Tradingview как сделать несколько графиков в одном окне
Обновлено: 17.05.2024
Новый мультиэкранный режим для просмотра графиков
В вашем распоряжении более 50 новых функций настройки отображения любого графика. Например:
- Возможность расположить до 8 графиков в ряд на одной странице;
- Индивидуальная настройка каждого графика;
- Изменение часового пояса;
- Настройка источника индикатора (57 индикаторов на выбор). Например, вы можете построить канал с двумя скользящими средними: в высшей и низшей точках свечи;
- Возможность сохранить данные и сделать снимок экрана, нажав на соответствующую иконку.
Участвуйте в форуме для взаимодействия с пользователями, делитесь своим мнением и задавайте вопросы другим участникам или авторам. Пожалуйста, используйте стандартный письменный стиль и придерживайтесь наших правил.
Как сделать базовый шаблон в TradingView
В прошлом посте я рассказал, зачем мне вообще сервис Трейдинг Вью и как выглядит организация активов в моей системе. Сегодня речь пойдет о том, как настроить простенький шаблон и удобно его использовать
Все мои компании сгруппированы по 8 штук по отраслям (больше 8 Трейдинг Вью не позволяет отображать в одном окне). Чтобы не добавлять индикаторы каждый раз на новую компанию, я сделал шаблон. Например, мне нужно добавить сектор полупроводников. Я открываю шаблон, сохраняю его под именем, например "CPU" и ввожу в готовый шаблон нужные мне тикеры
Создание шаблона
Создание шаблона в Трейдинг Вью Создание шаблона в Трейдинг ВьюДля начала я создаю шаблон с одним графиком и ввожу туда все нужные индикаторы. Это можно сделать на вкладке "индикаторы"
Индикаторы. Трейдинг Вью Индикаторы. Трейдинг ВьюДобавляю все скользящие средние (в поиске нужно вбить "среднее" и выбрать подходящее). Далее раскрашиваю их. У меня оранжевая - это 14 дней, синяя это 50 дней и так далее. Через пару месяцев мозг привыкает к цветам. Главное чтобы были одинаковые на всех графиках.
Далее добавляю объемы (индикатор называется VPVR) и индекс относительной силы (RSI). Сохраняю шаблон во вкладке "шаблон).
Следующий шаг - это распространить индикаторы шаблона на 8 графиков
Трейдинг Вью Трейдинг ВьюЭто делается элементарно. Нужно нажать на "вид графика" (стрелка 1) и выбрать отображение "8 графиков" (стрелка 2). В результате первоначальный шаблон скопируется на оставшиеся 7 графиков и Вы получите 8 одинаковых, как на скрине ниже (я уже ввел тикеры, так что они разные)
Мой шаблон на 8 компаний. Инвест Тоник Мой шаблон на 8 компаний. Инвест ТоникМодификация шаблона
Конечно, время от времени я модифицирую шаблон. Но для этого не нужно все переделывать с нуля. Достаточно добавить новый индикатор на первый график (можно на любой), войти в меню индикатора (белая стрелка 1) и нажать "распространить индикатор на все графики в окне", скрин ниже (стрелка 2)
Модификация шаблона Трейдинг Вью Модификация шаблона Трейдинг ВьюКак двигать индикаторы по вверх вниз
Как двигать индикаторы. Трейдинг Вью Как двигать индикаторы. Трейдинг ВьюВы видите, что средние у меня расположены сверху вниз от самой долгой к самой короткой, а именно
Что делать, если Вы добавили новый индикатор, он появился в самом низу списка, а Вам нужно, чтобы он был повыше. На самом деле, я люблю порядок. И у этого есть объективные причины. Когда графики правильно структурированы - ими удобно пользоваться и глазу не нужно время, чтобы найти нужное. Поэтому если MA200 будет выше чем MA1500 - для меня это неудобно
Как двигать. Стрелка 1 - входим в меню индикатора. Стрелка 2 - нажимаем "порядок слоев", Стрелка 3 - нажимаем "на один слой вперед " или "назад". В зависимости от того, нужно нам двинуть индикатор выше или ниже
Что в итоге
На выходе у Вас классный модифицированный шаблон из 8 окон. Вы можете сохранить его под именем нужной отрасли и добавить туда 8 тикеров (8 компаний). Можно выборочно добавить индикатор на один из графиков рабочей области. Можно распространить этот индикатор на все графики области.
Т.е. процесс добавления новых компаний будет очень быстро.
Лайфхак по Трейдинг Вью. Главное, на мой взгляд, не перегружать рабочую область индикаторами. Базовый шаблон должен быть прост для быстрого обзора. Если же нужно посмотреть специфические показатели по конкретной компании, лучше выделить для этого отдельный нестандартный шаблон и каждый раз вбивать тикеры
Всем удачи и успехов в инвестициях!
Не является инвестиционной рекомендацией и призывом к действию! Это мой личный частный блог, в котором я обобщаю свои взгляды на фондовый рынок, делюсь своей стратегией и подходами к рыночному анализу, оцениваю свои сделки с точки зрения эффективности
ТЕЛЕГРАМ канал, где я в течение дня сижу за терминалом и делюсь мыслями в течение дня здесь
Портфель на Тинькофф инвестиции лежит здесь
✅ В своих постах я размещаю только актуальные на момент написания графики, построенные в премиум аккаунте сервиса TradingView
Блог компании TradingView | Работа с множественными графиками на платформе TradingView

В данном посте мы рассмотрим одну очень простую, но весьма полезную функцию, доступную PRO пользователям платформы TradingView.
Речь идет об отображении множественных графиков на одном рабочем экране.

Несмотря на простоту включения и управления этой функцией, она может стать удобным помощником при анализе рынков, когда есть необходимость одновременно отслеживать несколько финансовых инструментов, либо разные интервалы (таймфреймы) одного и того же финансового инструмента.
Рассмотрим подробнее основные свойства отображения множественных графиков, а также примеры применения этой функции.


В качестве примера анализа одного и того же финансового инструмента на разных временных интервалах лучше всего служит «макро-вниз» анализ.

Данный вид анализа позволяет найти наилучшую точку входа на коротком интервале (например, 1 минута) с учетом динамики цен и ключевых уровней на более длинных интервалах (например, часовой и дневной таймфреймы).
Подключение и настройка графиков TradingView

Если Вы — фрилансер или CTO финансового проекта, рано или позно Вы столкнетесь с вопросом подключения графиков, я сэкономлю Вам минимум сутки работы. Те, кто уже используют эту библиотеку, возможно, найдут что-то новое.
Статья будет в формате "книги рецептов" с open source решениями для криптовалютной биржи Binance и Forex.
У библиотеки TradingView (charting_library) высокий порог входа, при этом менее популярной она не стала из-за того, что используется на одноименном сервисе TradingView.com. Решил сделать "книгу рецептов" с ответами на основные вопросы.
Cook book
Контент буду дополнять по мере появляния новых сложностей. Если у Вас есть вопросы и Вы не нашли ответы в статье, пишите в комментариях, будем разбираться вместе :)
В статье буду указывать ссылки на документацию. Если, при переходе по ссылке, у Вас открывается 404 страница, это означает, что у Вас нет доступа.
Лицензия
Можно использовать бесплатно в коммерческих и некоммерческих целях. Самый главный критерий — сохранность логотипа компании на графиках.
При запросе доступа к графикам обязательно указывать конечный домен, где они будут использоваться. При реализации одного из проектов мы подключали Forex-дату к графику, все настроили и запустили. За 2-й месяц заказчик данные Forex не проплатил, из-за этого графики полностью не загружались и отсутствовал логотип. После сложившейся ситуации проверяющий связался с заказчиком последством эл.почты с вопросами для разъяснения ситуации.
Получение доступа
У библиотеки закрытый доступ на GitHub, чтобы его получить необходимо:
- Заполнить заявку на сайте
- Подписать договор
- Получить доступ к репозиторию на GitHub
Мой опыт получения доступа
Спустя примерно 4 недели после заполнения заявки мне прислали договор для подписания. Через 3 дня после подписания открыли доступ к библиотеке. Судя по отзывам, период получения доступа плавает и точных сроков нет.
Не отображается график, даже с тестовыми данными
Для решения нужно подключить виджет и глобально указать доступ к бибилиотеке.
Подключение виджета
Доступ к библиотеке
Указать глобальный путь к папке charting_library в опциях виджета library_path: '/charting_library/'
Глобальный путь будет отличаться от используемых модулей. В моем случае используется Vuejs с указанием в vue.config.js => publicPath: '/' . Структура папок: /public/index.html , /public/charting_library/ и настройки виджета, которые указаны выше.
Подключение данных
В базовом варианте используются тестовые данные. Далее необходимо подключить свой провайдер данных, используя одно из двух решений: JS API или UDF. Напрямую "скормить" массив данных не получится. Мы расмотрим JSAPI, UDF подключается аналогично, с отличием в указании конечной точки на сервере, откуда будет получать данные.
- JS API — подключение на стороне клиента
- UDF — подключение на серверной части
TradingView JS API adapter
Чтобы настроить адаптер, нужно понимать, что каждый хук выполняется последовательно и для отладки лучше добавить вывод в консоль информации о запуске хука console.log('[<название хука>]: Method call') .
Последовательность запуска: onReady => resolveSymbol => getBars => subscribeBars => unsubscribeBars.
Если вы меняете таймфрейм, символ, вызывается хук unsubscribeBars, который обращается к вашей функции, которая сбрасывает WebSocket подключение с провайдером данных. Если вы не используете subscribeBars, то и unsubscribeBars вам не нужен. getServerTime хук не обязательный, но если вам требуется использовать время сервера, подключайте его.
Если провайдер данных не отдает объемы, то можете указать в хуке resolveSymbol — has_no_volume: true.
Иногда провайдер данных не позволяет запрашивать данные напрямую с клиента, например биржа Binance, поэтому запрос можно прокидывать через прокси.
TradingView UDF adapter
JS API getBars хук вызывается много раз
Так бывает, когда не хватает данных и библиотека самостоятельно пытается "догрузить" информацию. В хуке getBars есть параметр firstDataRequest, который возвращает булевское значение true\false , используйте его. Возвращает true только при загрузке маркета.
У моего провайдера нет WebSocket подключения
Не обязательно использовать UDF провайдер, если нет стрима. Интервал запросов задать не получится для JS API адаптера, но это не мешает нам добавить setInterval в subscribeBars и отдавать данные для обновления.
Кастомизация дизайна
По умолчанию доступны две темы: theme: "Light" || "Dark" . Также можно использовать собственные цветовые решение. Со временем столкнетесь с проблемой, когда цвета поменялись везде, кроме header_widget (верхний блок с кнопками поиска, сравнения и пр.), его нужно менять через .css.
В опциях виджета нужно указать: custom_css_url: '/tradingview.css' , где / — абсолютный путь от вашего index.html . С контентом:
Сохрание данных
Возможно понадобится сохранять "рисовалки".
Save\Load методы
Самый простой вариант, который можно использовать, если не планируется рисовать много на графиках. Простой, потому что можете вызвать объект со всеми данными графика widget.save(cb => this.setOverlay(cb)) и сохранить там, где будет удобно.
Save\Load adapter
Похож на UDF adapter. На сервере поднимаете конечные точки для сохранения\загрузки данных.
У меня что-то не работает, делаю все по документации
Реальный кейс, обратился фрилансер с проектом, проект был старый, он его переписывал. По итогу просто была старая версия библиотеки. Проверяйте версию.
Другая ситуация, когда пытаются вызвать методы у еще незагруженного графика, отслеживайте состояние через onChartReady. Если нет под капотом реактивности, чтобы отследить загрузку графика, используйте паттерн Observer.
Да, это нормально.
Как добавить ордера на график
После добавления ордера на график, нет доступа массиву, поэтому необходимо самостоятельно отслеживать ордера. Поделюсь своим решением оформленное в формате миксина для Vuejs, суть будет понятна.
Как добавить формы, "рисовалки" на график (линия, фигуры и пр.)
Добавлять можно исключительно предложенные библитекой формы, которые используются в тулбаре. Это необходимо, когда нужно вывести информацию на график.
Хочу использовать PineScript
charting_library не поддерживает такой функционал. PineScript можно переписать на JavaScript и использовать алгоритм на клиентской или серверной части.
Хочу добавить свой индикатор
Посмотрите в сторону Custom Studies
Хочу использовать несколько графиков в одном окне
В бесплатной версии charting_library такой функционал отсутствует. При необходимости можно своими силами это сделать HTML+CSS.
Open source
-
— подключенная биржа Binance c JS API адаптером и WebSocket стримом — данные Forex для JS API адаптера. Ежеминутное обновлением данных без WebSocket с Save\Load методами
Заключение
Статья будет дополняться. Если есть кейс с проблемой — решением, пишите, дополню статью с указанием авторства.
Подключение и настройка графиков TradingView

Если Вы — фрилансер или CTO финансового проекта, рано или позно Вы столкнетесь с вопросом подключения графиков, я сэкономлю Вам минимум сутки работы. Те, кто уже используют эту библиотеку, возможно, найдут что-то новое.
Статья будет в формате "книги рецептов" с open source решениями для криптовалютной биржи Binance и Forex.
У библиотеки TradingView (charting_library) высокий порог входа, при этом менее популярной она не стала из-за того, что используется на одноименном сервисе TradingView.com. Решил сделать "книгу рецептов" с ответами на основные вопросы.
Cook book
Контент буду дополнять по мере появляния новых сложностей. Если у Вас есть вопросы и Вы не нашли ответы в статье, пишите в комментариях, будем разбираться вместе :)
В статье буду указывать ссылки на документацию. Если, при переходе по ссылке, у Вас открывается 404 страница, это означает, что у Вас нет доступа.
Лицензия
Можно использовать бесплатно в коммерческих и некоммерческих целях. Самый главный критерий — сохранность логотипа компании на графиках.
При запросе доступа к графикам обязательно указывать конечный домен, где они будут использоваться. При реализации одного из проектов мы подключали Forex-дату к графику, все настроили и запустили. За 2-й месяц заказчик данные Forex не проплатил, из-за этого графики полностью не загружались и отсутствовал логотип. После сложившейся ситуации проверяющий связался с заказчиком последством эл.почты с вопросами для разъяснения ситуации.
Получение доступа
У библиотеки закрытый доступ на GitHub, чтобы его получить необходимо:
- Заполнить заявку на сайте
- Подписать договор
- Получить доступ к репозиторию на GitHub
Мой опыт получения доступа
Спустя примерно 4 недели после заполнения заявки мне прислали договор для подписания. Через 3 дня после подписания открыли доступ к библиотеке. Судя по отзывам, период получения доступа плавает и точных сроков нет.
Не отображается график, даже с тестовыми данными
Для решения нужно подключить виджет и глобально указать доступ к бибилиотеке.
Подключение виджета
Доступ к библиотеке
Указать глобальный путь к папке charting_library в опциях виджета library_path: '/charting_library/'
Глобальный путь будет отличаться от используемых модулей. В моем случае используется Vuejs с указанием в vue.config.js => publicPath: '/' . Структура папок: /public/index.html , /public/charting_library/ и настройки виджета, которые указаны выше.
Подключение данных
В базовом варианте используются тестовые данные. Далее необходимо подключить свой провайдер данных, используя одно из двух решений: JS API или UDF. Напрямую "скормить" массив данных не получится. Мы расмотрим JSAPI, UDF подключается аналогично, с отличием в указании конечной точки на сервере, откуда будет получать данные.
- JS API — подключение на стороне клиента
- UDF — подключение на серверной части
TradingView JS API adapter
Чтобы настроить адаптер, нужно понимать, что каждый хук выполняется последовательно и для отладки лучше добавить вывод в консоль информации о запуске хука console.log('[<название хука>]: Method call') .
Последовательность запуска: onReady => resolveSymbol => getBars => subscribeBars => unsubscribeBars.
Если вы меняете таймфрейм, символ, вызывается хук unsubscribeBars, который обращается к вашей функции, которая сбрасывает WebSocket подключение с провайдером данных. Если вы не используете subscribeBars, то и unsubscribeBars вам не нужен. getServerTime хук не обязательный, но если вам требуется использовать время сервера, подключайте его.
Если провайдер данных не отдает объемы, то можете указать в хуке resolveSymbol — has_no_volume: true.
Иногда провайдер данных не позволяет запрашивать данные напрямую с клиента, например биржа Binance, поэтому запрос можно прокидывать через прокси.
TradingView UDF adapter
JS API getBars хук вызывается много раз
Так бывает, когда не хватает данных и библиотека самостоятельно пытается "догрузить" информацию. В хуке getBars есть параметр firstDataRequest, который возвращает булевское значение true\false , используйте его. Возвращает true только при загрузке маркета.
У моего провайдера нет WebSocket подключения
Не обязательно использовать UDF провайдер, если нет стрима. Интервал запросов задать не получится для JS API адаптера, но это не мешает нам добавить setInterval в subscribeBars и отдавать данные для обновления.
Кастомизация дизайна
По умолчанию доступны две темы: theme: "Light" || "Dark" . Также можно использовать собственные цветовые решение. Со временем столкнетесь с проблемой, когда цвета поменялись везде, кроме header_widget (верхний блок с кнопками поиска, сравнения и пр.), его нужно менять через .css.
В опциях виджета нужно указать: custom_css_url: '/tradingview.css' , где / — абсолютный путь от вашего index.html . С контентом:
Сохрание данных
Возможно понадобится сохранять "рисовалки".
Save\Load методы
Самый простой вариант, который можно использовать, если не планируется рисовать много на графиках. Простой, потому что можете вызвать объект со всеми данными графика widget.save(cb => this.setOverlay(cb)) и сохранить там, где будет удобно.
Save\Load adapter
Похож на UDF adapter. На сервере поднимаете конечные точки для сохранения\загрузки данных.
У меня что-то не работает, делаю все по документации
Реальный кейс, обратился фрилансер с проектом, проект был старый, он его переписывал. По итогу просто была старая версия библиотеки. Проверяйте версию.
Другая ситуация, когда пытаются вызвать методы у еще незагруженного графика, отслеживайте состояние через onChartReady. Если нет под капотом реактивности, чтобы отследить загрузку графика, используйте паттерн Observer.
Да, это нормально.
Как добавить ордера на график
После добавления ордера на график, нет доступа массиву, поэтому необходимо самостоятельно отслеживать ордера. Поделюсь своим решением оформленное в формате миксина для Vuejs, суть будет понятна.
Как добавить формы, "рисовалки" на график (линия, фигуры и пр.)
Добавлять можно исключительно предложенные библитекой формы, которые используются в тулбаре. Это необходимо, когда нужно вывести информацию на график.
Хочу использовать PineScript
charting_library не поддерживает такой функционал. PineScript можно переписать на JavaScript и использовать алгоритм на клиентской или серверной части.
Хочу добавить свой индикатор
Посмотрите в сторону Custom Studies
Хочу использовать несколько графиков в одном окне
В бесплатной версии charting_library такой функционал отсутствует. При необходимости можно своими силами это сделать HTML+CSS.
Open source
-
— подключенная биржа Binance c JS API адаптером и WebSocket стримом — данные Forex для JS API адаптера. Ежеминутное обновлением данных без WebSocket с Save\Load методами
Заключение
Статья будет дополняться. Если есть кейс с проблемой — решением, пишите, дополню статью с указанием авторства.
Работа с множественными графиками на TradingView
В данном посте мы рассмотрим одну очень простую, но весьма полезную функцию, доступную PRO пользователям платформы TradingView.
Речь идет об отображении множественных графиков на одном рабочем экране.
 |
| TradingView |
Несмотря на простоту включения и управления этой функцией, она может стать удобным помощником при анализе рынков, когда есть необходимость одновременно отслеживать несколько финансовых инструментов, либо разные интервалы (таймфреймы) одного и того же финансового инструмента.
Рассмотрим подробнее основные свойства отображения множественных графиков, а также примеры применения этой функции.
 |
| TradingView |
 |
| TradingView |
В качестве примера анализа одного и того же финансового инструмента на разных временных интервалах лучше всего служит «макро-вниз» анализ.
 |
| TradingView |
Данный вид анализа позволяет найти наилучшую точку входа на коротком интервале (например, 1 минута) с учетом динамики цен и ключевых уровней на более длинных интервалах (например, часовой и дневной таймфреймы).
Бинарные опционы & Форекс. Форум
Итак, назрела проблема с синхронизацией своих красивых тренд лайнов, линий/зон П/С, и тому подобного между разными ТФ на одной и той же паре у любимчика публики - трейдингвью. Попытаюсь вам кратенько и с картинками описать, что нужно сделать, чтобы вы были довольны.
Шаг 1. Создаем новый (если есть необходимость) чарт и начинаем в нем работать.

Шаг 2. Рисуем любые вам нужные линии, каналы и подобное.

Шаг 2.1. Можно в дополнение прыгать на любые ТФ и рисовать что душе угодно и там.

Шаг 3. В сие окне слева снизу в TV выбираем нужное вам положение графиков из предложенных.

Шаг 3.1. Все наши шедевры сохранились, нужно лишь сменить ТФ в каждом из отдельных окон под себя, предварительно выделив рабочее окно (надеюсь этот шаг понятен каждому).

Но вот беда - теперь нужно достроить стрелочку на графике, которую ранее не заметили. Что же делать?
Шаг 4. Стрелочка. Если ее нарисовать в левом окне в шаге 3, то она не сохранится, не надейтесь. Перемещаемся в отдельное большое окно (шаг 3), и прыгая между ТФ дорисовываем то, что собственно вам нужно.

Шаг 5. Сохраняем чарт, в котором были произведены новые построения

Шаг 6. Слева от Save располагается кнопка Load. После сохранения в шаге 5, сразу приступаем к загрузке, без отдельной загрузки дела ваши будут плохи.

Шаг 7. После предыдущего шага появится новая вкладка, в ней и оперируем - возвращаемся к шагу 3, выбираем то что выбирали ранее (положение графиков), снова ставим таймфреймы (без этого никак), радуемся стрелочке.

Отредактировано glirusse (09.03.2015 08:05:27)
Понравилось:Работает как минимум для линий п/с, тренда, кисти, текста, уровней фибоначчи и т.п.
Вроде бы не копируются значки и форкаст.
Да тоже заметил сегодня, хотел отписать, но вы опередили =). Старые линии не синхронизируются, а вот если ставишь новые(ставил только горизонтальные, как другие себя ведут не смотрел), то они во всех окнах рисуются и двигаются синхронно.
Обучение как пользоваться tradingview, настройка для работы!
Я проведу обучение о том как пользоваться трейдингвью. Это действительно важный навык, потому-что предоставляет именно продвинутые инструменты, от живого графика цены до пользовательских индикаторов. Мы так же затронем фибоначи и разные виды объёмов.
Новички, конечно, получают премиум доступ на месяц, но там нет чего-то особенного ради чего стоит заниматься созданием абузом этой возможности. Даже этот мифический горизонтальный объём который по слухам даёт +5 к торговле, не стоит той мороки с ежемесячной регистрацией.
Вам стоит создать одну учётку и попытаться разобраться с основными функциями, и только потом думать о платной подписке. Делать эту покупку нужно в чёрную пятницу, потому-что это единственный день в году когда там вообще бывают скидки.
Но так как новые пользователи получают халявный премиум, то грешно этим не воспользоваться хоть разочек и посмотреть что же хорошего там дают.
Основные функции
Платные фичи больше интересны внутридневным трейдерам, тем кто много проводит времени за анализом графика. Инвесторам это не очень будет интересно. Ради чего стоит активировать премиум?
Не думайте что я буду говорить только о платной версии сайта, но начну я всё же с неё.
- Любые таймфреймы
- Масштабирование актива при помощи разделение одного окна на несколько окон с разными таймфреймами
- Увеличенное количество и доступ к премиум индикаторам
Сразу переходим на русскую версию сайта и жмякаем кнопку график после чего оказываемся в живых чартах всех активов которые только может предложить сайт.

Что самое важно при изучении новой программы? Это горячие клавиши. С ними любая работа идёт быстрее и их нужно учить везде и всегда. Знание о сочетаниях клавиш можно поставить на один уровень с десятипальцевым набором текста.
| Описание | Сочетание |
|---|---|
| Горизонтальная линия | Alt + H |
| Вертикальная линия | Alt + V |
| Верт + Гор. Линия | Alt + C |
| Добавить индикатор | / |
| Установить оповещение | Alt + A |
| Перейти к дате | Alt + G |
| Создать заметку | Alt + N |
| Перемещение по графику | Alt + Arrow |
Этот сайт с элементами социальной сети, кто-то то высказывает свои предположения, а кто-то даёт сигналы с уже с рассчитанным стоп-лоссом. Включается она не так уж и просто, запрятали так, запрятали:
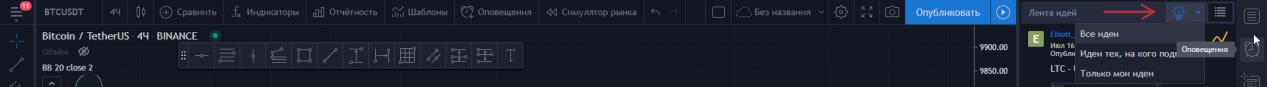
С правой стороны у нас иконки с вкладками, и нам нужно открыть вкладку под названием лента идей. Далее нужно активировать отображение идей на графике, смотрим скрин ниже.

Нужно нажать на лампочку
После этого на графике появится много кружочков, которые являются чужими идеями, жмём на них и читаем чужие мысли о сложившейся ситуации на рынке.
| Цвет | Описание |
|---|---|
| зеленая | означает идею на рост цены актива |
| красная | идея на нисходящее движение цены |
| желтая | боковое движение (флэт) или какой-нибудь общий совет |
Алерты
Я вижу несколько вариантов использования этого функционала. Первый это когда мы выставляем оповещение при пробитии ценового диапазона при котором можем сказать что тренд стал явным и нужно искать точку входа по тренду.
А второй вариант это когда цена достигает отметки при которой мы можем проинвестировать в актив на долгосрок.
Быстро установить оповещение можно клавишами Alt + A
Таймфреймы и масштаб
Это то ради чего стоит брать премиум подписку. Потому что масштабирование графика при помощи торговых интервалов является продуктивным способом поднять свою эффективность в торговле. Это особенно актуально для классических рынков так как там с этим большие проблемы.
это горизонтальное разделение монитора на две области с разными таймфреймами одного инструмента, к примеру два графика биткойна с таймфреймами 1 час и 4 часа
Для быстрого изменения таймфрейма достаточно без дополнительного действия напечатать цифру 60 и нажать enter и вы будете переброшены на часовик.
| Таймфрейм | Минуты | Альтернативное написание |
|---|---|---|
| Минута | 1 | |
| Час | 60 | 1H |
| Четыре часа | 240 | 4H |
| День | 1440 | 1D |
| Неделя | 1W | |
| Месяц | 1M |
Логарифмический масштаб или линейный
Об этом в своей книге писал Болинджер потому что считал что лог. масштаб предпочтителен нежели иной другой. В целом я рекомендую прочитать заметку на википедии, там есть и про отношение логарифмов к жизни человека в целом. Заметка маленькая так что будет не сложно.
Что такое лагорифмический масштаб
Это такой масштаб при котором равное расстояние на любой точке ценовой оси представляет равное процентное изменение, а не равное изменение в пунктах.
Вот что ещё говорил Джон по этому поводу.
Поэтому 90 будет ближе к 91, чем 50 к 51. Прелесть логарифмического шкалирования состоит в том, что оно привлекает взор к правильной оценке соотношения риска и вознаграждения вне зависимости от уровня цены.
Фибоначи
Если кого-то интересуют инструменты основанные на числах Фибоначчи, то они тут тоже есть, просто Фибо сетка и есть даже коробка Ганна. К которой можно применить предположение что если рост рынка это 38% времени то все остальное время это коррекция. Тем самым мы можем узнать примерное окончание коррекции по временной шкале.
Объёмы
Объёмами я конечно тоже пользуюсь, и даже писал отдельную заметку на эту тему, если писать это сюда то получится слишком большой раздел для такой маленького обзора. Все виды объёма которые мы могли бы пожелать:
- Горизонтальный
- Вертикальный
- Осциллятор
Магнитные линии тренда
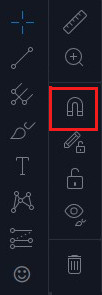
Иногда оправдано использовать магнит, который находится на левой панели. Благодаря ему, некоторым из нас будет удобно рисовать линии тренда. Я бы даже сказал что рисовать их нужно. Потому что когда мы начинаем рисовать на графике то картина складывается и можно строить прогноз где войти, а где выйти.

Расчёт длинной и короткой позиции
Какой прогноз может быть без расчётов соотношения риска и прибыли? Правильно не какой. И сервис предоставляет удобный функционал для расчёта этого соотношения. Сам этим пользуюсь и вам советую. Этот инструмент нужен для расчёта соотношения риска к прибыли в трейдинге.

Корреляция активов по отношению друг к другу
Вы скорее всего уже знаете что на график можно накладывать другой график, посредством функции сравнения но знаете ли вы, что корреляцию можно еще искать при помощи синтетических инструментов.
Тикер бтс делённый на кардано. В поле ввода актива, впишите BTCUSDT/ADAUSDT + Enter и вы получите график стоймости биткойна в монетах кардано и его тоже можно подвергнуть техническому анализу. В целом нужно просто открыть сайт и начать печатать тикеты, как и указанно в тексте выше.

Таким же незамысловатым способом можно посмотреть сколько стоит биткойн в унциях золота BTCUSD/XAUUSD
Другие тикеты
Я хотел бы упомянуть о других тикетах что бы вы могли поиграться с умножением и делением одного актива на другой. В одной статье из интернета: если умножить нефть ukoil * usdrub то можно увидеть такую корреляцию: «рубль дешевеет и нефть идет за ней»
| тикет | Описание |
|---|---|
| AAPL | Apple inc |
| XAUUSD | Золото |
| SPX | S&P 500 |
| SPY | Индексный фонд S&P 500 |
| RTSI | основной индикатор фондового рынка России |
| IMOEX | Индекс московской биржи |
| ukoil | Нефть |
Настройки внешнего вида
Я любитель темных тем, и то что предоставляет сервис по умолчанию меня не устраивает. В целом я меняю только две настройки это фон и горизонтальные и вертикальные полосы:

Так же к настройкам внешнего вида отношу и удаление назойливой панели купить и продать, делается это в настройках, раздел торговля, чек бокс в самом низу отобразить панель покупки / продажи .
Заключение
Таким образом мы разобрали как открыть живой график на тредингвью и обсудили основные достоинства платной версии сервиса. Для меня этот сервис является основным инструментом для торговли и инвестирования в целом.
Не стоит покупать подписку ради нескольких функций. Потому что доход инвестора это: валовая стоймость активов плюс затраты на инвестирование. Лучше вложите эти 6-10 тысяч в индексный фонд. Покупка подписки на tradingview слишком дорога.

Как смотреть доминацию биткойна

Объём биткойна Как смотреть график объёма биткойна в мире

Как включить индикатор бокового горизонтального объёма на трейдингвью

Как торговать треугольник на восходящем и нисходещем тренде

Ilya Kozel'
Я разработчик работающий один. Пожалуйста, рассмотрите возможность поделиться страницей в Вконтакте

Здравствуйте, друзья форекс трейдеры! Терминал Metatrader безусловно обладает, воистину неограниченными возможностями для теханализа, но минус в том, что эти возможности не всегда просто задействовать. Для построения тех же графиков Ренко вам придется попотеть. Да и не на каждой ОС, учитывая мобильные, есть возможность использовать полноценный терминал.
На помощь приходит сервис TradingView – это продвинутый провайдер графиков, предоставляющий веб-платформу для аналитики, трейдинга и проверки торговых стратегий. В арсенал платформы входит 10 типов отображения графиков, а также большой набор инструментов для графического и технического анализа.
В продвинутых возможностях сервиса есть построение синтетических графиков (например нефти к рублю) , индикаторы профиля объема, настраиваемые таймфреймы и много другое.
Работа с графиками

Первое, что замечаешь при входе в платформу – это гибкость настройки и масштабирования графиков. При этом, то же изменение масштаба, в отличие от большинства других провайдеров, основанных на браузерной технологии, происходит плавно и интуитивно понятно. Но это скорее всего заслуга выбранной технологии, ведь все графики сервиса построены на HTML5 – самом современном веб-стандарте. Также, платформа обладает некоторыми уникальными функциями. К ним можно отнести достаточно редко встречающиеся типы графиков и графических инструментов.
С виду интерфейс платформы минималистичный. Управляющие элементы не мешаются перед глазами, и раскиданы по краям экрана. В центре находится график, который занимает, наверное, 90% всей рабочей области. Каждое меню имеет свое особое предназначение, поэтому рассмотрим их подробнее.


- Изменение расположения графиков на экране (можно открыть до 8 графиков в одном окне).
- Меню для выбора графических инструментов.
- Гибко настраиваемая ценовая шкала.

- С помощью встроенного языка Pine программисты могут расширять функционал платформы собственными скриптами.
- С помощью сервиса торговых идей вы можете делится собственными торговыми входами или использовать в торговле методы других трейдеров.
Типы графиков

- Традиционный линейный график по ценам закрытия.

- Бары – один из самых популярных методов отображения цены. Бар представляет собой вертикальную линию, вершина которой обозначает максимум цены за период, а нижнее значение – минимум. Черта слева отображает цену открытия, черта справа – цену закрытия. Восходящий бар рисуется зеленым цветом и означает, что на конец периода цена была выше, чем на момент открытия. Нисходящий бар рисуется красным цветом и означает, что цена закрытия ниже цены открытия.

- График в виде японских свечей почти аналогичен барам, с той лишь разницей, что сама свеча имеет явно выраженное тело, а направление определяется исключительно по цвету тела.


- На графике линейного прорыва новый бар рисуется каждый раз, когда цена выходит за пределы предыдущего периода. Если цена за это время не изменилась, бар не рисуется.

- Каги представляет собой последовательность вертикальных линий, соединенных между собой горизонтальными отрезками. График продолжается пока не изменится направление тенденции, то есть, когда цена проходит некоторое расстояние в обратном направлении. Когда цена превышает предыдущий максимум или минимум, линия сменяет свой цвет.

- График крестики-нолики отображает движение цены в виде вертикальных последовательностей крестиков и ноликов. В случае движения цены вверх на заранее установленную величину на графике рисуется крестик. В случае движения вниз, на графике рисуется нолик.

Синтетические инструменты

Одна из наиболее привлекательных стратегий на рынке – это арбитраж. Платформа TradingView позволяет строить сложные спредовые графики из групп коррелирующих инструментов.
Чтобы это сделать, нужно в левом верхнем углу ввести первый символ, затем пробел, знак умножения, либо деления, пробел и второй символ.
Например, если ввести AAPL / XAUUSD то получим сравнение цен акций Apple и золота, разделив цены акций на цены золота. Мы узнаем сколько стоит 1 акция в унциях золота.
Для примера, попробуем построить график спреда нефти Brent против против пары доллар/рубль. Для этого, умножим нефть на доллар/рубль:

Как видим, инструменты обладают сильной зависимостью. Как только рубль начинает дешеветь, нефть в тот же час пускается на помощь (или наоборот). Основная идея стратегии – торговать на повышение от нижнего края канала, и на понижение от верхнего.
Еще один пример – это пара USDCHF и EURUSD, зависимость которых тоже достаточно сильна, хотя и не постоянна. Результат их взаимодействия можно также наблюдать по кросс-курсу. Когда спред расходится, пара EURCHF показывает тренд. Соответственно, когда пара находится в зоне перекупленности – продаем спред, а когда существенно дешевеет – покупаем. Купить спред можно контрактом на покупку пары EURCHF, продать контрактом на продажу EURCHF.

Графический анализ

Поклонников Ганна также не обделили, доступны инструменты: веер, коробка и квадрат Ганна.

Традиционные паттерны использовать очень легко. Каждая из ключевых точек точка подписана, и даже людям обладающим одним распространенным недугом будет крайне сложно перепутать право и лево.

Собственно, весь упор стоит на простоту использования. Количество кликов, необходимое для установки паттерна на график никогда не превышает количество точек самой фигуры.


Если сравнивать с другими провайдерами графиков, TradingView обладает некоторыми очевидно сильными сторонами. Сервис TradingView – это отличный выбор для волновиков и трейдеров, увлекающихся графическим анализом. Тут и действительно большое количество заготовок, и по-настоящему простой способ установки их на график. Собственно, и сам график максимально гибок и легко масштабируется как в горизонтальном, так и в вертикальном измерении. Именно наличие шаблонов, даже для редких фигур, и большой выбор типов графиков позволяют платформе выделятся на фоне конкурентов.
Читайте также: