Всплывающее окно для мобильных устройств
Обновлено: 02.05.2024
Всплывающие окна на сайте: 9 типов и крутые примеры
Сегодня говорим о pop-up (так называют всплывающие окна на сайте). Равнодушных к этому инструменту интернет-маркетинга нет. Люди, которые их видят, разделились на три лагеря. Первые – те, кого откровенно бесят любые всплывающие окна, вторые относятся к ним нейтрально, а последние и вовсе им рады, так как это хороший способ получить какой-нибудь бонус.
Но все-таки давайте определимся для чего можно использовать поп-апы:
- проинформировать пользователя об акциях и спецпредложениях;
- показать новый продукт или услугу;
- предложить подписаться на рассылку;
- выделить полезную функцию (если у вас сервис);
- напомнить о товарах в корзине и т.д.
Как видите, вариантов много – все зависит от вашей фантазии и целей. А теперь переходим к главному блоку, который поможет сделать pop-up эффективным.
Секрет успеха всплывающего окна
Секрет успеха хорошего поп-апа состоит из 3-х элементов:
- Интересное предложение. Бесспорно, скидки и бонусные рубли греют душу потенциальному клиенту, но стоит также экспериментировать и предлагать пользователям что-то новое.
- Понятный текст. Думаю, тут комментарии излишни. Если оффер будет непонятен и сложен для восприятия, то посетитель сайта не станет даже вникать в суть предложения и выгоды.
- Цепляющий визуал. Это самое главное. Первое, на что обращают внимание пользователи, когда перед ними всплывает окно – это его оформление. И если глазу не за что зацепиться, то pop-up, вероятнее всего, сразу закроют.
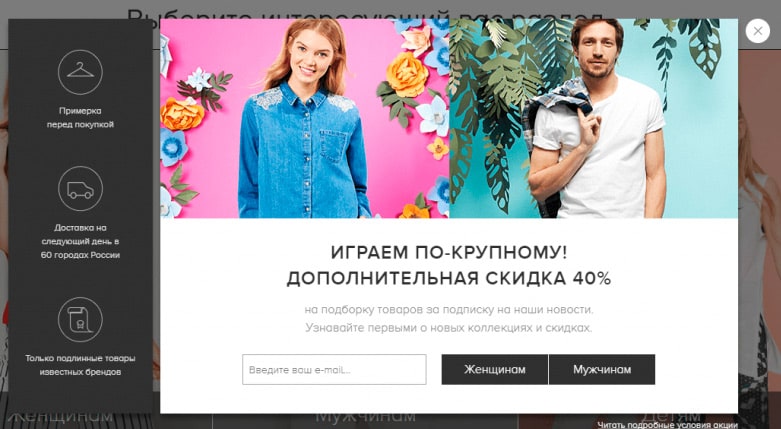
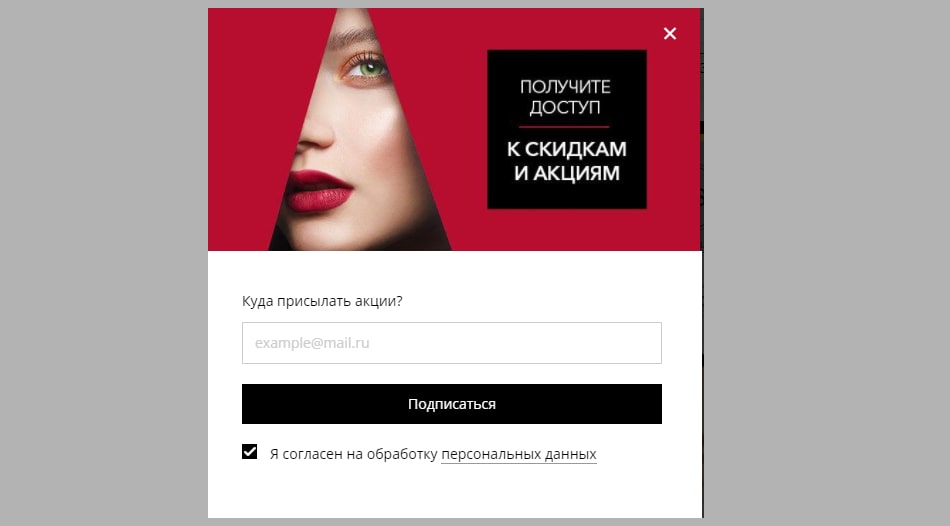
Вот типичный пример всплывающего окна:

Здесь есть и интересное предложение, и неплохая визуальная часть, и понятный текст.
Помимо этих трех элементов, стоит учитывать и технические моменты. Если ваш поп-ап будет показываться человеку сразу после захода на сайт, то вряд ли пользователь обрадуется такому. Ведь нет смысла показывать свое предложение, пока посетитель не ознакомится с ассортиментом и условиями. Поэтому давайте перейдем к технической составляющей.
Технические особенности всплывающих окон
Добавить всплывающие окна на сайт можно:
- С помощью HTML и JavaScript.
- Применяя плагины для вашей CMS. Например, если у вас сайт на Wordpress, то для него есть готовые плагины ITRO Popup Plugin, Optinmonster, YITH Newsletter Popup и др.
- Используя готовые сервисы: Witget, PopMechanic, CartProtector и др.
Основные варианты настройки:
Еще совет: не пытайтесь обойти системы блокировки. Если клиент использует Adblock или другие блокировщики рекламы, то это его право.
Аналитика: эффективность всплывающих окон
Чтобы понять, насколько ваш поп-ап эффективный или неэффективный, перед запуском настройте цели.
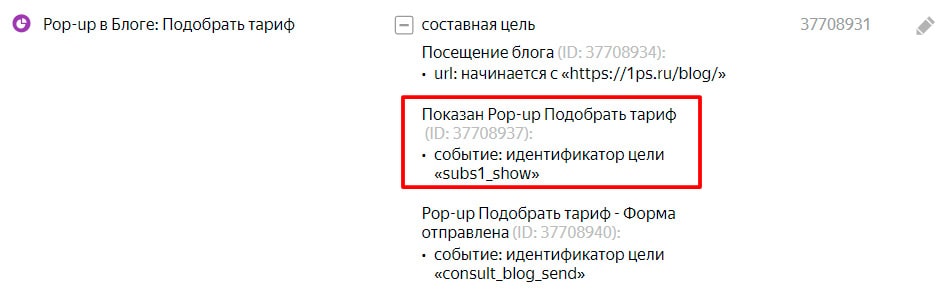
Например, в Яндекс.Метрике, чтобы оценить реакцию ваших пользователей. Обязательно настраивайте составные цели. Они позволят отслеживать не только клик пользователя, но и было ли показано всплывающее окно.

Для начала рекомендуем разместить всплывающее окно только для одного-двух разделов. Например, порекомендуйте подписаться в блоге на рассылку, а в каталоге оставьте предложение для тех, кто собирается покинуть сайт. Если реакция пользователей будет положительная, то можно будет поэкспериментировать и с другими страницами сайта.
Кроме эффективности и технических моментов не могли обойти стороной такой вопрос, как поисковики относятся к всплывающим окнам.
Отношение поисковых систем к pop-up
Да, поисковые системы могут наложить на сайт фильтр за попап и попандер, но только если вы будете злоупотреблять данной рекламой.
Яндекс анонсировал, что будет пессимизировать за всплывающие окна, которые пытаются обмануть пользователей. Также поисковик против открытия дополнительных вкладок, автоматического перенаправления на другой сайт или использования окон, мешающих работе с сайтом.
Google тоже сообщил, что нужно аккуратнее использовать всплывающие окна, особенно на мобильных. Попадают в зону риска баннеры на весь экран и те, что мешают изучению основной информации на сайте. Еще можно отметить рекомендации от Coalition for Better Ads, на которые ориентируется Google Chrome при блокировке рекламы.
В целом поисковые системы не против всплывающих окон, если они полезны для пользователя.
После того, как мы разобрали все нюансы можно перейти к самой интересной части статьи, а именно к примерам.
Казалось бы, формула эффективного вплывающего простая, но, увы и ах, ошибки встречаются слишком часто. Предлагаем классифицировать поп-апы и разобрать, когда всплывающее окно уместно, а когда решение его использовать было опрометчивым.
Каким бывает pop-up на сайте?
Тип №1. Креативные и не очень всплывающие окна
Не стоит перегибать палку с цепляющим визуалом. Оригинальность – это, конечно, хорошо, но не все пользователи ее оценят. Да и поп-апы, которые сделаны самостоятельно на коленке не так привлекательны, как вам кажется. Поэтому лучше всего найти дизайнера и рассказать, что вы хотите или, наоборот, не хотите видеть на изображении.
Вот пример всплывающего окна, сделанного на коленке:

Предложение для целевой аудитории вполне актуальное, также в тексте расписаны все нюансы. Главная беда этого поп-апа – это оформление. Далеко не все потенциальные клиенты способны оценить полет фантазии этого горе-дизайнера, поэтому в качестве картинки стоит выбирать либо серьезное нестоковое тематическое фото, либо делать концепцию более целостной и обыденной. В любом случае, прямой путь к хорошему дизайнеру. Кстати, мы поп-апы рисуем, цена от 600 рублей, детали Google тоже сообщил, что нужно аккуратнее использовать всплывающие окна, особенно на мобильных. Попадают в зону риска баннеры на весь экран и те, что мешают изучению основной информации на сайте. Еще можно отметить рекомендации от тут.
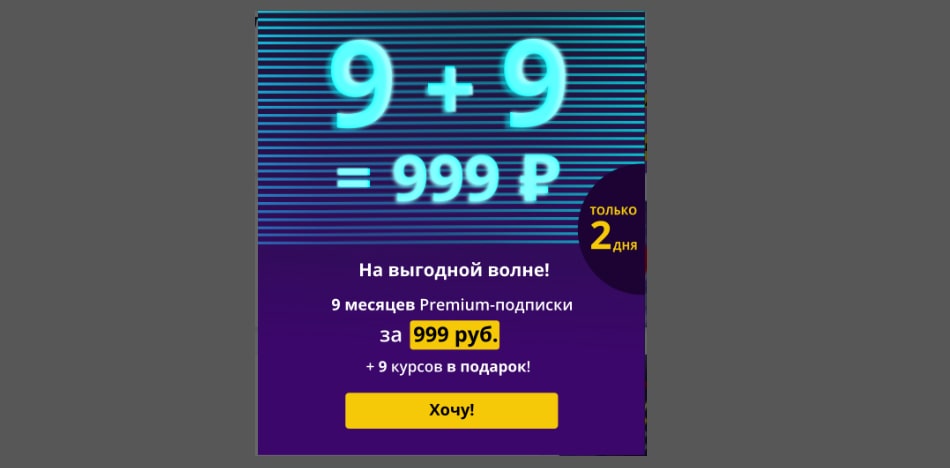
А теперь другое всплывающее окно, которое должно понравится посетителям сайта:

Несмотря на то, что поп-ап выглядит ненавязчиво, большое количество девяток притягивает взгляд. Хорошо подобраны цвета и нет эффекта «вырви глаз» – этому всплывающему окну можно поставить оценку «годно».
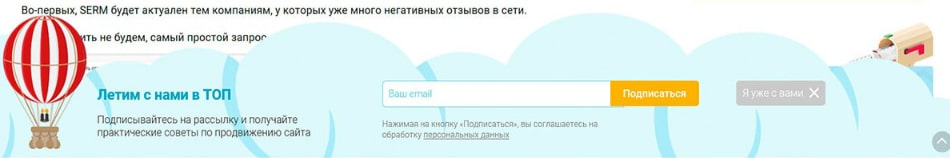
Тип 2. С аккуратным дизайном и заставляющие страдать
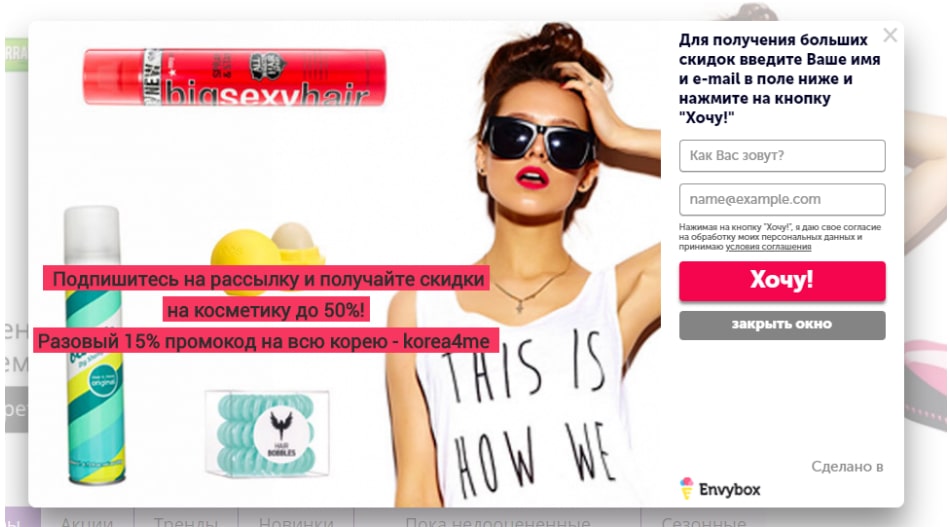
Бывают ситуации, когда сам поп-ап не такой плохой, но владелец сайта решает, что нужно больше ярких элементов, чтобы пользователь заметил предложение и не прошел мимо. Единственное, такие яркие элементы грозят нанести серьезную травму потенциальному клиенту – если не психике, то глазам точно.

Этот pop-up пользователи постарается закрыть как можно быстрее, ведь никто не хочет портить свое зрение. Как вы могли заметить, серый текст на темно-розовом фоне добавляет +50 баллов к страданиям. Поэтому если вы любите своих подписчиков, то не стоит над ними издеваться и размещать текст на неконтрастном фоне. Кроме того, здесь не мешало бы выделить отдельно заголовок и прописать в нем суть предложения. Например: скидка 50% за подписку.
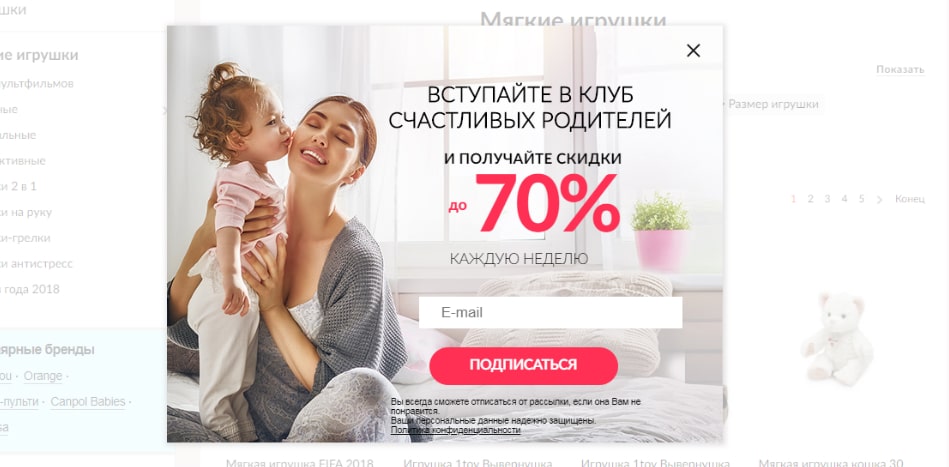
А теперь перейдем к не менее яркому, но уже эстетичному примеру:

Да, здесь нет отдельных красочных элементов, но само окно выглядит ярким и целостным. Такой ход заставляет приглядеться и рассмотреть что-же нарисовано на нем. Поэтому всплывающему окну мысленно ставим плюсик.
Давайте рассмотрим еще один интересный поп-ап, где основная фишка в заголовке и фоне:

Тип 3. Лаконичные и скучные всплывающие окна
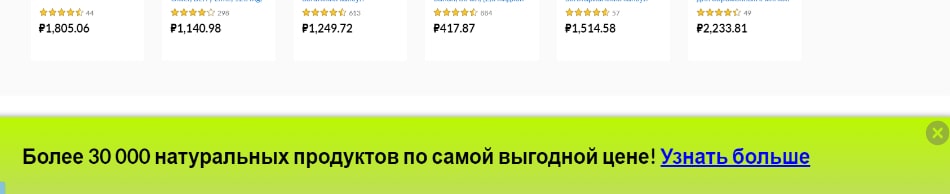
Поп-апы могут всплывать не только в центре экрана, но и снизу. Однако даже в этом случае назвать их менее заметными нельзя. Поэтому важно, чтобы описание и оформление у них не хромало, как тут:

Этот поп-ап привлечет внимание за счет ядовито зеленого цвета. И на этом все. Сам текст и визуальная часть выглядят скучно и совсем не цепляют.
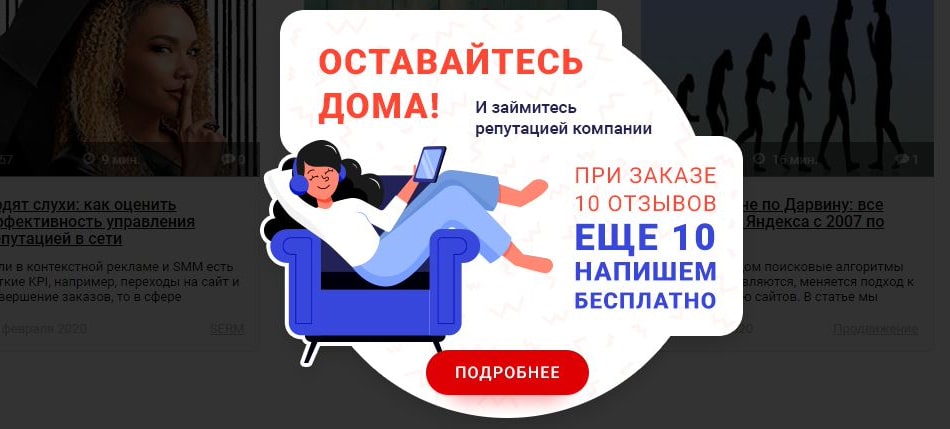
Другое дело тут:

Нет эффекта простого всплывающего окна, которое несет чисто информационный характер. Оно привлекает внимает и побуждает прочитать суть предложения. Также присутствуют яркие элементы и понятный текст выгод.
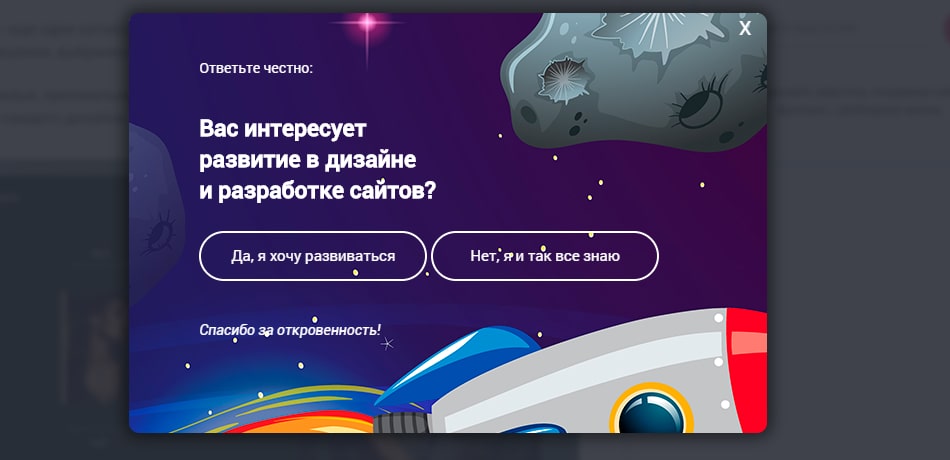
А вот еще один хороший пример поп-апа в стиле звездных воин:
Не только оформление делает всплывающее окно привлекательным, но еще и кнопки «Сила уже со мной» и «Да пребудет!». Так что этот pop-up можно как минимум назвать оригинальным.
Если у вас встанет выбор между всплывающей строкой без лишних элементов и хорошо оформленным окном, стоит выбирать второе. Даже небольшое оформление способно зацепить клиента.
Тип 4. Информативные и непонятные
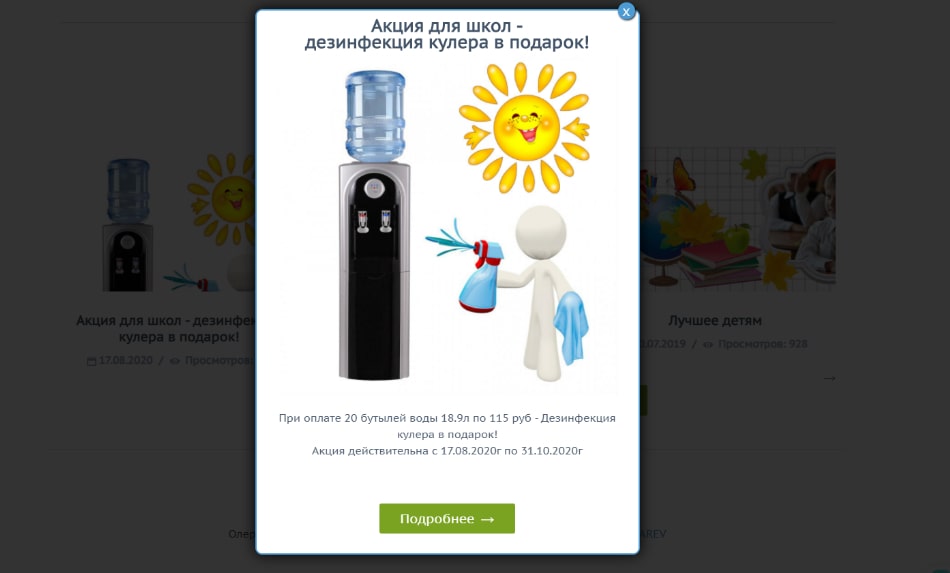
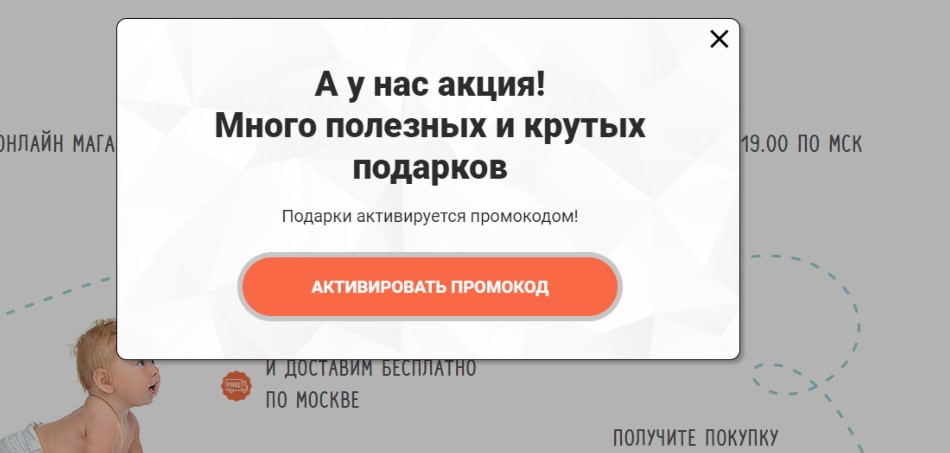
Качественный pop-up – это не только тот, что хорошо оформлен, но и у которого есть конкретика, а не «получи то, не зная что». Как, например, тут:

В целом pop-up кажется неплохим. Конечно, акция – это прекрасно, но, помимо чего-то эфемерного в виде «много полезных подарков», хотелось бы узнать, какие именно бонусы компания дает. Поэтому необходимо прописать в тексте конкретику – так посетители сайта будут понимать ценность предложения.
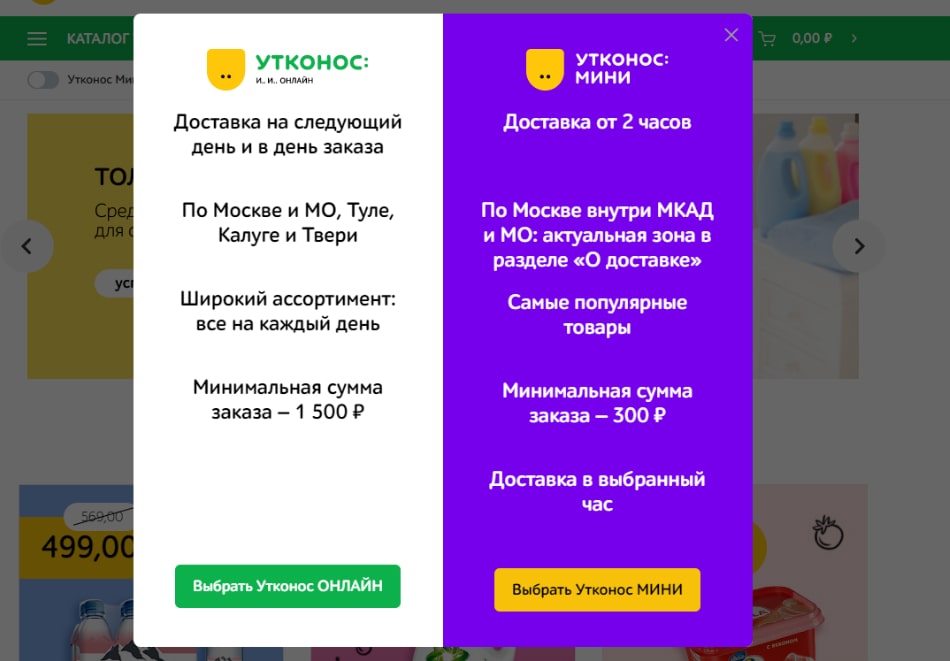
А здесь с конкретикой проблем нет:

Во всплывающем окне компания предоставляет выбор между двумя опциями, и эти опции максимально подробно расписаны. Также стоит отметить визуальную составляющую – тарифы разделены цветовой палитрой, что делает информацию более легкой для восприятия.
Тип 5. Минималистичные и стильные всплывающие окна
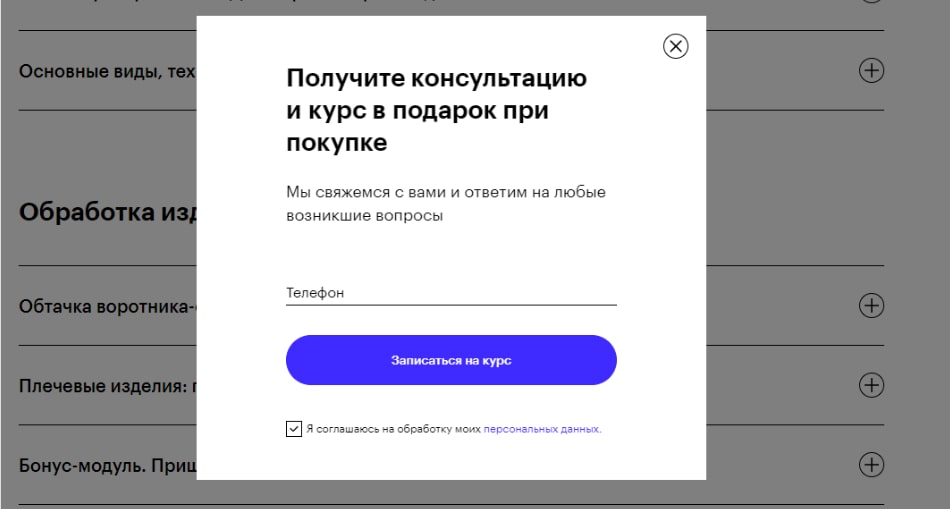
Нередко встречаются поп-апы, выполненные в стиле минимализм. То есть нет никаких ярких элементов, WOW-оформления или анимации. Просто фон, текст предложения и форма. Возможно, несколько лет назад такое еще работало, но сейчас на фоне других компаний кажется невзрачным.

Здесь нет ничего особенного, просто форма, которая всплывает и информирует о предложении. Хотя стоит отметить, что предложение вполне интересное: оставляешь контакты и получаешь консультацию и курс в подарок. Поэтому если потенциальный клиент не закроет окно сразу, то возможно оставит свои контакты.
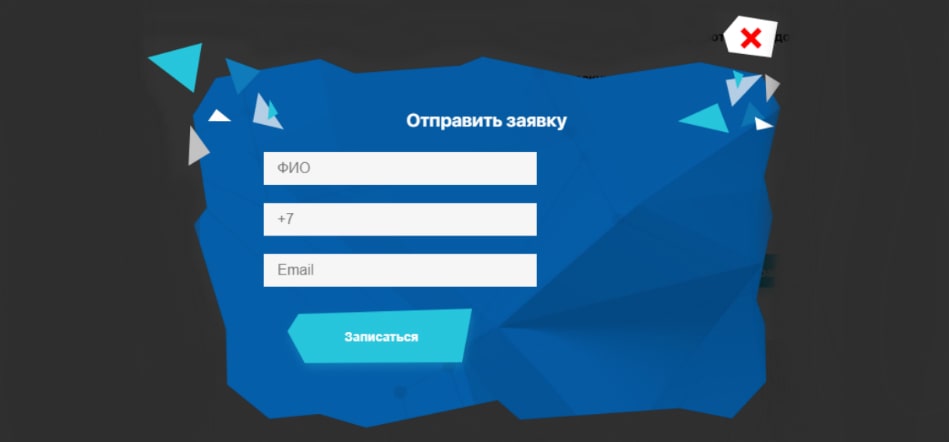
Если вы не хотите заморачиваться с дизайном, но планируете сделать что-то интересное, то может подойти и такой вариант:

Поп-ап выглядит необычно за счет самой формы окна и цветового решения. Единственный минус – в нем не хватает конкретики, но это уже другая история.
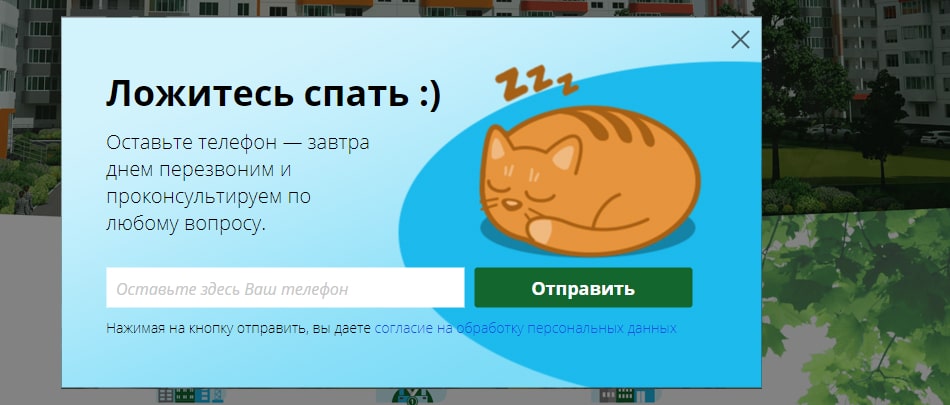
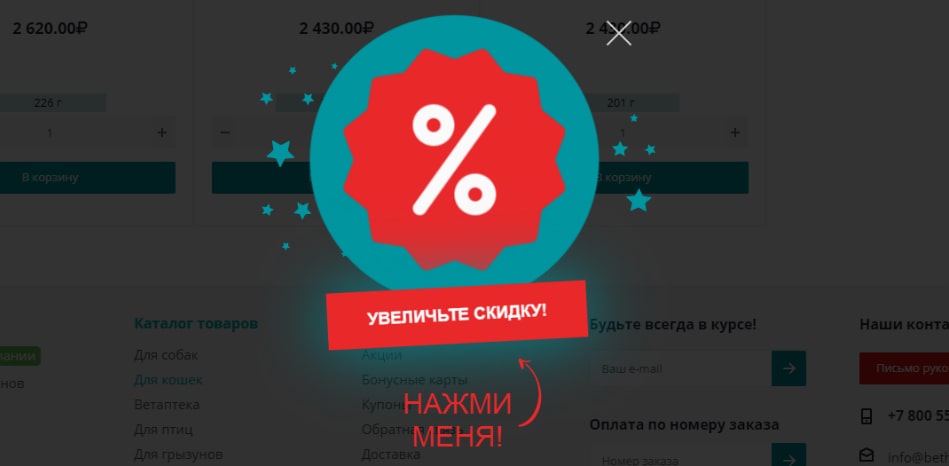
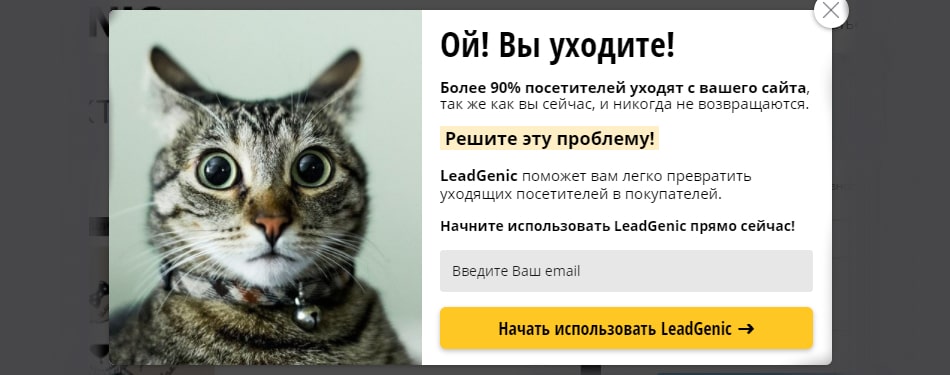
Или еще одно всплывающее окно без лишних элементов, но привлекающее внимание. Мало кто откажется увеличить скидку! Даже если она сейчас не нужна, то потом может пригодится:

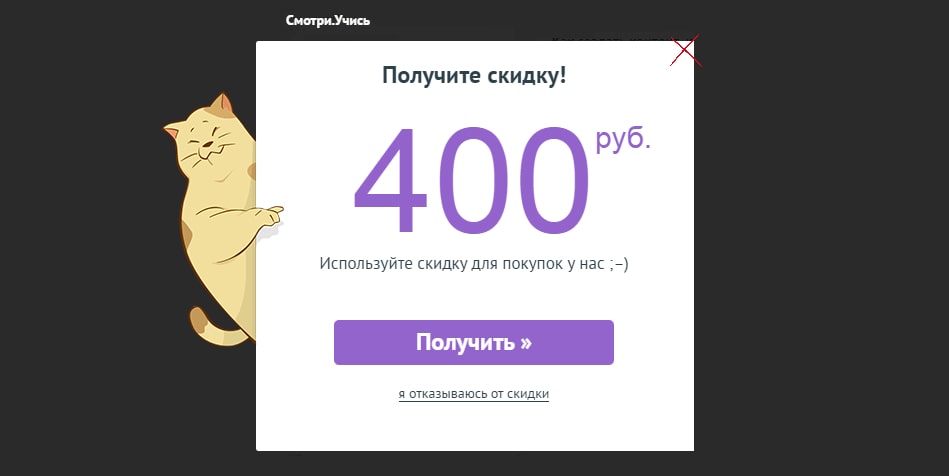
А вот этому поп-апу +10 баллов привлекательности добавляет котик. Хоть всплывающее окно и кажется простым и незамысловатым, оно все же цепляет внимание.

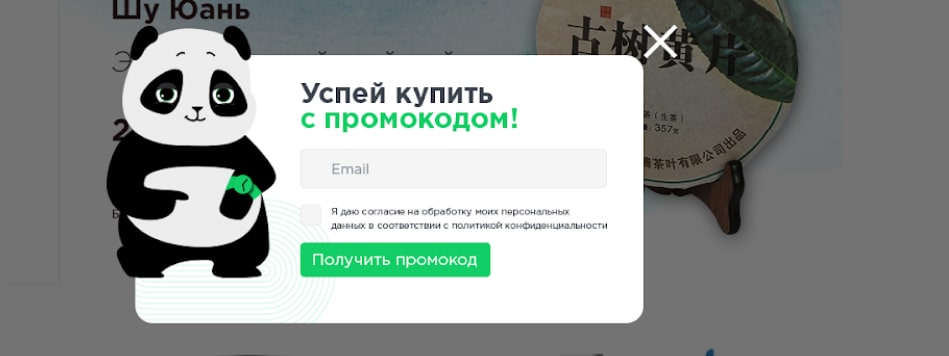
Еще один поп-ап, где главный герой уже не кот, а панда. К слову, панда в данном случае не просто персонаж, а часть бренда. Поэтому такое оформление окна выглядит уже не просто тематическим, а брендовым.

К слову, сам pop-up выглядит лаконичным и определенно заслуживает внимания.
Тип 6. Однотипные и тематические
Сейчас будет наглядный пример, почему к поп-апам нужно подходить с креативом. Дело в том, что на большинстве сайтов одной тематики всплывающие окна выглядят практически идентично. Различает их только текст и картинка. Сейчас вы поймете, о чем речь.
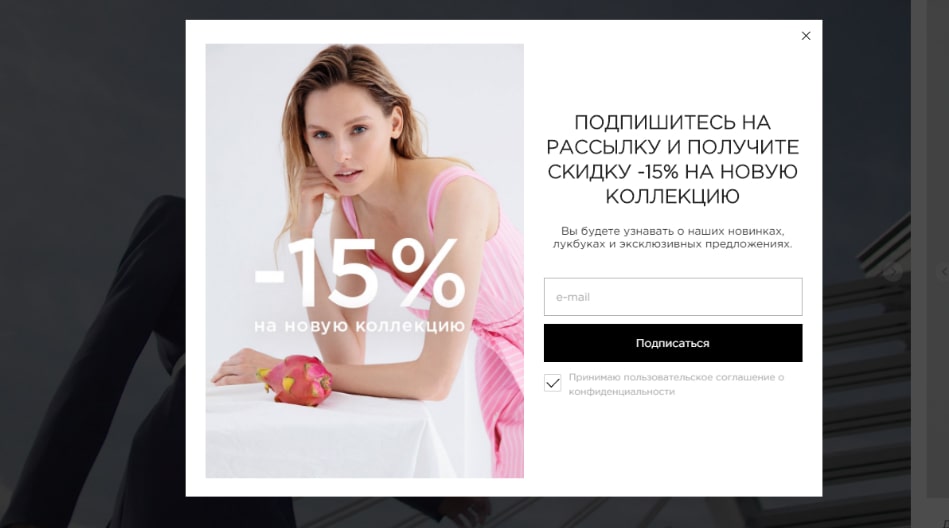
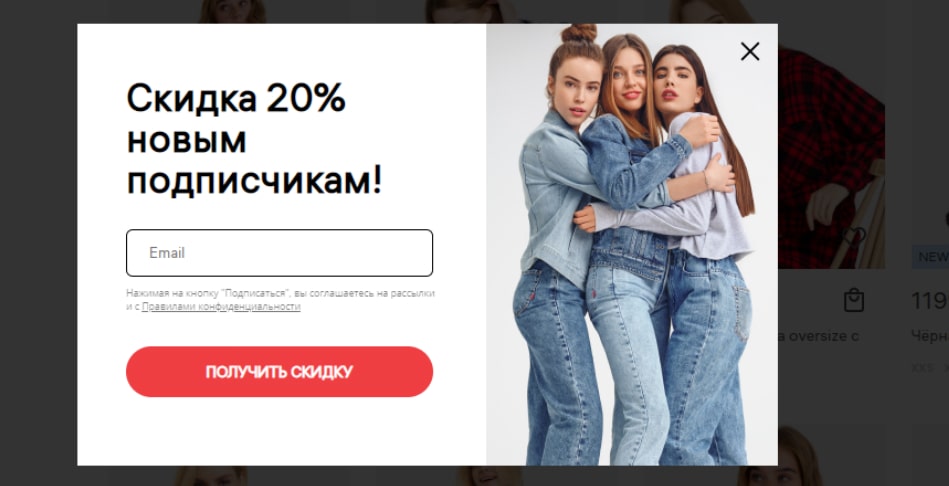
Поп-апы, представленные ниже, взяты с интернет-магазинов одежды:


Можете ли вы назвать отличительную особенность одного pop-up от другого? Я точно нет, для меня они, словно близнецы. Везде в качестве предложения представлена скидка, а в качестве картинки взята девушка. На этом, пожалуй, все.
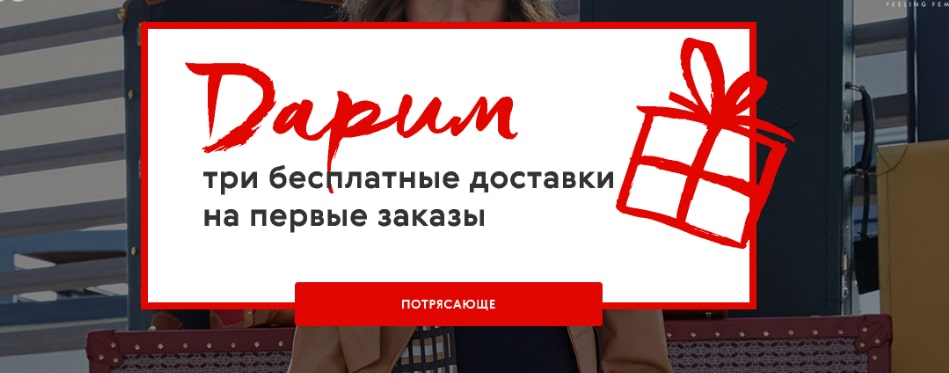
Поэтому не нужно делать, как все. Делайте свое. Вот другой поп-ап, взятый также с сайта интернет-магазина одежды. И он на фоне предыдущих выглядит намного лучше:

Во-первых, здесь представлена не привычная скидка, а бесплатная доставка, что более ценно. Во-вторых, всплывающее окно больше похоже на купон. Причем на яркий и привлекательный купон. Не знаю, как вас, а меня бы точно заинтересовало такое предложение.
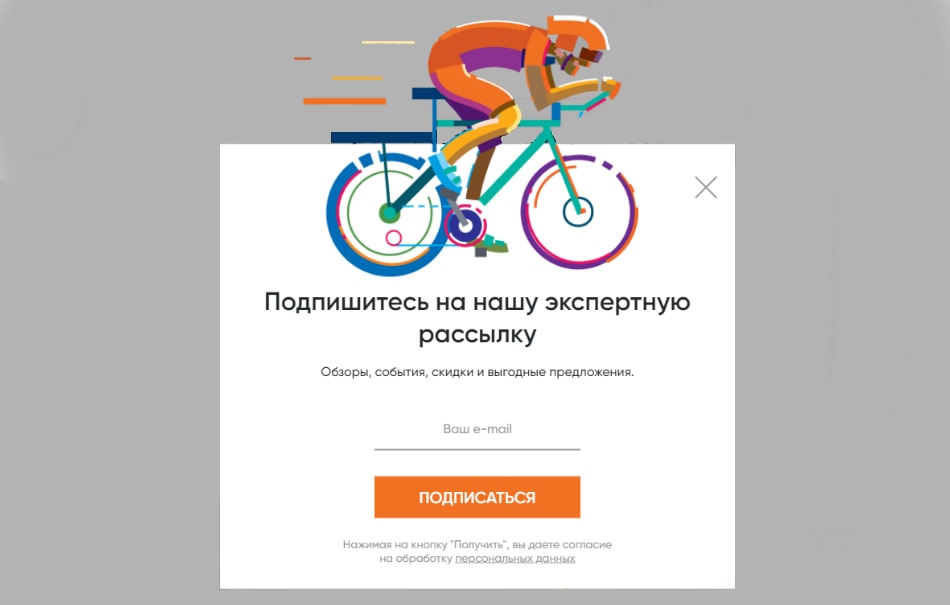
Еще один вариант отойти от тривиальности и обыденности – сделать pop-up под тематику бизнеса. Как здесь:

Pop-up взят с интернет-магазина спортивных товаров. Благодаря изображению велосипедиста наглядно показано, куда попал посетитель.
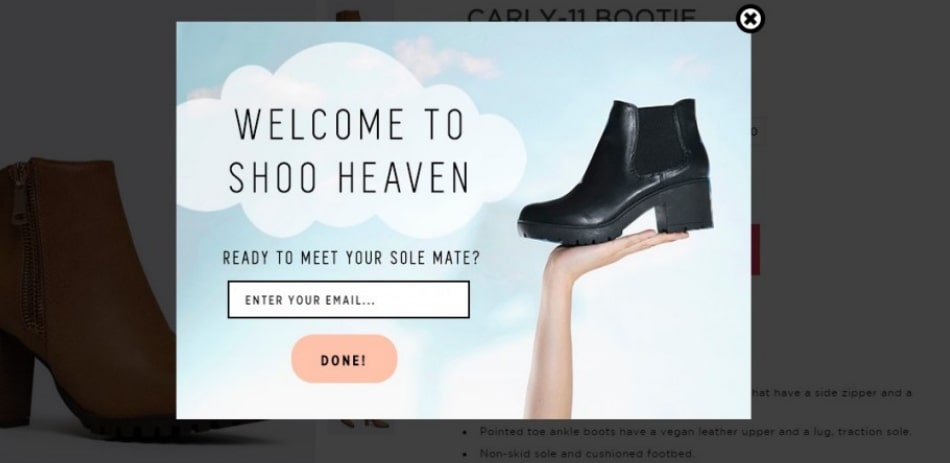
Или другой вариант – всплывающее окно в интернет-магазине обуви:

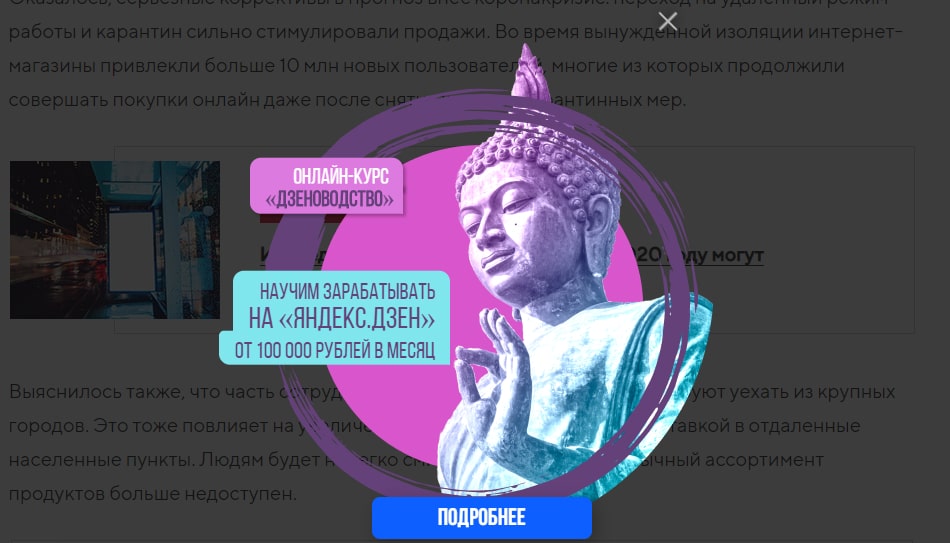
Казалось бы, ничего особенного, но подача хорошая. Так что любую тематику и сферу бизнеса можно обыграть и придумать что-то стоящее. А в доказательство еще один пример:

Здесь поп-ап сделан под тематику онлайн-курса. Курс про Яндекс.Дзен, а на всплывающем окне изображен Будда, который ловит дзен. Как по мне, так параллель очень хорошо прослеживается. Да, и само изображение яркое и притягивает внимание.
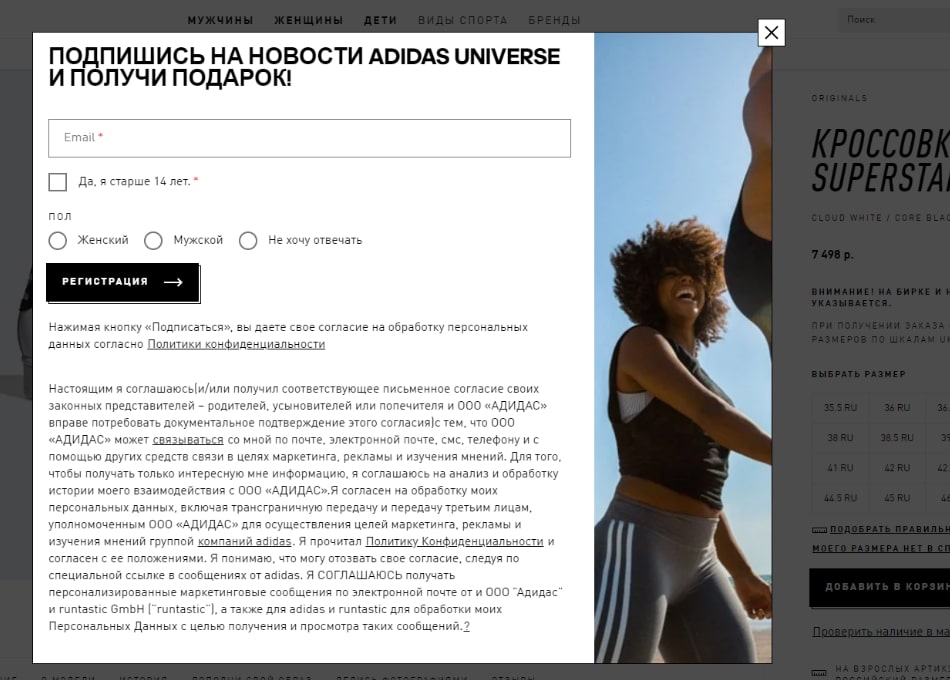
Тип 7. Огромные и не только
Лично меня пугает всплывающее окно, на котором большая часть текста написана мелким шрифтом, как в договоре. Сразу появляются чувство тревожности. Поэтому этот поп-ап оставил неоднозначное впечатление:

Примерно 60% всплывающего окна занято соглашением об обработке персональных данных. Согласна, что ФЗ №152 необходимо соблюдать, а то велик риск получить штраф в крупную сумму. Но можно было бы избежать такой портянки и оставить просто галочку, а само соглашение разместить на отдельной странице, где при желании пользователь мог с ним ознакомиться.
Поэтому такой вариант реализации поп-апа гораздо удачнее:

Все лаконично и по делу: окно не перегружено лишними деталями и текстом, что добавляет ему привлекательности.
Тип 8. Стоковые и оригинальные всплывающие окна
Еще один вопрос, который решают многие владельцы сайтов при создании поп-апов – использовать стоковые фотографии и картинки или сделать что-то свое. Здесь каждый для себя решает самостоятельно.
Но стоит отметить, что стоковые фотографии бывают разные. Есть необычные и интересные, а есть, наоборот, шаблонные и скучные. И самые непривлекательные из них – это когда используют счастливо улыбающихся людей, которые никак не относятся к компании. Посудите сами:

Ни в коем случае не говорю, что pop-up выглядит плохо. Вполне приемлемый вариант, только шаблонностью и штампами от него так и веет.
А вот немного другой вариант, где за основу была взята стоковая картинка. Но получилось вполне мило.

Это не все. У поп-апа ниже, например, картинка была взята явно из фотостоков. Но от этого всплывающее окно не стало выглядеть шаблонным. Наоборот, сначала смотришь на кота, а потом на все остальное. Так что в полной мере pop-up справился со своей задачей – зацепил взгляд.

Фотографии, взятые со фотостоков – это не плохо. Самое главное – обыграть их текстом или найти интересный снимок. К слову, вот подборка бесплатных ресурсов, которые будут полезны не только дизайнеру, но и любому маркетологу.
Тип 9. Всплывающие окна с цепляющим текстом, а не картинкой
Бывают ситуации, когда картинка всплывающего окна уходит на второй план, потому что весь сок в тексте. И по этому поводу вот небольшая подборка.
Так что основная цель окна – не получить новых подписчиков, а немного порадовать людей хорошими новостями. Безусловно, это будет косвенно влиять на лояльности аудитории к онлайн-изданию.
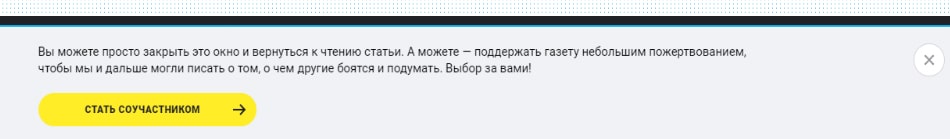
Еще одно приятное исключение, когда текст – главная фишка, а не оформление. Новостной портал предлагает сделать небольшое пожертвование, чтобы издание существовало и продолжало писать о том, о чем другие не хотят. И кнопка тут весьма говорящая: «Стать соучастником».

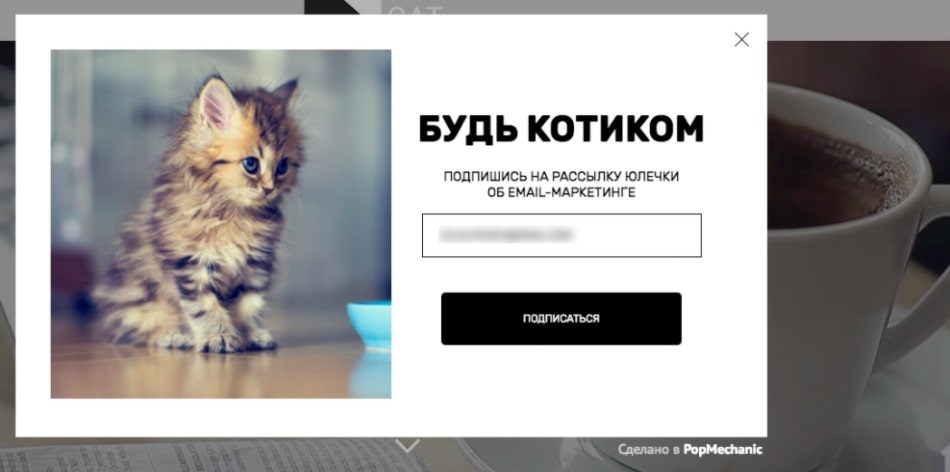
А в примере ниже основной акцент сделан на заголовке «Будь котиком». Хоть картинка и стоковая, но служит подтверждением к словам и усилением.

Вместо итогов
В ходе подготовки статьи было просмотрена не одна сотня сайтов. И главная ошибка, которая встречается – это скучные неинтересные поп-апы, сделанные под копирку. Поэтому не стесняйтесь экспериментировать и придумывать что-то новое, возможно, связанное с тематикой бизнеса, самим брендом или вовсе услугой/товаром.
А если вы так и остались в лагере тех, кому категорически не нравятся всплывающие окна, то рекомендуем все-таки не задвигать этот инструмент в дальний ящик. Дело в том, что в маркетинге нельзя исключать инструмент привлечения клиентов/подписчиков/посетителей, только потому что вам он пришелся не по нраву. Так что тестируйте поп-апы на сайте с разными сценариями, креативами и текстами. Это позволит в полной мере оценить, насколько эффективно или не эффективно он отрабатывает.
А если нужна помощь в создании креативных всплывающих окон, то наш дизайнер уже готов творить!
По логотипу встречают, по услугам провожают!
Разработаем классный логотип, который запомнится потенциальным клиентам и сработает на имидж вашей компании.

Понравилась статья?
Спасибо, мы старались!
Кстати, вы подписаны на нашу рассылку? Если нет, то самое время познакомиться с Катей.
Сожалеем, что не оправдали ваши ожидания ((
Возможно, вам понравятся другие статьи блога.
Кейс по проектированию popup-окон для мобильных сайтов
Доля мобильной коммерции (mCommerce) в сфере интернет-торговли в последние годы неуклонно растет. Условия для этого более чем благоприятные. Посудите сами: жители США пользуются интернетом по большей части именно на мобильных устройствах (на них приходится 71% всего проведенного в интернете времени). В Индонезии этот показатель равен 91%.
Все это только подтверждает факт, что в настоящее время запуск нацеленных на пользователей мобильных устройств лидогенерационных кампаний — это, скорее, необходимость, а не просто возможный сценарий работы.
В данном посте будет обсуждаться опыт одного интернет-магазина, который при помощи popup-окон на своем мобильном сайте сумел настроить таргетинг и начать конвертировать посетителей, заходящих на ресурс со своих мобильных устройств; будут рассмотрены стратегии, которые они использовали, с обязательным указанием того, какие из этих стратегий дали самые лучшие результаты.
Содержание статьи
Мобильный трафик = потенциал роста вашего бизнеса
Современную эпоху запросто можно назвать не только цифровой, но и мобильной.
Более 2,6 миллиарда человек являются владельцами смартфонов (эта цифра не включает в себя жителей Китая и Индии). И предполагается, что в ближайшие два года число пользователей мобильных гаджетов в мире достигнет 3,6 миллиарда.

И люди стремятся использовать эти устройства постоянно. Statista прогнозирует невероятную скорость роста объемов глобального мобильного трафика:

Все больше трафика приходится и на мобильные веб-ресурсы:

На самом деле, все эти данные только подтверждают слова Ника ДиСабато (Nick DiSabato), известного дизайнера и писателя, произнесенные им на конференции CXL пару месяцев назад:
«Рост объемов интернет-трафика, свидетелями которого мы были в 2017 году, произошел исключительно за счет пользователей мобильных устройств».
Даже Google в своем руководстве по mobile-friendly оптимизации отмечает важность мобильного рынка, открыто заявляя, что основные пользователи большинства компаний — те, кто выходит в интернет с мобильных гаджетов:

Все это означает, что мобильные посетители являются для бизнеса еще не раскрытым потенциалом роста:
- они уже привыкли к своим устройствам;
- им также довольно комфортно совершать покупки через смартфоны;
- они не против общения с брендами посредством своих гаджетов.
Однако существует проблема: преобразование посетителей смартфонов в потенциальных клиентов — задача не из самых простых.
Почему мобильных пользователей так трудно конвертировать?
Безусловно, вы согласитесь с тем, что стратегии захвата электронных адресов пользователей, реализуемые на десктопе, уже достаточно развиты и более-менее эффективны. Неважно, что это: popup-окна, призывы к действию в формате slide-in, посадочные страницы или некий лид-магнит — маркетологи знают, как все это работает, каких результатов стоит ожидать от каждой из технологий и как эти результаты улучшить.
И все это не зависит от ниши рынка, типа продукта и бесчисленного множества других факторов, которые отличают один бизнес от другого.
Мобильный трафик, однако, несет с собой совершенно новый набор проблем.
И самая первая проблема — это размер экрана
Экраны смартфонов располагают куда более скудным пространством для размещения информации, чем десктоп или те же планшеты.
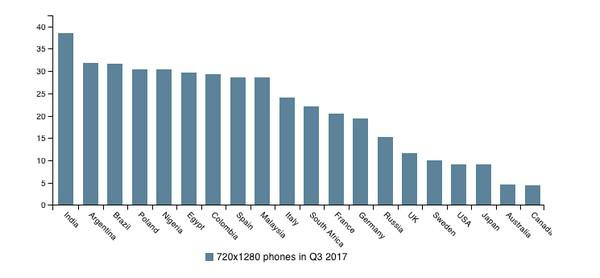
Например, наиболее распространенным размером экрана по-прежнему являются всем знакомые 780 х 1280 пикселей.

В результате тот объем пространства, который доступен вам для проведения кампании по захвату лидов, действительно невелик.
Учитывая, что рекомендуемый Google размер мобильных popup-окон не должен превышать 25% экрана, получается, что на среднестатистическом экране они должны быть не более 320 пикселей в высоту.
На этом пространстве вы сможете разместить:
Отсутствие комфортного механизма ввода
Экранная клавиатура смартфона — это отнюдь не то, с чем хотели бы взаимодействовать пользователи, располагай они такой роскошью, как выбор.
К такому заключению пришли исследователи Аманда Л. Смит (Amanda L. Smith) и Барбара С. Чапаро (Barbara S. Chaparro) в ходе анализа производительности и удобства использования пяти разных механизмов ввода текста, реализованных на смартфонах — физический Qwerty, экранный Qwerty, трейсинг, рукописный ввод, голосовой набор (само исследование вы сможете найти в журнале «Человеческий фактор и эргономика общества» (The Journal of Human Factors and Ergonomics Society).
Их вывод звучит так:
«Взрослые разных возрастов отдают предпочтение физическому Qwerty и набору голосом, нежели другим вариантам ввода».
Ник Дисабато указывает на аналогичный фактор. Он пишет:
«Процессу диалога на мобильных устройствах мешают многочисленные барьеры: введение адреса доставки, оплата и заполнение форм — это наиболее трудные действия для совершения».
Особая роль скорости соединения
Скорость соединения, безусловно, оказывает значительное влияние на качество пользовательского опыта. И не стоит скрывать правду: скорость мобильной связи все еще проигрывает фиксированному широкополосному доступу.

Скорость мобильной 4G связи и фиксированной широкополосной связи
Наконец, на мобильных устройствах пользователи ведут себя иначе
Мультизадачность в большей степени характерен для мобильных юзеров, в силу чего удерживать их внимание достаточно долго — задача не из легких.
Но, как выясняется, довольно часто и сами устройства становятся причиной отвлечения пользователя.
Исследователи Генри Х. Вилмер (Henry H. Wilmer), Лора Е. Шерман (Lauren E. Sherman) и Джейсон М. Чейн (Jason M. Chein) в своей совместной работе «Смартфоны и познание: обзор исследований, изучавших связи между привычками мобильных пользователей и когнитивным функционированием», опубликованной в прошлом году в журнале «Границы психологии», пишут:
«Человек отвлекается в том случае, когда некий фактор окружающей пользователя среды захватывает его внимание. Часто таким фактором выступает оповещение, отображенное самим смартфоном, но им вполне могут быть и любые события в жизни пользователя, которые требуют его обращения к мобильному устройству (например, человек вспомнил, что хотел проверить почту или аккаунт в социальной сети). Важно отметить, что смартфоны способны помешать даже человеку, полностью сконцентрированному на выполнении какой-либо задачи и намеренно игнорирующему все внешние раздражители».
Все вышеперечисленное означает, что любая задача, которую вы предлагаете выполнить пользователю смартфона, должна быть:
- относительно легкой;
- основана на простом рабочем процессе;
- максимально короткой.
В противном случае вы можете потерять их внимание.
Но в контексте темы статьи, все вышеперечисленное вызывает вопрос:
Зачем вообще использовать мобильные popup-окна?
Почему бы просто не пропустить процесс лидогенерации и не сосредоточиться на улучшении конверсии корзин?
Во-первых, потому что возможности, предоставляемые мобильным трафиком для бизнеса, слишком велики, чтобы их игнорировать. А во-вторых, потому что мобильные всплывающие окна вполне соответствуют новому поведению пользователей.
Множеством проведенных исследований доказано, что процесс покупки чего-либо в интернете довольно часто берет начало именно на смартфоне. И это может произойти дома, на работе, в автобусе, где угодно…
Ниже — данные исследования, показывающие, как люди используют свои мобильные гаджеты:

Обратите внимание, что более четверти опрошенных пользуются только смартфоном, тогда как людей, пользующихся только настольными компьютерами, в два раза меньше.
Кроме того, смартфоны уже стали основным устройством поиска информации в интернете:

Наконец, треть опрошенных посредством своих смартфонов совершают покупки:

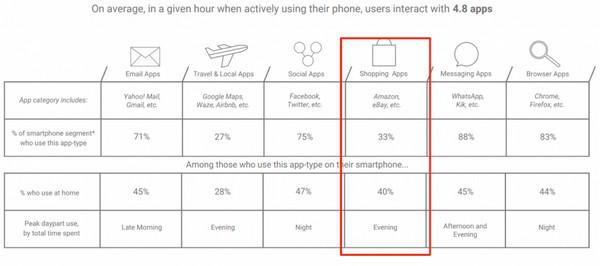
В среднем за час активного использования смартфона люди обращаются к 4,8 приложениям. На первом месте мессенджеры (88%), на втором — браузеры (83%), на третьем — социальные сети (75%), на четвертом — почта (71%), на пятом — приложения интернет-магазинов (33%).
Постепенно смартфоны становятся основным устройством для инициирования покупки.
- они хотят делать покупки расслабленно, просматривая продукты;
- они хотят перейти сразу к продукту, который планируют приобрести».
Несмотря на присутствие десктопа в этой цепочке, первое и последнее взаимодействие с брендом в этом примере случилось именно на смартфоне.
Разумеется, сценариев, по которым могла развиться эта ситуация, бесчисленное множество. Однако для значительной части покупателей, только вступающих в цикл покупки, посещение вашего сайта со смартфона — это время, в течение которого они наиболее восприимчивы к вашим усилиям заключить сделку.
Если вы не конвертируете их в этот самый момент, их могут перехватить ваши конкуренты.
И это плавно подводит нас к истории о том, как одна компания использовала мобильные всплывающие окна, чтобы повысить количество регистрации и уровень дохода.
Опыт использования мобильных popup-окон: Skechers
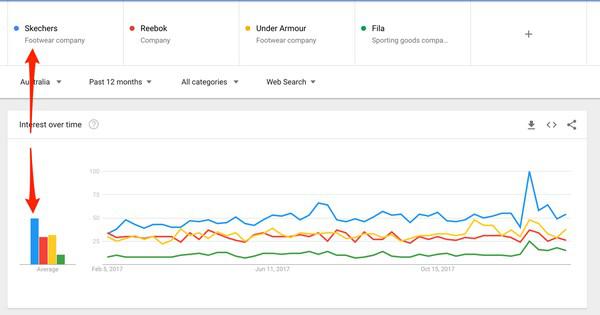
И он действительно востребован. Согласно информации в Google Trends, по популярности в сети магазин значительно превосходит своих основных конкурентов.

Синим — Skechers, красным — Reebok, желтым — Under Armour, зеленым — Fila
Если же вы обратитесь к сервису Ahrefs (сервис анализа бэклинков), то обнаружите, что поступающий на веб-сайт трафик тоже продолжает расти.

Теперь сравним это с потенциалом австралийской электронной коммерции.
Азиатско-Тихоокеанский регион — это самый значительный онлайн-рынок в мире, а Австралия является одним из самых высокоразвитых рынков электронной коммерции в этом регионе.
На самом деле, по данным eMarketer, к концу прошлого года через интернет должно было быть продано товаров на сумму 32,56 млрд. австралийских долларов:

Кроме того, сами австралийцы, как оказалось, — это люди, высоко ценящие Интернет. В ходе опросов удалось выяснить, что среднестатистический житель Австралии владеет сразу тремя устройствами, подключенными к Сети. Немало и тех, у кого в распоряжении 5 и более гаджетов:

- 14,9 миллиона австралийцев пользуются смартфонами каждый день;
- ежегодно число владельцев смартфонов увеличивается на 2%;
- 45% потребителей отмечают, что совершают покупки через мобильное устройство.
Что важно, все это отражено в данных Skechers.
К примеру, более 55% посетителей сайта — это мобильные пользователи.

Как отмечает менеджер магазина Кэтрина Алиотта (Catherine Aliotta):
«Интернет-клиенты Skechers — это люди, как правило, в возрасте 25-34 лет, поэтому неудивительно, что более половины нашего трафика поступает с мобильных устройств. Очевидно, что плавный и удобный мобильный опыт так важен для нас!».
Принимая во внимание все вышесказанное, почти невероятно, что Skechers никогда не проводила лидогенерационных кампаний, ориентированных исключительно на пользователей смартфонов.
Возможные проблемы
Одним из главных опасений, которые имела Skechers в отношении запуска мобильных popup-окон на сайте, являлось возможное негативное влияние кампании на SEO, то есть компания вовсе не желала, чтобы в результате запуска кампании просели их позиции в рейтинге. И учитывая предельно жесткое отношение Google к тому, что они зовут «intrusive interstitials» (навязчивой рекламой), шансы на то, что это могло произойти, были вполне реальными.
Поэтому при разработке мобильных всплывающих окон они опирались на рекомендации самой Google:
- мобильные окна не должны занимать более 25-30% экрана;
- пользователю должен быть предоставлен простой и понятный механизм их закрытия, позволяющий вернуться к продолжению просмотра контента.

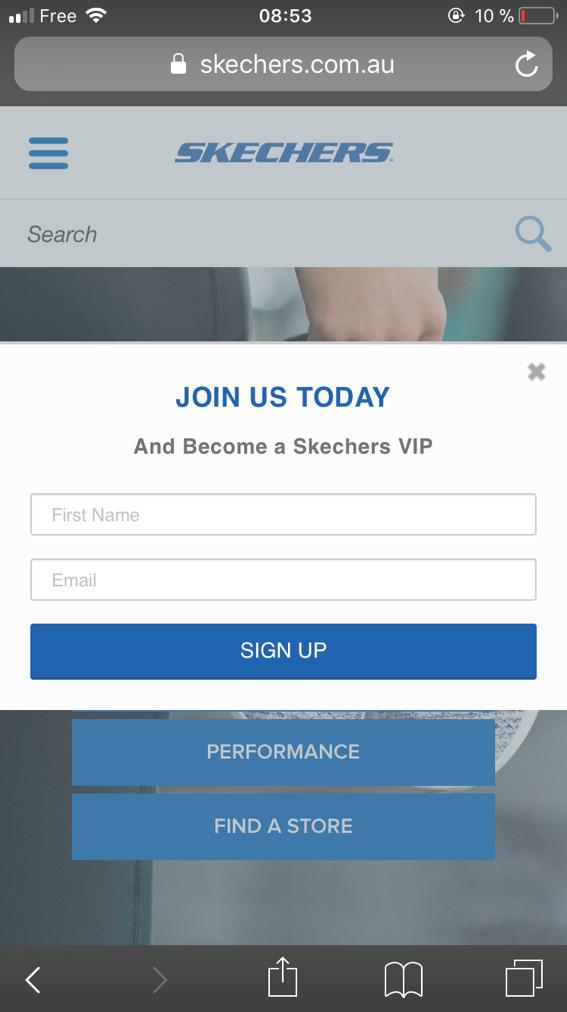
Пример «плохого» всплывающего окна, не соответствующего рекомендациям Google (закрывает более 30% окна)
Сценарии кампании
Чтобы не нарушить требований поисковой системы и при этом задействовать лучшие UX-техники реализации технологии popup, Skechers подготовили три варианта всплывающих окон и протестировали их.
Заметьте, это не был сплит-тест. Каждый из вариантов был запущен независимо от других, и отличались они рядом критериев:
- временем отображения;
- размером окна;
- положением на экране;
- сценарием отображения.
Еще один важный фактор — все три всплывающих окна имели один и тот же заголовок, текст, форму и призыв к действию. Отличалось только то, как и когда окно появлялось на странице.
Вариант 1: окно появляется сразу после загрузки страницы

Первый вариант всплывающего окна появлялся при входе пользователя на сайт, независимо от типа открываемой страницы.
Фон у поп-апа был белым, а само окно размещалось в нижней части страницы, перекрывая лишь небольшую часть страницы с контентом.
Посетитель мог легко закрыть его, нажав на хорошо заметный знак «x» или любое другое место за пределами окна, и вернуться к просмотру страницы.
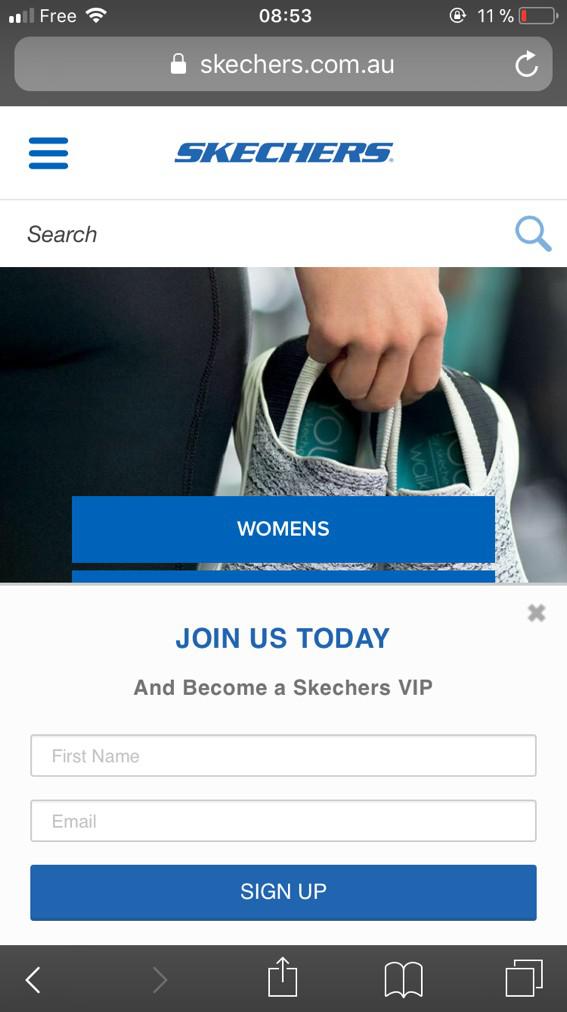
Вариант 2: полноразмерное окно появляется при открытии пользователем второй за визит страницы

Вторая версия окна была нацелена на уже более вовлеченных посетителей, которые продолжали изучение сайта после просмотра посадочной страницы. Окно всплывало на второй по счету странице, которую открывал пользователь в течение одного визита.
Поп-ап появлялся в центре страницы и закрывал собой основное ее содержимое. На остальную часть страницы накладывался полупрозрачный фон, отчего она чуть приглушалась. Не закрывая окно, просматривать контент было затруднительно. (Обратите внимание: в первой версии пользователь еще был способен прокручивать контент, не закрывая всплывающего окна).
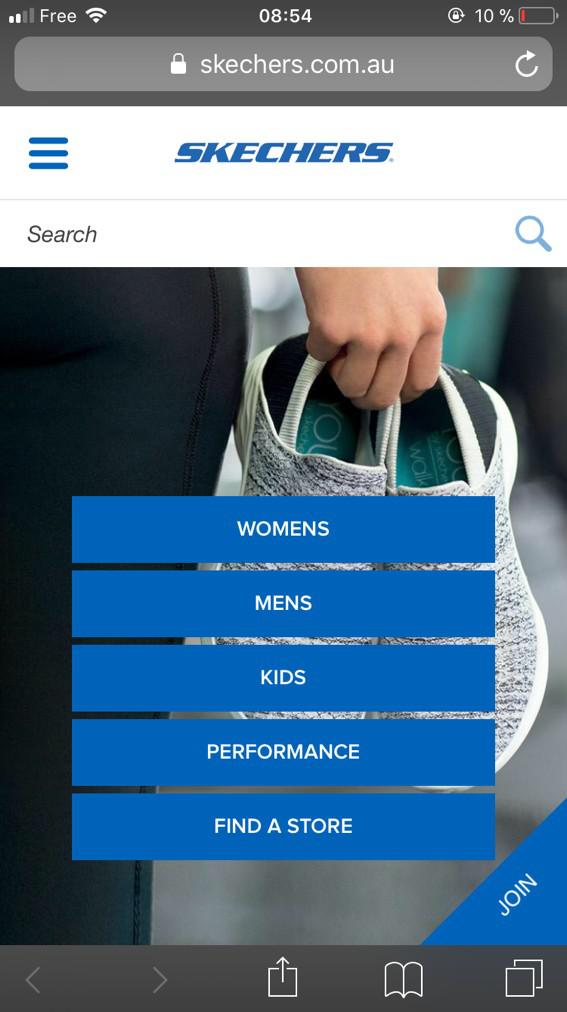
Вариант 3: скрытое popup-окно, появляющееся перед пользователем при нажатии им на CTA

В финальном варианте компания решила опробовать более экспериментальный и уникальный подход: popup-окно запускалось не автоматически, а самим пользователем.
Для этого компания использовала опцию «Tab» (вкладку) — призыв к действию, побуждающий посетителя запустить всплывающее окно.
Призыв к действию присутствовал на каждой странице сайта, кроме страницы оформления заказа, давая пользователю возможность обратиться к нему в наиболее подходящий для себя момент.
Вы можете увидеть эту вкладку в правом нижнем углу на рисунке выше — маленький треугольник с надписью «Join» (Присоединиться). При нажатии на нее появлялось окно, параметрами соответствующее второму варианту, то есть располагавшееся по центру, а вся страница закрывалась полупрозрачным фоном.
Результаты кампании
Третий вариант, использующий призыв к действию как способ активации всплывающего окна, собрал на 48% больше электронных адресов, чем второй. Это ошеломляющий результат! И это несмотря на то, что третий вариант окон демонстрировался гораздо реже, чем первые два.
Ниже — результаты эксперимента:
Обратите внимание: каждый вариант был представлен примерно равному числу посетителей. Но число показов каждого варианта было неодинаковым (это объяснялось разными сценариями появления окон). Например, первый вариант, который запускался при загрузке страницы, естественно появлялся чаще, чем второй, который демонстрировался только при открытии пользователем второй за визит страницы. Третий вариант и вовсе открывался только по запросу пользователя, хотя коэффициент конверсии, которого ему удалось достигнуть, равен 34% (у других вариантов — 3.9%).
Кэтрина Алиотта отмечает:
«Привлечение мобильных пользователей — задача для Skechers непростая, поскольку нужно учесть слишком много факторов, но мы были поражены результатами этого исследования. Они доказывают, что наши пользователи предпочитают простоту и более склонны оформить подписку на рассылку, когда их опыт изучения сайта не нарушается. Было удивительно видеть разницу в результатах, которая была достигнута изменением такого незначительного фактора, как время появления popup-окна, хотя все содержимое окна оставалось неизменным. Из всего этого мы вынесли ценный урок: те решения, которые приносят нам результат на десктопе, не обязательно будут полезны в мобильной лидогенерации».
Выводы из исследования
Хотя каждый рынок, продукт и аудитория уникальны, ниже — универсальные советы, которые можно извлечь из исследования Skechers:
1. Предоставление лучшего пользовательского опыта превыше всего
Исследование, проведенное Skechers, подтверждает, что для пользователей смартфонов качественный UX — важнее остального.
Несмотря на то, что первые два всплывающих окна были больше и заметнее, успешным оказался третий вариант.
Это подсказывает, что мобильные посетители, кажется, знают об ограничениях своих устройств и лучше реагируют на те стратегии генерации лидов, которые не нарушают их опыт просмотра.
На самом деле, Ник Бабич (Nick Babich), эксперт UX, признает, что пользователи мобильных устройств уже давно имеют потребность в более простых интерфейсах и решениях:
«Захламленный интерфейс перегружает пользователя информацией: каждая лишняя кнопка, изображение и строка текста делают опыт использования более сложным».
2. Время появления влияет на уровень конверсии
Довольно соблазнительно настроить popup-окно таким образом, чтобы оно появлялось перед пользователем сразу же после загрузки страницы.
Однако, если окно всплывет слишком рано, люди воспримут его как помеху. Они только-только попали на ваш лендинг и, вероятно, будут раздражены тем, что может отвлечь их от его изучения.
С другой стороны, если вы затянете с запуском popup-окна, вы просто потеряете множество потенциальных клиентов — людей, которые покинут сайт прежде, чем перед ними появится всплывающее окно.
Вот еще один пример, который хорошо иллюстрирует эту ситуацию. Обратите внимание, как отсрочка появления окна (чтобы позволить человеку ознакомиться с контентом) привела к росту конверсий.
Естественно, не все всплывающие окна должны отображаться через некоторое время. Имеются и другие способы определить, когда запускать всплывающее окно: активность пользователя на странице — один из них. По этой причине вы всегда должны тестировать и находить наилучший сценарий отображения всплывающего окна для определенного сегмента целевой аудитории.
3. Тестирование — ключ к успеху вашей кампании
Пример Skechers ясно показывает, что для того, чтобы понять, что привлекает вашу аудиторию, вы должны подвергать тестам все: от разных версий popup-окон, их размеров и текста до времени и сценариев отображения.
И это еще только вершина айсберга.
Другими словами, тестирование — это ваш шанс узнать предпочтения аудитории и определить, что может привести их в действие.
Заключение
Учитывая тот спектр возможностей, который представляет мобильный трафик для бизнеса, понятно, что если вы не адаптируете свои маркетинговые программы под мобильных пользователей, вы просто передадите их своим конкурентам.
Делать то, что сделали Skechers — тест различных подходов к реализации всплывающих окон, чтобы узнать, что привлекает мобильных посетителей, — это самый эффективный способ начать конвертировать мобильный трафик в лиды и продажи. В конструкторе LPgenerator легко «собрать» и настроить внешний вид, время и характер появления вашего поп-ап окна на мобильном лендинге:
После того, как вы добавите поп-ап на вашу страницу, вы можете создать одну или несколько копий лендинга в Центре оптимизации конверсии и протестировать различные настройки всплывающего окна, чтобы выбрать тот, который окажется наиболее эффективным.
Использовать модальные диалоги в мобильном сайте или нет?
Оправдано ли использование модальных диалогов в мобильной представлении web-страницы (адаптивном дизайне)?
Сразу скажу, что рассматривается адаптивный дизайн, поэтому код будет один: для дескотопов и для мобильных, так что вариантов три:
1. Сделать модальный диалог на каком-либо js-фреймворке и оставить адаптивную верстку ему;
2. Сделать js-wrapper для определения «на лету» размеров окна и соответственно запуска модального диалога или отображения в теле документа на всю страницу;
3. Отказаться от модального диалога и сделать в обоих вариантах через подмену (tabbing) тела документа — т.е. отображать на всю страницу.
Я использую модальные диалоги Bootstrap Modals, а они плохо себя ведут на малых экранах, если контент в диалогах не влезает на экран или требуется клавиатура для ввода. Поэтому склоняюсь к третьему пункту вообще.
Samsung: как активировать жест всплывающего окна для приложений
SamsungУровень OneUI добавил много новых функций, а также сохранил некоторые классические элементы, которые присутствовали в несуществующем Samsung Experience. Один из них - «Жест всплывающего окна» Это позволяет уменьшить размер приложения на экране, чтобы увидеть его в режиме всплывающего окна и иметь возможность очень просто взаимодействовать с ним.
Многие функции, присутствующие в нашем мобильном телефоне Samsung, видимы, но другие менее доступны, или пользователь никогда не обращает внимания на их использование. Одним из них может быть Emergent View Gesture, с помощью которого любое приложение может быть уменьшено для работы с ним. В этом случае, его можно оставить открытым и взаимодействовать с другими приложениями, зная, что у нас будет быстрый доступ с того места, где мы его оставили. Иногда это может быть даже быстрее, чем поиск в последних приложениях. Все приложения Samsung и подавляющее большинство сторонних приложений поддерживают эту функцию.
Два метода активации функции
С главного экрана
Первый - прикоснуться к значку приложения, которое мы хотим открыть во всплывающем окне. Тогда мы выберите опцию «Открыть во всплывающем окне» . Вверху окна мы видим панель инструментов. Нажав на первый значок, мы отрегулируем уровень прозрачности, щелкнув по панели инструментов окна, мы сможем переместить его в другое место на экране. Приложение останется на том же месте, пока мы не закроем его или не выключим / не перезапустим мобильный.

Параметры окна
Также, нажав второй значок, мы можем свернуть окно, развернуть его или закрыть приложение . Когда он уменьшен, нам нужно будет только прикоснуться к нему, чтобы открыть, или подержать несколько секунд, чтобы удалить. Когда появится значок удаления, мы перетащим его на этот значок, и приложение исчезнет из режима жеста всплывающего просмотра. То есть это делается аналогично тому, как мы хотим удалить приложение, но в этом случае оно не будет удалено.
Из меню настроек
Для второго метода активации нам нужно будет войти в настройки и коснуться дополнительных функций. Затем мы нажимаем на «Жест всплывающего просмотра» и переместите переключатель вправо. Теперь, когда мы находимся внутри приложения, мы можем провести пальцем от любого угла верхней части экрана к низу по диагонали, чтобы активировать режим. Чтобы закрыть приложение или изменить местоположение, мы будем использовать те же методы, которые мы видели ранее. Advertisement


Читайте также: