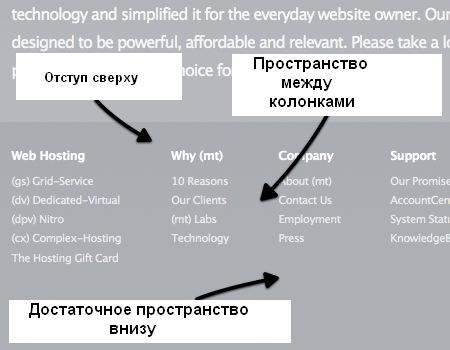
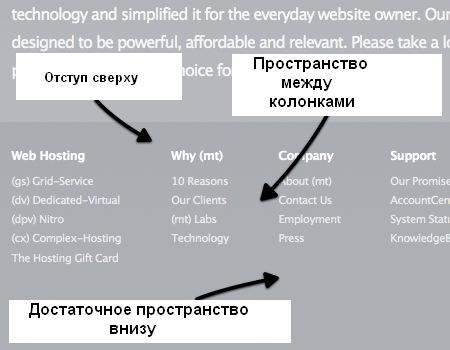
Колонки, это не единственные вещи, которые должны быть разделены пробелами. Верхняя часть футера и его содержание должны иметь много отступов. Пространство между содержанием футера и нижней частью страницы, также должно иметь достаточный отступ. На следующем рисунке показан футер Media Temple. Каждая область помечена, чтобы было понятно, сколько необходимо отступать, и показано, где соблюдать интервалы.

Отличие футера от общего контента
Одна из первых вещей, которые вы заметите при просмотре скриншотов в этой статье, является то, что каждый футер отчетливо отделяется от сайта, на котором он расположен. Футеры зачастую другого цвета, чем площадь над ним. Возьмите скриншот чуть выше, например. Цвет фона футера, отличается от цвета фона основной области содержимого всего на тон, но это заметно.
Футеры обычно делаются на более темных фонах. Некоторые из них имеют графические или иллюстрированные фоны. Крис Колвин (смотрите изображение ниже) убежден, что содержание сайта четко отделено от футера. «Оторванный» кусочек обоев выглядит красиво и прекрасно вписывается в атмосферу сайта.

Мы рассмотрели, что можно размещать в футере, как его сделать привлекательным и эффективным в использовании. Теперь, для вдохновения, посмотрим, какими бывают футеры на различных сайтах.

Блестящая векторная графика и цветовая палитра, посетитель чувствует умиротворение, смотря на этот футер .
Matt Mullenweg

Приятный дизайн сайта, элементы листьев и фортепиано с правой стороны создают хорошую обстановку.
Ресторан Nuevo Aurich

Здесь собрана вся необходимая информация о ресторане. Очень удачный футер, потому что он отражает суть этого заведения.
Blog.SpoonGraphics

Немного векторной графики, несколько текстур, немного информации – вот три ингредиента, которые могут хорошо работать футере.
Carol Rivello

Carol удалось расположить в футере всю основную информацию, и в то же время пример своей работы.
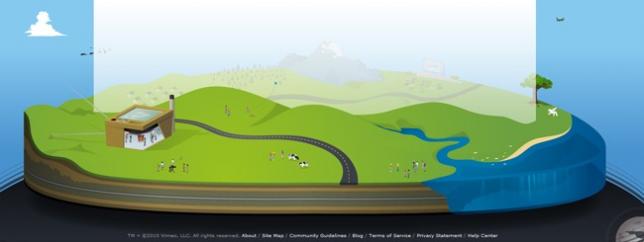
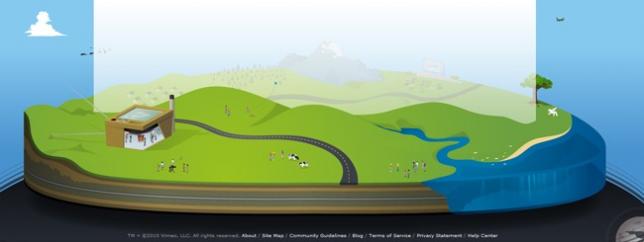
Vimeo

В Vimeo вы найдете классный футер. На нем показано не так много информации, но главное присутствует хороший стиль иллюстрации.
Gisele Jaquenod

Стиль дизайна Gisele может быть воспринято через весь веб-сайт, милая графика и хорошая идея для футера.
flicka.cz

Подвал выполнен в ретро стиле, прекрасное решение и оригинальный дизайн.
TNT Pixel

Простой футер, который выражает огромную благодарность автору за выбор шрифта и с элементом в виде динамита в центре.
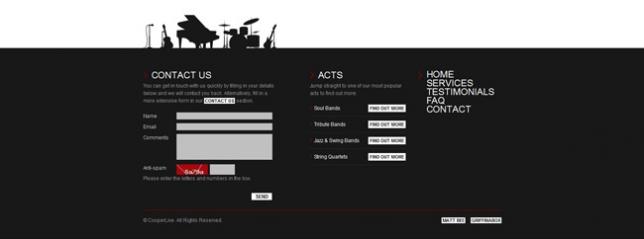
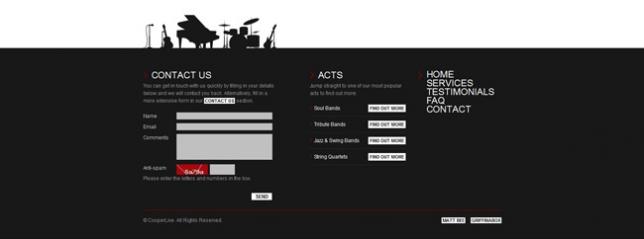
CooperLive

Прекрасный дизайн футера. Предоставляет необходимую информацию, и завершает его с замечательным комплектом инструментов наверху.
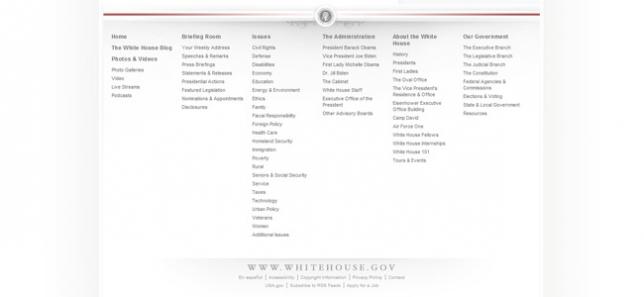
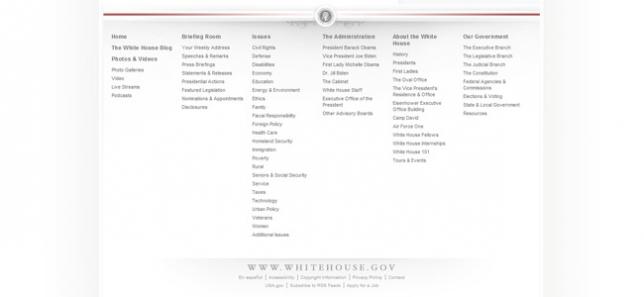
Белый дом

Люди в Белом доме сделали хорошую работу по использованию футера, чтобы показать всю информацию, пользователи этого сайта нуждаются в очень четкой и организованной подаче материала.
SprintBio

На этой странице вы не можете точно сказать, где начинается футер и заканчивается основной сайт, хорошее использование зеленой палитры для шрифтов и фонов.
Готовые проекты

Josh Mackey

Ценностью этого подвала является использование иконок. Тут размещаются ссылки на некоторые из основных веб-ресурсов.
David Hellman

Этот футер сождержит комбинированные элементы. Помимо основного футера, вы можете увидеть в то же время крошечный небольшой бар, который показывает некоторые web 2.0, кнопки прокрутки и основную информацию. Тогда вы можете попасть в реальный футер, где найдете некоторую дополнительную информацию, выполненную схематично в очень чувствительном стиле.
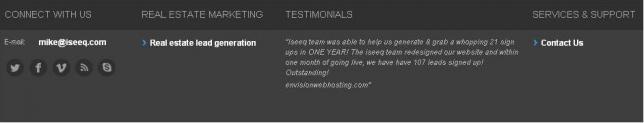
Iseeq

Как мы видим из вышесказанного, дизайн футера веб-сайта резко изменился за последние несколько лет. Прошли те времена, когда футеры были лишь местом для повторения верхней панели навигации и для информации об авторском праве. Веб-дизайнеры поняли, что «подвалы» могут быть использованы для различных целей маркетинга не только, как освещение ссылок, но и привлечения внимания зрителя к определенным областям.
Что такое футер и что там разместить
Во время создания дизайна сайта или его SEO-оптимизации важно сделать так, чтобы им было удобно пользоваться. Хорошее юзабилити складывается, когда все элементы на странице продуманы: начиная шапкой и заканчивая подвалом. Зачастую оптимизацией последнего пренебрегают.
В статье разбираемся, почему важен подвал сайта, чем полезен и как его грамотно использовать.
Что такое футер сайта
Футер или подвал сайта (англ. footer) — это блок в самом низу страницы с информацией, которая может быть полезна посетителю.
Аналитика
Из исследования, проведенного на основе 1.000.000 посетителей, было подсчитано, что большая часть времени проводится за линий сгиба экрана.

Убедиться можно самим, посмотрев отчет «карта скроллинга» в Яндекс.Метрике.
Кроме того некоторую информацию (телефон для обратной связи, электронную почту и т.п.) могут искать намеренно в футере страницы, если не нашли ее в шапке. Поэтому важно убедиться, что вы предоставили посетителю достаточно информации перед тем, как он покинет сайт.
Во время тестирования сайта в компании UserTesting заметили, что размещение призыва к действию (CTA) в подвале помогло повысить конверсию на 50% за двухнедельный период!
Компания SmartInsights также сообщила, что они увидели почти 24% рост конверсии продаж, после оптимизации нижнего колонтитула своего сайта. Доработка подвала заключалась в грамотной перелинковке. Как ее сделать разберемся далее в одноименной главе.


Что разместить в футере сайта
На самом деле в подвале можно разместить много элементов. Однако обычно ограничиваются несколькими внутренними ссылками и кнопками соц. сетей. Важно найти баланс между функциональностью и простотой. Далее говорим, что можно использовать в подвале и приводим качественные примеры.
3 обязательных элемента
В каждом подвале должны быть 3 вещи:
- Политика конфиденциальности. Ссылка на документ или страницу, где объясняется, как вы будете использовать и защищать личные данные посетителей.
- Условия использования. Ссылка на страницу, где расписаны общие правила и рекомендации, регулирующие использование сайта.
- Авторское право ©. Эта информация дает понять, что копирование информации с вашего сайта будет считаться плагиатом.

Адрес
Зачастую страницы специально листают до конца, чтобы найти контакты. Поэтому контактную информацию правильно размещать не только в шапке, но и в подвале. Кроме того, если вы указываете адрес у регионального сайта, то это позволяет безболезненно (без переспама) продублировать вхождение названия города.
Карта
В дополнении к адресу в подвале может размещаться карта. Это позволит задержать посетителя на сайте и не перенаправлять его на сторонние ресурсы. Однако следите, чтобы из-за карт не пострадала скорость загрузки сайта.

Обратная связь
Хорошей практикой считается размещать телефон для связи в подвале. Причем не просто текстом, а ссылкой, чтобы можно было сразу перейти в номеронабиратель с портативных устройств.

Кроме того можно использовать и другие средства связи: Viber, WhatsApp, электронную почту.

CTA (Call to action)
В подвале должны быть кнопки или лид-формы, побуждающие совершить действие.
Создаем идеальный футер для разных типов сайтов

Футер — это нижняя область сайта, расположенная под основным контентом. Из небольшой служебной зоны он давно превратился в важный элемент, замыкающий на себе всю структуру сайта. В современном веб-дизайне футер, который также называют подвалом или нижним колонтитулом, может принимать самые разные формы, но его присутствие всегда является критически важным с точки зрения пользовательского опыта. Он служит ориентиром для посетителей, выступает в роли дополнительной навигации, задерживает людей на сайте и генерирует лиды.
Почему недооценивать футер — неправильно?
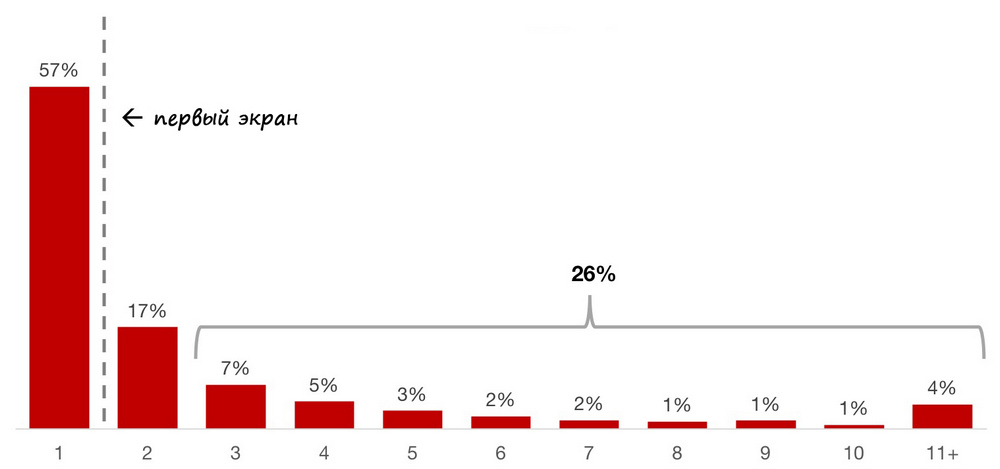
Контент, расположенный на первых двух экранах, получает основной процент пользовательского внимания — здесь посетители проводят 74% всего времени1. Именно в хедере всегда размещают наиболее приоритетную информацию, но это нисколько не уменьшает ценности футера, особенно если речь идет о сайтах электронной коммерции.

Распределение пользовательского внимания по мере прокрутки сайта
Несмотря на то, что нижняя область привлекает несопоставимо меньше внимания, чем первый экран сайта, недооценивать футер при разработке проекта — грубая ошибка.
Что может футер
Акцент на главном. В подвале собрана информация, которая преимущественно доступна и в других местах сайта, но принципиальное отличие футера в том, что здесь все отображено кратко, логично и максимально наглядно. Именно поэтому многие пользователи не желают собирать информацию по разделам, а сразу спускаются вниз, где все основные данные — контакты, сведения о компании и т.д. — наглядно собраны в одном месте.
Навигация по сайту. Если пользователь спустился в футер — скорее всего он не нашел наверху того, что искал. Размещение дублирующих навигационных ссылок, а также той информации, которой не нашлось места в основном меню, — повышает удобство пользования сайтом, продлевает длительность сессии и улучшает поведенческие факторы, играющие важную роль с точки зрения SEO-продвижения.
Рост лидогенерации. Интерфейсы футера дают пользователю второй шанс принять решение, что особенно важно для сайтов электронной коммерции. Грамотно спроектированный подвал помогает удерживать покупателей и подталкивает их к выполнению целевых действий.
Выход из поискового тупика. На пустую страницу «Товар не найден» время от времени попадает каждый, кто использует внутренний поиск интернет-магазинов. Продолжит ли пользователь выполнять в этой ситуации целевые действия — во многом зависит от того, насколько грамотно реализован выход из UX-тупика. Футер со ссылками на основные разделы магазина — самое простое решение этой проблемы.
Создание футера для разных категорий сайтов. Краткие рекомендации
Оптимальная конфигурация подвала и перечень включаемых в него компонентов зависят в первую очередь от типа сайта. Нижний колонтитул создают с ориентацией на структуру и масштаб ресурса, принимают во внимание деятельность компании, а также особенности ее целевой аудитории. Мы перечислим главные элементы, используемые в футерах разных сайтов.
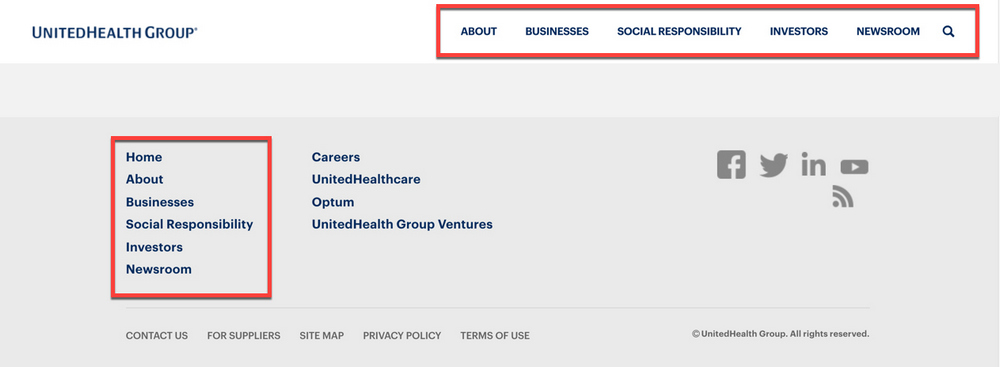
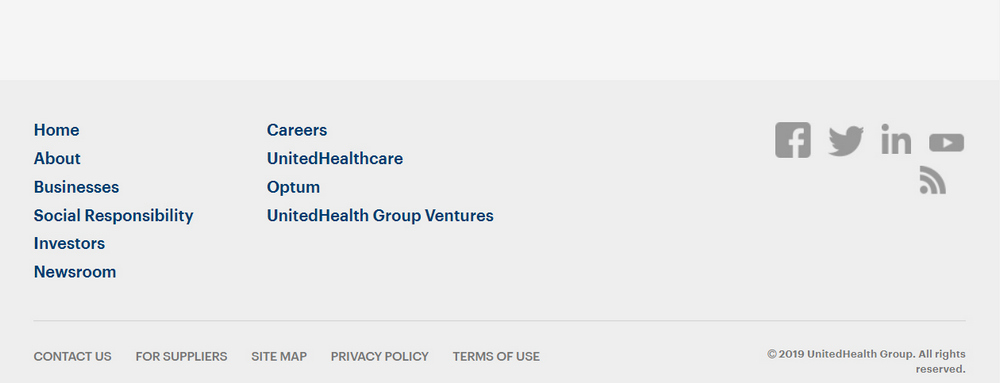
Локальная навигация
Речь идет об упрощенной навигации — ссылках, ведущих только в главные разделы. В отличие от карты сайта здесь не предусмотрено сложной структуры с многоуровневым вложением информации. Речь идет лишь о ключевых разделах, причем, иногда даже не всех, а только самых популярных. Этот элемент полезен в первую очередь для длинных страниц, т.к. позволяет быстро перейти в нужный раздел из футера, не поднимаясь вверх к основному меню.

Англоязычные веб-разработчики называют этот компонент подвала doormat navigation. Doormat — это дверной коврик — вещь, которую вы первой замечаете при входе в дом, и последней — когда уходите.
Где использовать: для сайтов с простой структурой основного меню, порталов с длинными страницами, для всех мобильных адаптаций.
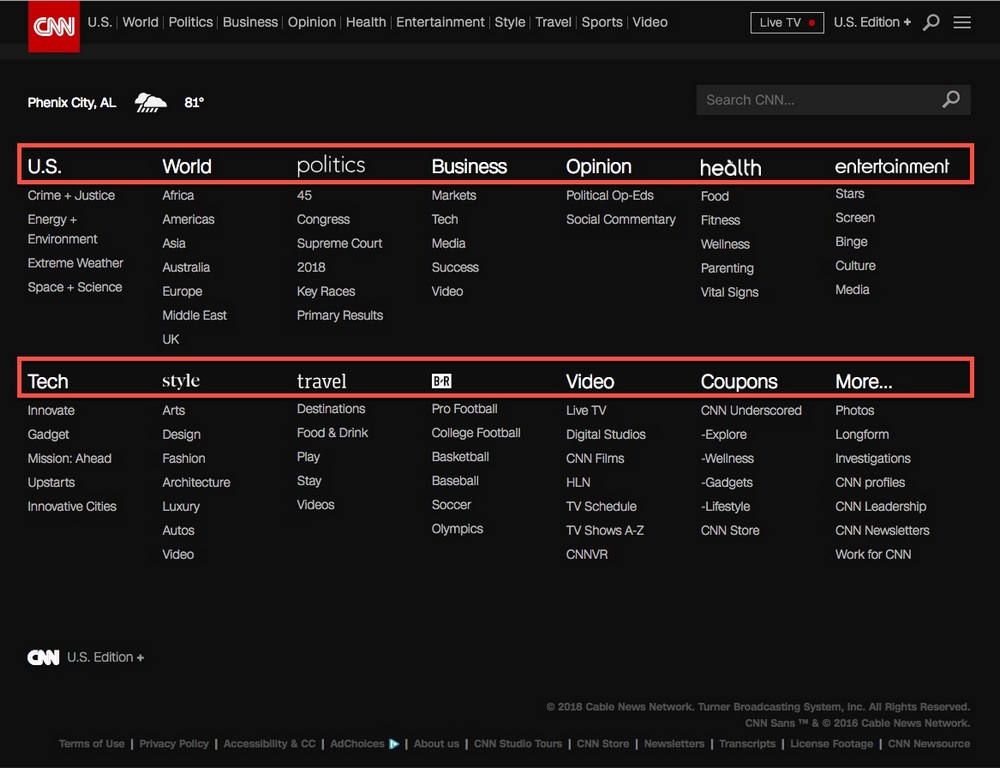
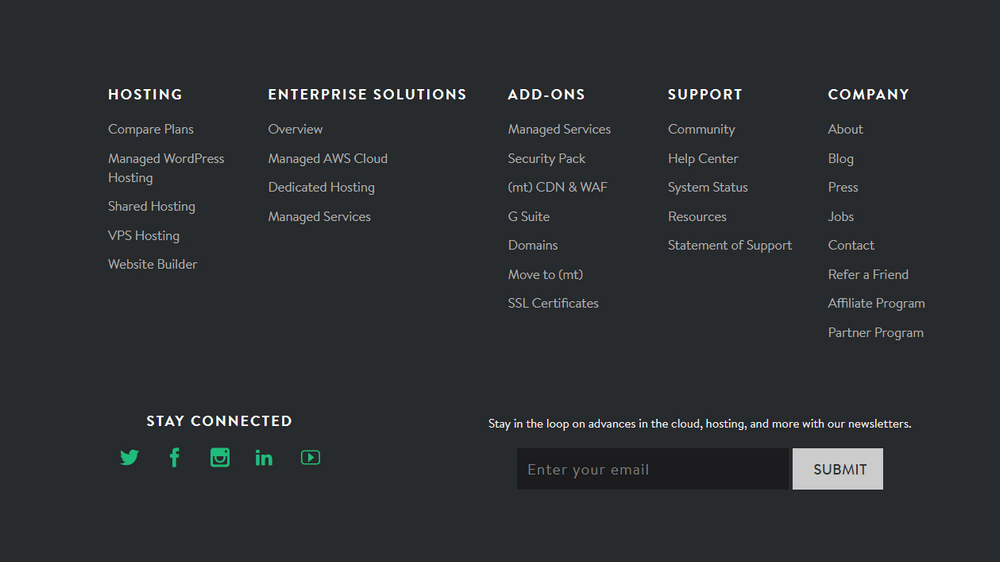
Карта сайта
Речь идет уже о глобальной навигации. От doormat navigation карта сайта отличается своей развернутостью: здесь присутствуют не только ссылки на основные разделы, но и подкатегории. Глобальная навигация помогает наглядно оценить структуру сайта и увидеть подразделы, скрытые в основных категориях. Это дает исчерпывающее представление о контенте и улучшает удобство пользования. В то же время размещение в подвале полной карты сайта, включающей более двух уровней информационной иерархии, — не лучшее решение с точки зрения UX.

Футер с категориями и подкатегориями — прерогатива преимущественно крупных новостных и развлекательных сайтов. Большинство других проектов все же отказываются от такого решения из-за его громоздкости и сложной структуры. Для них более удобная альтернатива — это ссылка в футере на полную карту сайта, созданную на отдельной странице.

Где использовать: в десктопных версиях новостных сайтов, крупных интернет-магазинах, развлекательных порталах и других веб-проектах с многоуровневой структурой.
Дополнительная информация
В футерах традиционно размещают ссылки на разделы с дополнительной информацией, представляющей интерес для пользователей и потенциальных партнеров. Это может быть:
- раздел с вакансиями;
- информация для инвесторов и рекламодателей;
- условия партнерства;
- сведения о филиалах компании и т.д.
Весь контент, которому нецелесообразно уделять внимание в глобальной навигации, находит свое место в нижней части страницы. Большинство пользователей знает об этом, и сразу отправляется вниз за интересующей их информацией.
Где использовать: на всех типах коммерческих сайтов.
Контакты компании
Этой информации посвящают отдельный раздел в верхнем меню и дублируют на него ссылку в футере. Этот делается в первую очередь для оптимизации юзабилити: пользователь знакомится с контентом, дочитывает страницу до конца, и ему нет необходимости возвращаться вверх для того, чтобы изучить контакты.

Важно не пренебрегать микроразметкой, чтобы поисковые системы хорошо идентифицировали контактную информацию. Это позволяет им формировать более привлекательный сниппет в выдаче, добавлять организации в справочники и закреплять их на картах.
Где использовать: на сайтах организаций и коммерческих сайтах.
Форма подписки
E-mail-маркетинг — эффективный канал продвижения для большинства ниш электронной коммерции. Почтовые рассылки помогают возвращать пользователей к брошенным корзинам, продвигать товары и услуги, информировать об акциях и т.д. Нижний колонтитул — хорошее место, чтобы поместить соответствующую форму и предложить пользователю подписаться на рассылку.
Где использовать: в eCommerce-сайтах, информационных порталах и других проектах, для которых важна обратная связь с аудиторией.
Иконки социальных сетей
Футер — традиционное место для размещения ссылок на соцсети. Большинство пользователей, желающих вступить в группу, по привычке сразу спускаются в нижнюю часть и ищут интересующую их иконку.
Где использовать: на всех сайтах, ведущих поддержку социальных сетей.
Информация о компании
Сведения о компании — еще один блок, который многие пользователи рассчитывают найти в подвале. Крупные сайты выносят этот раздел в основное меню и дублируют на него ссылку в футере.
Небольшим брендам, продвигающим товар или услугу, зачастую нет смысла усложнять структуру дополнительным разделом — они размещают небольшой текст о компании прямо в футере.
Где использовать: на всех типах коммерческих сайтов.
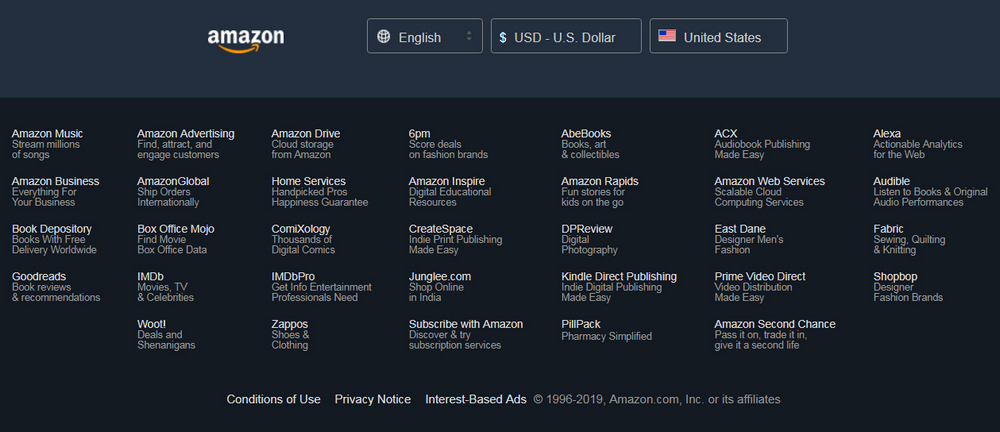
Перечень дочерних компаний
Крупным организациям, включающим в свою структуру дочерние компании и бренды, целесообразно отобразить их в футере в виде ссылок, ведущих на соответствующие разделы или отдельные сайты. Это удобное и эффективное решение, которое позволяет не загромождать основную навигацию.

Где использовать: на сайтах крупных компаний, имеющих большой портфель организаций.
Пять популярных ошибок при создании футера
Использование многоуровневой карты сайта. Отображение в подвале развернутой навигации — допустимое, а в некоторых случаях и полезное решение. Об этом мы уже успели сказать выше. Но размещение масштабной карты сайта, содержащей больше двух уровней иерархии, является ошибкой. Футер — это ограниченное пространство, которое рассчитано лишь на самую важную информацию. Поэтому размещайте здесь только ссылки первого и второго уровня, а не структуру всего ресурса.
Слитность футера с основной частью сайта. Нижняя зона должна быть четко отмежевана от остального пространства. Для достижения этого эффекта футер всегда делают другого цвета: обычно в более темных тонах.

Даже небольшая разница в один-два тона хорошо разграничивает нижний колонтитул и основную часть сайта.
Нехватка свободного пространства. Пробелы и отступы — жизненно необходимые элементы для нижнего колонтитула. Пространство между колонками позволяет глазу хорошо зацепиться за содержание каждого блока. Правильно подобранные межстрочные интервалы улучшают четкость, фокус и восприятие текста. Также футер должен иметь достаточный отступ сверху и еще больше свободного пространства внизу.

Избыток креатива. Кастомный дизайн и оригинальное оформление нижнего колонтитула не должны идти в ущерб удобству. Следует помнить, что футер — это в первую очередь служебная зона, где пользователь решает конкретные задачи: креатив и функциональность здесь должны быть сбалансированы.
Оригинальный дизайн сочетается с базовым набором функциональных элементов
Использование нечитабельного шрифта. Мелкий текст — враг пользовательского опыта. Даже если вам нужно поместить в подвал большой объем информации, лучше уменьшить количество блоков и ссылок, чем жертвовать размером текста и его читабельностью. Тяга к бисерным буквам порой оказывается и вовсе необъяснимой: при достаточном количестве свободного пространства содержимое футера все равно делают нечитаемого размера.
Для текста лучше выбирать цвета, хорошо контрастирующие с фоном – они не рябят и нормально читаются даже с мелкими буквами.
Футер сайта: делаем эффектный «подвал»
Современные сайты различных тематик и предназначений во время жесткой конкуренции в интернете постоянно находятся в поисках способов быть самыми узнаваемыми и уникальными. Многочисленные веб-мастера создают разнообразные сайты, только бы привередливые пользователи обратили внимание именно на их творение. Для этого необходимо тщательно прорабатывать каждую деталь сайта, чтобы посетители хотели возвращаться к нему еще и еще.
Чтобы веб-сайт был эффективным, необходимо добавить в него удобство пользования и читабельность, начиная от заголовка, и заканчивая футером («подвалом» сайта). Если футер расположен в самом низу сайта, то это не значит, что туда мало кто «доходит», и вы не должны придумывать для него какого-то особого дизайнерского оформления. Это не так. Многие разработчики не отдают должного внимания такому элементу, как «подвал» сайта. Попробуем разобраться, что именно необходимо сделать, чтобы футер стал эффектным как в плане информативности, так и в плане дизайна.
Также необходимо разобраться в том, что именно можно и нужно размещать в футере, насколько важна карта сайта, и удобство его использования. Также необходимо рассмотреть одни из самых стильных идей и тенденций.
Замеряем пульс российского диджитал-консалтинга
Какие консалтинговые услуги востребованы на российском рынке, и как они меняют бизнес-процессы? Представляете компанию-заказчика диджитал-услуг?
Примите участие в исследовании Convergent, Ruward и Cossa!
Что размещать в футере
Прежде чем приступать к разработке футера, рассмотрим общие элементы для него и разберемся в важности каждого из них. Не обязательно включать все нижеперечисленные элементы, каждый должен подобрать для своего сайта персональный набор того, что ему необходимо разместить. Итак, начнем.
Карта сайта
Удобство пользования сайта является первоочередным в веб-дизайне . Какова бы ни была мало карта сайта, ее размещение в футере улучшает удобство использования. Это один из тех маленьких элементов, которые остаются незамеченными, но могут быть полезными для кого-то из посетителей. Карта сайта это просто подробный список страниц на веб-сайте, разделенных по категориям. Она рассказывает пользователю о том, какую информацию можно найти на сайте и дает доступ к этим страницам.
При большом количестве страниц или категорий, желательно сделать выпадающее меню, которое поможет улучшить поиск в соответствующем разделе. Если в раскрывающееся меню не подходит, вы должны выбрать наиболее полезные страницы для вашей аудитории и показывать только их.
На большинстве блогов, карта сайта представлена в виде подраздела со списком категорий, списком новых и наиболее интересные статей, списком последних комментариев и т. д. Основная задача всех этих ссылок, чтобы оставить посетителя на сайте, что делает поиск информации быстрее и проще.
Контактная информация
Это хорошая идея для портфолио фрилансера, бизнес-сайтов и других подобных веб-сайтов. Как правило, при поиске информации о веб-сайте , посетитель обращается к футеру. Размещение такой информации, как «О сайте» и «Контакты», является хорошим способом обеспечить легкодоступной контактной информацией о сайте на каждой его странице. Размещение этих данных на каждой странице позволяет пользователю найти телефон компании быстрее, и сразу перейти к покупке или заказу продукции.
В дизайне, как правило, элементы разделены на следующие моменты: адрес магазина или организации, телефоны, адреса электронной почты, схема проезда (или ссылку с иконой, или полная карта, с возможностью обозрения зрения без перехода на другой сайт) или форму обратной связи. Кстати, контактная форма, это отличная идея, потому что она позволяет пользователям связываться с вами без перехода к странице контактов. Многие пользователи не будут реально использовать его, но он обеспечивает дополнительное удобство для небольшого количества посетителей.
Кроме того, часто можно увидеть комбинированный вариант, когда «подвале» содержатся ссылки на важные страницы ресурса и краткая информация контактов (без карты или контактной формы).
Ссылка «Наверх»
Еще одним полезным элементом, который обычно встречаются в футере, является ссылка «Наверх». При прокрутке вниз, чтобы найти информацию в нижней части сайта, посетители не хотят прокручивать обратно, чтобы вернуться назад, к верхней части страницы. Да, они могут использовать кнопку «Home» на клавиатуре (но она не включена во все клавиатуры), да и большинство пользователей не знают об этой функции. Ссылка «Наверх» является одним из тех мелких деталей, которые действительно помогут в удобстве использования веб-сайта.
Социальные сети
В настоящее время, размещение социальных сетей очень важна для любого ресурса, и вы не должны пропустить эту группу при проектировании футера или всего сайта в целом.
Облако тегов как дополнительный блок навигации отлично подходит для всех видов сайтов, особенно для тех, где большое и разнообразное содержимое сайта. Оно дает еще одну возможность для пользователей, чтобы легко найти информацию, которую они ищут. Но облака тегов могут занять много места. Некоторые размещают теги в боковой панели, но боковые панели обычно не имеют достаточно места для размещения такого количества текста, особенно текста с большим размером шрифта. Облака тегов, размещенных в футере, будут работать лучше. Они могут быть доступны на каждой странице, в отличие от того, если они будут в боковой панели, и не будут теряться среди других элементов на сайте.
MacTalk использует список тегов, а облако тегов отображает самые популярные теги на сайте.

Стилизация футера
Хороший стиль имеет важное значение для любого веб-дизайна. Это улучшает не только внешний вид, но и визуализацию содержания сайта. Вот несколько советов по разработке стиля, которые необходимо иметь в виду при работе над футером для повышения его эффективности.
Определяем иерархию
Не забывайте о важности хорошей типографии. Пользователь должен иметь возможность быстро взглянуть на информацию, не путаясь в ней. Колонки улучшают обзор данных, но хорошая типография и большие шрифты тоже помогают сделать эффективный футер.
Самое главное, показать иерархию содержания. Посмотрите на скриншот ниже. Обратите внимание, что каждый столбец начинается с четкого и неповторимого титула. Немного места отведено титулу, а затем идет и само содержание. Титул является очень важным элементом, потому что он обращает внимание пользователя и говорит ему, что находится в этом столбце. Это одна маленькая деталь делает поиск информации проще и ее не следует упускать из виду.
Футер данного сайта включает в себя информацию об авторских правах (стандартный элемент), а также ссылки на другие полезные информации. Каждая часть информации отделяется в как индивидуальный элемент.

Моделирование хорошего списка
Как и качественная типография, хорошее моделирование списка важна для карты сайта. Надлежащие интервалы списка важны в веб-дизайне, поскольку они улучшают четкость и фокус. То же самое справедливо для карты сайта и других списков в футере. Кроме того, убедитесь, что для заголовков столбцов отведено больше пустого пространства, чем для элементов списка, чтобы лучше передать иерархию.
Границы могут быть использованы для разделения элементов списка. Взгляните на следующий пример, в котором курсивы используются для отдельных элементов списка. Курсивы выглядят красиво и более точно определяют элементы списка.

Пустое пространство (пробел) является ключевым
Зачем использовать пробелы? В футере с колонками, пробел обращает внимание глаз читателя к каждому блоку содержания, улучшая внимание и четкость. Имейте в виду, что пробел не должен быть белым, он просто означает пустое пространство без информации или содержания.
Колонки, это не единственные вещи, которые должны быть разделены пробелами. Верхняя часть футера и его содержание должны иметь много отступов. Пространство между содержанием футера и нижней частью страницы, также должно иметь достаточный отступ. На следующем рисунке показан футер Media Temple. Каждая область помечена, чтобы было понятно, сколько необходимо отступать, и показано, где соблюдать интервалы.

Отличие футера от общего контента
Одна из первых вещей, которые вы заметите при просмотре скриншотов в этой статье, является то, что каждый футер отчетливо отделяется от сайта, на котором он расположен. Футеры зачастую другого цвета, чем площадь над ним. Возьмите скриншот чуть выше, например. Цвет фона футера, отличается от цвета фона основной области содержимого всего на тон, но это заметно.
Футеры обычно делаются на более темных фонах. Некоторые из них имеют графические или иллюстрированные фоны. Крис Колвин (смотрите изображение ниже) убежден, что содержание сайта четко отделено от футера. «Оторванный» кусочек обоев выглядит красиво и прекрасно вписывается в атмосферу сайта.

Мы рассмотрели, что можно размещать в футере, как его сделать привлекательным и эффективным в использовании. Теперь, для вдохновения, посмотрим, какими бывают футеры на различных сайтах.

Блестящая векторная графика и цветовая палитра, посетитель чувствует умиротворение, смотря на этот футер .
Matt Mullenweg

Приятный дизайн сайта, элементы листьев и фортепиано с правой стороны создают хорошую обстановку.
Ресторан Nuevo Aurich

Здесь собрана вся необходимая информация о ресторане. Очень удачный футер, потому что он отражает суть этого заведения.
Blog.SpoonGraphics

Немного векторной графики, несколько текстур, немного информации – вот три ингредиента, которые могут хорошо работать футере.
Carol Rivello

Carol удалось расположить в футере всю основную информацию, и в то же время пример своей работы.
Vimeo

В Vimeo вы найдете классный футер. На нем показано не так много информации, но главное присутствует хороший стиль иллюстрации.
Gisele Jaquenod

Стиль дизайна Gisele может быть воспринято через весь веб-сайт, милая графика и хорошая идея для футера.
flicka.cz

Подвал выполнен в ретро стиле, прекрасное решение и оригинальный дизайн.
TNT Pixel

Простой футер, который выражает огромную благодарность автору за выбор шрифта и с элементом в виде динамита в центре.
CooperLive

Прекрасный дизайн футера. Предоставляет необходимую информацию, и завершает его с замечательным комплектом инструментов наверху.
Белый дом

Люди в Белом доме сделали хорошую работу по использованию футера, чтобы показать всю информацию, пользователи этого сайта нуждаются в очень четкой и организованной подаче материала.
SprintBio

На этой странице вы не можете точно сказать, где начинается футер и заканчивается основной сайт, хорошее использование зеленой палитры для шрифтов и фонов.
Готовые проекты

Josh Mackey

Ценностью этого подвала является использование иконок. Тут размещаются ссылки на некоторые из основных веб-ресурсов.
David Hellman

Этот футер сождержит комбинированные элементы. Помимо основного футера, вы можете увидеть в то же время крошечный небольшой бар, который показывает некоторые web 2.0, кнопки прокрутки и основную информацию. Тогда вы можете попасть в реальный футер, где найдете некоторую дополнительную информацию, выполненную схематично в очень чувствительном стиле.
Iseeq

Как мы видим из вышесказанного, дизайн футера веб-сайта резко изменился за последние несколько лет. Прошли те времена, когда футеры были лишь местом для повторения верхней панели навигации и для информации об авторском праве. Веб-дизайнеры поняли, что «подвалы» могут быть использованы для различных целей маркетинга не только, как освещение ссылок, но и привлечения внимания зрителя к определенным областям.
Футер сайта: что это такое и как сделать
Мы уже рассказывали вам о хедере веб-ресурса. Теперь пришло время поговорить и о футере сайта. Он тоже играет немаловажную роль для ресурса. Поэтому от его правильного оформления зависит и продвижение сайта. Сегодня мы расскажем вам, что такое футер сайта и как его сделать.
Многие владельцы ресурсов думают, что пользователи не дойдут до конца страницы. Это в корне не верно, так как не найдя информацию в хедере сайта, в котором невозможно разместить все, посетитель прокрутит страницу вниз, чтобы найти эту информацию там. Значит, оформление и элементы футера должны быть правильно подобраны, чтобы дополнять веб-ресурс.
И так, футер сайта (подвал сайта) – это нижняя область веб-ресурса под контентом. Ее используют как допблок с информацией и перелиновку сайта. Также как инструмент для получения лидов , а именно потенциальных клиентов для компании. А значит, футер помогает в продвижении интернет-ресурса.
Конечно, футер сайта получает меньше внимания, чем хедер, но все равно его используют. Просматривают в двух случаях: не находят информацию в шапке сайта и на остальной части страницы и специально прокручивают вниз.
Если говорить подробнее, то в первом случае пользователи пытаются найти дополнительную информацию в подвале сайта, так как не нашли ее выше. В этом случае футер выступает, как способ принять решение или как способ для нахождения труднодоступных сведений.
Во втором случае аудитория намеренно спускается вниз страницы, чтобы посмотреть информацию, которая обычно там бывает. Это контакты, различные ссылки, расширенная навигация и другое. Поэтому футер так важен для сайта. Мы уже немного рассказывали вам о футере, когда говорили об оформлении главной страницы , но теперь остановимся на нем подробнее.
Что включает в себя красивый футер для сайта?
Для начала поговорим о том, что включает в себя красивый футер для сайта. От этого будет зависеть не только его правильная работа с аудиторией, но и продвижение сайта регионам в Яндексе и Google.
Конечно, подвал веб-ресурса должен быть удобным и привлекательным, но в тоже время содержать важные элементы, которые помогут пользователям с поиском нужной информации. Поэтому следует четко понимать, что писать в футере сайта.
Читайте также: