Как измерить размер окна приложения
Обновлено: 12.05.2024
Определите нестандартные размеры окон с помощью Sizer для Windows 7
классификатор это бесплатная программа, которая позволяет изменить размер каждого открытого окна на экране вашего компьютера до точного и заранее определенного размера. Поэтому утилита полезна при создании снимков экрана для документации или дизайна веб-страницы.
Приложение Sizer можно скачать Форматы 2 а именно:
Упаковка на молнии: Это файл 16 KB содержащий настроенную программу без ярлыков.
MSI Установить: Это файл 153 KB содержащий программу установки со всеми ярлыками. Просто следуйте инструкциям на экране, чтобы загрузить и установить файл и настроить все ярлыки в программе установки.
Только записи, принадлежащие администратору, могут выполнять шорткод include me
Эта последняя версия рекомендуется, потому что она содержит коллективные ссылки и позволяет избежать многих проблем несовместимости.
Sizer может работать только на Windows 32-бит операционных систем.
Доступны стандартные размеры окон 1024 × 768, 800 × 600 и 640×480,, но вы можете добавлять в Sizer другие нестандартные размеры. Эти нестандартные размеры отображаются в контекстном меню Sizer.
Например, чтобы добавить другие размеры, нажмите 'Добавить' и введите значения "Нестандартная ширина" и 'Высота'.
Ты можешь измениться включить or запрещать Значок sizer, всплывающая подсказка и размер окна, поместив указатель мыши в соответствующие флажки и щелкнув внутри.
Если программа успешно запустилась, она будет постоянно на панели задач, если она не будет удалена вручную или отключена. Здесь вы также можете получить доступ к дополнительным параметрам через 'Настроить Sizer'.
Это позволяет вам определять собственные размеры окна с помощью Sizer.
Вы можете скачать Sizer здесь.
Только записи, принадлежащие администратору, могут выполнять шорткод include me
Адаптация под различные экраны приложений Windows Store

Заметил, что у разработчиков возникает множество вопросов по поводу адаптации приложения под экраны различного размера. Для того чтобы была возможность предоставить ссылку, по которой есть необходимая информация, я и решил написать этот небольшой материал. Рассматривать буду не только приложения под Windows 8.1, будет затронута и разработка приложений Windows 10 UWP.
Ни для кого не является новостью то, что существует множество устройств с различными размерами и разрешениями экранов. Для устройства с небольшим экраном, но высоким разрешением необходимо изображение иного размера и качества, чем для устройств с большим экраном и тем же разрешением. Обусловлено это тем, что количество физических пикселей устройства не всегда совпадает с количеством реальных пикселей отображаемых системой/приложением.
Коэффициент масштабирования — это соотношение реальных пикселей устройства и отображаемых. При расчете этого коэффициента учитывается также стандартная дистанция, с которой пользователи смотрят на экран устройства.
В приложениях под Windows 8.1 поддерживается три коэффициента масштабирования: 100%, 140% и 180%. У Windows Phone 8.1 приложений различных коэффициентов масштабирования больше.
В эмуляторе Windows Store приложений, при изменении разрешения экрана вы можете увидеть и само разрешение, и значение коэффициента масштабирования рядом.
Процесс адаптации изображений похож на локализацию изображений. Для того, чтобы для различных разрешений брался верный вариант картинки необходимо внутри папки images создать 3 папки с именами: scale-100, scale-140, scale-180. Внутрь этих папок уже и добавляем изображения с одинаковыми названиями.
Если вы собираетесь хранить все файлы в одной папке, то вам необходимо будет добавить файлам картинок постфикс с указанием коэффициента масштабирования.
Соответственно, вам нужно будет создать 3 версии изображения. Если ваше стандартное изображение имеет 200 пикселей в ширину, то для масштабирования 140% нужно будет умножить ширину на 1,4. То есть вам нужно будет создать такое же изображение 280 пикселей в ширину. Ну и для масштабирования 180% нужно будет иметь такое же изображение шириной 200*1,8=360 пикселей.
Во время выполнения приложения оптимальное изображение выбирается автоматически, в зависимости от того, какое разрешение экрана у пользователя.
Если вы задаете файл изображения из кода, то вывести картинку верного разрешения вам может помочь следующий официальный сниппет, который исходя из значения DisplayInformation.GetForCurrentView().ResolutionScale определяет текущий коэффициент масштабирования экрана:
Используя эти возможности масштабирования изображений можно создавать приложения с гибкими не фиксированными в пикселях макетами, например, используя Grid и указывая в качестве размеров ячеек пропорциональные значения — *.
Адаптация макета приложения под размер экрана
Если содержимое вашего приложения размещено в элементе-контейнере Viewbox, то при изменении размера экрана ваше содержимое будет автоматически растянуто и масштабировано с целью заполнить все доступное пространство. Для того, чтобы растровые изображения при таком увеличении выглядели прилично, необходимо добавить несколько вариантов различного размера, как мы это только что рассматривали.
Размещение приложения внутри Viewbox – это один из предлагаемых вариантов адаптации приложения под различные экраны. Другим вариантом может быть скрытие элементов приложения или изменение их размеров. Рассмотрим работу с различными размерами приложения на примере режима snap.
Стандартно приложение Windows 8.1 может быть минимум 500 пикселей в ширину. В случае, если ваше приложение хорошо будет выглядеть и при более узком виде, либо его вполне можно использовать с другими приложениями, а также если желательно оставлять его как можно дольше в рабочем положении – вы можете установить ему минимальной шириной 320 пикселей. Сделать это можно, указав в редакторе манифеста минимальную ширину 320 или добавив в код манифеста атрибут MinWidth со значением width320 (кстати, в Windows 8 приложениях режим snap был как раз 320 пикселей)
Самым простым вариантом адаптировать приложение под различную ширину может быть императивная установка видимости/невидимости, а также ширины и высоты контролов в событии изменения размера экрана. Сделать это можно приблизительно так:
Теперь в событии изменения размера окна мы можем перейти к нужному состоянию (в зависимости от текущего размера экрана):
Здесь для получения размера экрана в ширину и высоту мы опять использовали параметр SizeChangedEventArgs e.
В любой другой момент выполнения программы, ширину и высоту видимого окна приложения (так называемые эффективные пиксели, которые не зависят от размера экрана устройства) можно получить так:
Кроме эффективных пикселей есть еще и raw пиксели (англ. raw — сырой, необработанный) – реальное количество точек на экране или физические пиксели. Например, если экран устройства 1080 пикселей в ширину, то и количество raw пикселей будет 1080 по горизонтали.
Для получения физического размера окна приложения в дюймах (если по каким-то причинам вам вдруг понадобилась эта информация), вы можете использовать следующий трюк:
Что по поводу приложений универсальной платформы Windows?
Универсальные приложения Windows 8.1 уже предоставляли нам возможность сделать свою отдельную XAML раскладку для WP и для Store. На следующем скриншоте два MainPage.xaml файла:
В приложениях UWP нам будет доступна возможность создать множество XAML файлов с представлениями внешнего вида приложения и выбрать нужный из них, в зависимости от различных факторов (размер экрана, разрешение и т.п.). Давайте попробуем.
Создадим в проекте директорию DeviceFamily-Mobile.
Кликнем на ней правой кнопкой мыши и выберем пункт Add new item
Из вариантов нам нужно выбрать XAML View и назвать наше представление так же, как и называется то представление, которое мы хотим заменить. В простом случае это может быть MainPage.xaml.
Теперь тот XAML код, который мы внесем в файл MainPage.xaml, расположенный в папке DeviceFamily-Mobile будет отображен на мобильных устройствах. На десктопах же и иных устройствах будет отображен дизайн приложения из основного MainPage.

RelativePanel
Теперь нам стал доступен новый контрол RelativePanel, который позволяет создавать взаимосвязи положений между своими дочерними элементами.
Например, следующий код:
задает оранжевой кнопке положение под светло синей:
Пример взят отсюда.
AdaptiveTrigger
Windows 10 приложения не только поддерживают VisualState состояния, но и расширяют их новым функционалом. Во первых, теперь стало можно использовать триггеры для UI. А во-вторых, VisualStateManager теперь поддерживает Setters. Теперь отпала необходимость создавать 0-секундную анимацию (даже более того – устарела). Благодаря этому код становится более читаемым. Сравните следующий пример с примером, который мы рассматривали ранее:
Обратите внимание на строку Здесь задается значение минимальной ширины окна приложения, при котором сработает триггер. Далее с помощью Setters задается цвет для состояния. Весь этот код означает, что при изменении ширины приложения, в случае если ширина становится шире чем 600 пикселей цветом Layout становится зеленый.
Замечательная статья (англоязычная), из которой я взял это пример находится здесь.
Device preview toolbar
В Windows 10 ожидается расширение возможностей масштабирования приложений. Уже сейчас вы можете протестировать отображение внешнего вида вашего XAML кода на различных устройствах, используя device preview toolbar:
Обратите внимание на скриншот. Вы можете заметить, что Windows 10 приложения поддерживают гораздо больше коэффициентов масштабирования, чем приложения Windows 8.1. Вот табличка с презентации BUILD 2015, сравнивающая возможности масштабирования различных платформ:
Как вы можете заметить Windows 10 приложения на высоте – они самые «скалистые».
Что-то еще? Узнаем совсем скоро, ведь совсем не за горами 20-ое июля — дата релиза Visual Studio 2015, а там до 29-ого июля и выхода Windows 10 уже рукой подать.
Экранная пиксельная линейка в Windows
Три небольшие программки для реализации в среде Windows экранной пиксельной линейки.

Как организовать в среде Windows экранную пиксельную линейку, чтобы измерять длину и высоту окон или прочих элементов интерфейса и подгонять их под свои размеры? Такая специфическая задача может стоять не только перед дизайнерами или разработчиками, но также перед обычными пользователями, работающими с документами или проектами своего профильного софта. Рассмотрим ниже тройку программ для реализации экранной линейки.
1. SPRuler
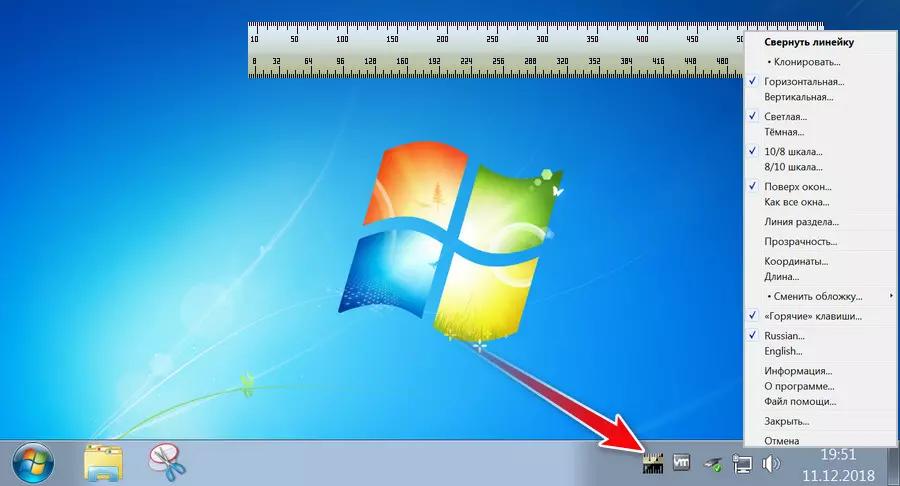
SPRuler – небольшая бесплатная утилита SPRuler не предназначена не для чего более, как для отображения на экране Windows экранной пиксельной линейки. На ней отображаются две шкалы: вверху с интервалом 10 пикселей, внизу – 8 пикселей. Шкалы меняются местами в опциях контекстного меню. Там же можем сменить ориентацию с горизонтальной на вертикальную, применить светлую или тёмную расцветку линейки, настроить её прозрачность. Увеличивается или уменьшается она обычным оттягиванием за края или указанием в опциях конкретного значения. Копий линейки с горизонтальной и вертикальной ориентацией можно запускать сколь-угодно. Есть поддержка горячих клавиш.

2. Window Ruler
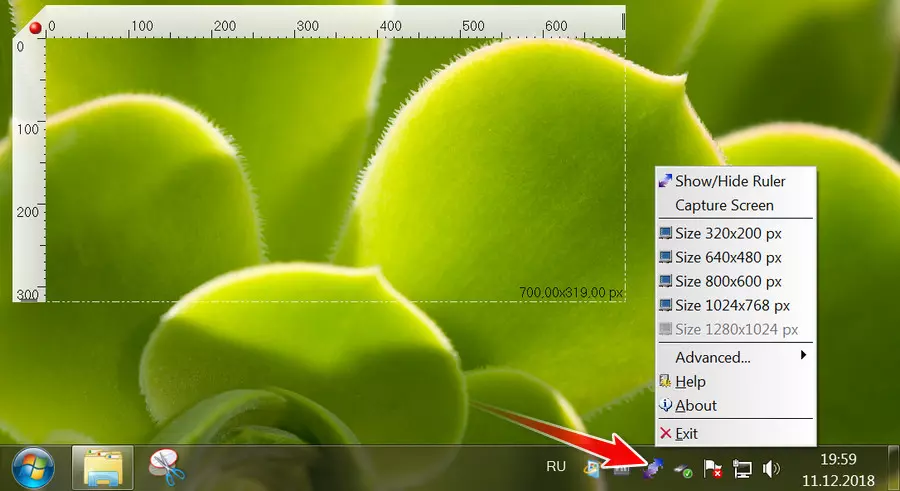
Window Ruler – ещё одна бесплатная минималистичная утилита, реализует в среде Windows одновременно и горизонтальную, и вертикальную линейку. Но не только пиксельную, размеры объектов на экране можно замерять также в поинтах (типографских пунктах), дюймах, сантиметрах и миллиметрах. Увеличение и уменьшение линейки осуществляется оттягиванием за края. Размеры заданной в окне линейки области экрана отображаются в правом нижнем углу этой области. Возможности ручного ввода значений размеров Window Ruler не предусматривает, зато у неё есть опции установки пяти областей со стандартными размерами экрана.

3. FastStone Capture
Экранная линейка есть в составе функционального платного скриншотера – программы FastStone Capture. Это вариант для комплексной работы по созданию снимков экрана с подгонкой элементов интерфейса Windows под нужные размеры. Например, для внедрения в документы, презентации, прочие проекты программ по созданию контента, публикации в Интернете. Линейка FastStone Capture переключается с горизонтальной на вертикальную двойным кликом по ней, изменение её размеров осуществляется оттягиванием за края. Возможности задания размеров вручную нет, но есть опция отображения небольшого промежутка шкалы, к которому подведён курсор, в увеличенном масштабе. Предустановленные единицы измерения в пикселях можно сменить на дюймы или сантиметры. Цвет и прозрачность линейки настраивается. Для удобства запуска её можно добавить на плавающую панель быстрого доступа к операциям FastStone Capture.
Unity 3d, как определить разрешения экрана?
Собственно сабж. Битый час пытаюсь найти в справке юньки и в гугле, но рабочего решения всё не могу найти.
p.s. задача определять разрешение экрана при запуске приложения на различных устройствах.
Screen.currentResolution - определяет только в оконном режиме (в фуллскрине судя по справке не определит)
screen.width\height - определяют размер самого окна приложения, а не устройства.
Как определить разрешение экрана (допустим смартфона) и установить такое же разрешение в приложении?
Определение размера окна стороннего приложения
Помощь в написании контрольных, курсовых и дипломных работ здесь.
94731 / 64177 / 26122 Ответы с готовыми решениями:Развёртывание окна стороннего приложения
Мне необходим метод, который будет разворачивать окно скайпа. ИЛи скажите что я не так написал.

Получить координаты окна стороннего приложения
Здравствуйте дорогие форумчане, встал вопрос как получить координаты СТОРОННЕЙ программы , при.

Изменить размер окна стороннего приложения
Как изменить размер окна стороннего приложения. На данный момент есть доступ к Process. В каком.
Как узнать размер окна консольного приложения
Помощь в написании контрольных, курсовых и дипломных работ здесь.
94731 / 64177 / 26122 Ответы с готовыми решениями:
Как увеличить размер консольного окна
Хочу увеличить ширину консольного окна но не пойму как это можно сделать к примеру для того.

Создание окна из консольного приложения
Подскажите пожалуйста как создать окно в консольном с++
Ширина и высота окна консольного приложения(VS 2010)
Всем привет. Подскажите как настроить высоту и ширину консольного окошка. Это то, которое.
Размеры и прокрутка страницы
Материал на этой странице устарел, поэтому скрыт из оглавления сайта.
Как найти ширину окна браузера? Как узнать всю высоту страницы, с учётом прокрутки? Как прокрутить её из JavaScript?
С точки зрения HTML, документ – это document.documentElement . У этого элемента, соответствующего тегу <html> , есть все стандартные свойства и метрики и, в теории, они и должны нам помочь. Однако, на практике есть ряд нюансов, именно их мы рассмотрим в этой главе.
Ширина/высота видимой части окна
Свойства clientWidth/Height для элемента document.documentElement – это как раз ширина/высота видимой области окна.

Например, кнопка ниже выведет размер такой области для этой страницы:
Не window.innerWidth/HeightВ чём отличие? Оно небольшое, но чрезвычайно важное.
Свойства clientWidth/Height , если есть полоса прокрутки, возвращают именно ширину/высоту внутри неё, доступную для документа, а window.innerWidth/Height – игнорируют её наличие.
Если справа часть страницы занимает полоса прокрутки, то эти строки выведут разное:
Обычно нам нужна именно доступная ширина окна, например, чтобы нарисовать что-либо, то есть за вычетом полосы прокрутки. Поэтому используем documentElement.clientWidth .
Ширина/высота страницы с учётом прокрутки
Теоретически, видимая часть страницы – это documentElement.clientWidth/Height , а полный размер с учётом прокрутки – по аналогии, documentElement.scrollWidth/scrollHeight .
Это верно для обычных элементов.
А вот для страницы с этими свойствами возникает проблема, когда прокрутка то есть, то нет. В этом случае они работают некорректно. В браузерах Chrome/Safari и Opera при отсутствии прокрутки значение documentElement.scrollHeight в этом случае может быть даже меньше, чем documentElement.clientHeight , что, конечно же, выглядит как совершеннейшая чепуха и нонсенс.
Эта проблема возникает именно для documentElement , то есть для всей страницы.
Надёжно определить размер страницы с учётом прокрутки можно, взяв максимум из нескольких свойств:
Почему так? Лучше и не спрашивайте, это одно из редких мест, где просто ошибки в браузерах. Глубокой логики здесь нет.
Получение текущей прокрутки
У обычного элемента текущую прокрутку можно получить в scrollLeft/scrollTop .
Что же со страницей?
Большинство браузеров корректно обработает запрос к documentElement.scrollLeft/Top , однако Safari/Chrome/Opera есть ошибки (к примеру 157855, 106133), из-за которых следует использовать document.body .
Чтобы вообще обойти проблему, можно использовать специальные свойства window.pageXOffset/pageYOffset :
Кросс-браузерный вариант с учётом IE8 предусматривает откат на documentElement :
Изменение прокрутки: scrollTo, scrollBy, scrollIntoView
Чтобы прокрутить страницу при помощи JavaScript, её DOM должен быть полностью загружен.
На обычных элементах свойства scrollTop/scrollLeft можно изменять, и при этом элемент будет прокручиваться.
Никто не мешает точно так же поступать и со страницей. Во всех браузерах, кроме Chrome/Safari/Opera можно осуществить прокрутку установкой document.documentElement.scrollTop , а в указанных – использовать для этого document.body.scrollTop . И будет работать. Можно попробовать прокручивать и так и эдак и проверять, подействовала ли прокрутка, будет кросс-браузерно.
Но есть и другое, простое и универсальное решение – специальные методы прокрутки страницы window.scrollBy(x,y) и window.scrollTo(pageX,pageY).
Метод scrollBy(x,y) прокручивает страницу относительно текущих координат.
Например, кнопка ниже прокрутит страницу на 10px вниз:
Метод scrollTo(pageX,pageY) прокручивает страницу к указанным координатам относительно документа.
Он эквивалентен установке свойств scrollLeft/scrollTop .
Чтобы прокрутить в начало документа, достаточно указать координаты (0,0) .
scrollIntoView
Для полноты картины рассмотрим также метод elem.scrollIntoView(top).
Метод elem.scrollIntoView(top) вызывается на элементе и прокручивает страницу так, чтобы элемент оказался вверху, если параметр top равен true , и внизу, если top равен false . Причём, если параметр top не указан, то он считается равным true .
Кнопка ниже прокрутит страницу так, чтобы кнопка оказалась вверху:
А следующая кнопка прокрутит страницу так, чтобы кнопка оказалась внизу:
Запрет прокрутки
Иногда бывает нужно временно сделать документ «непрокручиваемым». Например, при показе большого диалогового окна над документом – чтобы посетитель мог прокручивать это окно, но не документ.
Чтобы запретить прокрутку страницы, достаточно поставить document.body.style.overflow = "hidden" .
При этом страница замрёт в текущем положении.
При нажатии на верхнюю кнопку страница замрёт на текущем положении прокрутки. После нажатия на нижнюю – прокрутка возобновится.
Вместо document.body может быть любой элемент, прокрутку которого необходимо запретить.
Недостатком этого способа является то, что сама полоса прокрутки исчезает. Если она занимала некоторую ширину, то теперь эта ширина освободится, и содержимое страницы расширится, текст «прыгнет», заняв освободившееся место.
Это может быть не очень красиво, но легко обходится, если вычислить размер прокрутки и добавить такой же по размеру padding .
Итого
Для получения размеров видимой части окна: document.documentElement.clientWidth/Height
Для получения размеров страницы с учётом прокрутки:
Прокрутка окна:
На всякий случай – вот самый кросс-браузерный способ, учитывающий IE7- в том числе:
Установить прокрутку можно при помощи специальных методов:
- window.scrollTo(pageX,pageY) – абсолютные координаты,
- window.scrollBy(x,y) – прокрутить относительно текущего места.
- elem.scrollIntoView(top) – прокрутить, чтобы элемент elem стал виден.
Задачи
Полифилл для pageYOffset в IE8
важность: 3Обычно в IE8 не поддерживается свойство pageYOffset . Напишите полифилл для него.
Измерения окна, документа и элементов
В решении многих задач может понадобиться определить положение, размер окна браузера, или каких-нибудь определенных элементов документа. В этой записи будут перечислены все способы определения этих значений.
Разрешение экрана
Для определения ширины и высоты экрана пользователя используются свойства width и height объекта window.screen . Эти свойства доступны во всех браузерах.
Положение окна браузера
Мнения разработчиков в вопросе какое же свойство должно хранить положение окна относительно верхней левой точки экрана, видимо, разошлись.
В итоге мы получили две пары свойств: window.screenY , window.screenX и window.screenTop , window.screenLeft .
Первые два работают в браузерах Mozilla (например Firefox), вторая пара работает в Internet Explorer и Opera. В браузерах, основанных на движке WebKit (например Safari, Chrome), обе пары работают и их значения равны друг другу соответственно.
Но невозможно абсолютно кросс-браузерно определить положение окна, поскольку в разных браузерах отсчет идет до разных точек. Дело в том, что браузеры Internet Explorer и Opera в значениях screenTop и screenLeft хранят координаты левого верхнего угла документа, а не всего окна, поэтому даже при развертывании на весь экран их значения будут не нулевые.
Напротив, остальные браузеры начинают отсчет от верхней левой точки самого окна, как и ожидается для этих свойств. Стоит отметить, что в Firefox, при развертывании окна на весь экран, значения screenY и screenX могут быть отрицательными.
Странно, но в Opera значения screenY и screenX не undefined , однако я не могу понять, что они значат. При любых перемещениях окна эти значения не меняются и все время отрицательны. Если это не очередной глюк Opera, и я что-то упустил, отпишите, пожалуйста, в комментариях.
Положение окна браузера можно изменить двумя методами:
Размеры окна браузера
Под размерами окна браузера подразумеваются как размер всего окна целиком (вместе с хромом и панелями), так и размер видимой части документа (вьюпорт), или другими словами, размер окна браузера без панелей и хрома.
К сожалению, с получением этих значений больше проблем, чем может показаться на первый взгляд.
Для получения размеров окна браузера целиком во всех браузерах, кроме Internet Explorer, вы можете использовать свойства window.outerWidth и window.outerHeight . И, насколько я понимаю, аналогов для Internet Explorer не существует.
С размерами вьюпорта тоже существуют проблемы. Дело в том, что в зависимости от браузера и типа документа значения будут разные, в частности - не всегда ясно, будет ли размер скроллбара учитываться, или нет.
Во всех браузерах, кроме Internet Explorer, вы можете получить размер вьюпорта с помощью свойств window.innerWidth и window.innerHeight . Эти свойства всегда будут включать ширину, или высоту скроллбара, что в некоторых задачах неуместно.
Другим способом определения размеров вьюпорта могут служить свойства clientWidth и clientHeight объекта document.documentElement , или, другими словами, элемента html текущего документа.
Но это справедливо только для режима следования стандартам (CSS1Compat mode), поэтому приведенный выше код работает верно в этом документе.
Но если у страницы не будет указан doctype, то в некоторых браузерах свойства clientWidth и clientHeight объекта document.documentElement будут иметь значения ширины и высоты всего документа целиком, а не только видимой его части, в то время как document.body.clientWidth и document.body.clientHeight наоборот будут иметь значения размеров вьюпорта.
И учитывая то, что нет возможности узнать, что является размерами вьюпорта - свойства document.documentElement или document.body (поскольку они оба существуют, но смысл значений может быть разный), то получается, что кросс-браузерное определение размеров вьюпорта этим способом - невозможно, если документ отображается не в режиме следования стандартам.
Размеры окна браузера можно изменить двумя методами:
Скролл окна браузера
Сколлбар имеет несколько параметров: ширина, высота, значение прокрутки сверху, значение прокрутки слева.
Первые два параметра определяются свойствами scrollWidth и scrollHeight объекта document.documentElement . Это, опять же, справедливо только для режима следования стандартам.
Значения ширины и высоты прокрутки окна - количество пикселей, которые могут быть прокручены скроллом. Другими словами - прямоугольник, образованный всеми видимыми элементами документа.
Примечание на счет элементов я сделал не просто так: если какой-нибудь абсолютно позиционированный элемент будет "вылезать" за пределы body , то он "растянет" ширину/высоту скролла, но размеры document.body останутся прежними. Напротив, если размеры документа меньше, чем размеры вьюпорта - то значения scrollWidth и scrollHeight будут равны размерам документа, а не всего окна.
Стоит отметить, что как и в случае с размерами вьюпорта, в режиме "quirks mode" не всегда понятно, свойства какого элемента ( documentElement или body ) будут иметь нужные нам значения скролла.
Для того, чтобы определить на сколько пикселей прокручен документ, нужно обратиться к свойствам scrollTop и scrollLeft объекта document.documentElement , если браузер в режиме следования стандартам, или document.body , если браузер в режиме "quirks mode".
В браузерах на движке Mozilla (Firefox) или WebKit (chrome, safari) вы можете воспользоваться свойствами window.scrollY и window.scrollX для определения этих значений. Они будут равны scrollTop и scrollLeft соответственно.
Из скрипта вы можете управлять прокруткой страницы, пользуясь следующими методами (обратите внимание на очередность параметров):
Размеры документа и элементов
Одна из самых часто встречаемых задач - определение размера элемента.
Дело в том, что не всегда достаточно узнать какие значения размеров были установлены через стили элемента и особенно это касается "резиновых" элементов (которые растягиваются в зависимости от размеров их содержания), или элементов с фиксированными размерами, но имеющих внутренние отступы.
Во всех браузерах, независимо от режима, вы можете получить размер элемента с помощью свойств offsetWidth и offsetHeight .
Для демонстрации, небольшой пример:
Точно так же можно определить размер всего документа, точнее размеры элемента body :
Положение элемента на странице
Одна из самых распространенных задач - определение абсолютной позиции элемента относительно левого верхнего угла документа.
Для определения позиции используются следующие свойства элемента:
offsetTop - отступ сверху, измеряется в пикселах относительно родительского элемента.
offsetLeft - отступ слева, измеряется в пикселах относительно родительского элемента.
offsetParent - ближайший родитель, относительно которого делается отсчет. Его значение будет null если текущий элемент невидим ( display: none ) или это корневой элемент документа.
Поскольку значение считается от ближайшего родителя, то абсолютная позиция относительно верхнего левого угла документа обычно считается в цикле, который завершается тогда, когда значение offsetParent будет равно null .
Обычно, функция по определению абсолютной позиции выглядит следующим образом:
Таким способом можно считать позицию как статичных элементов ( position: static ), так и элементов с абсолютной позицией ( position: absolute ).
Заключение
Надеюсь, что данная запись поможет вам лучше разобраться в измерениях документа и его элементов. Буду рад услышать замечания или вопросы в комментариях.
Автор: Octane, дата: 26 декабря, 2008 - 23:23Ожидал увидеть еще способ кросс-браузерного получения координат мыши
Взяв реализацию из jQuery и немного переделав её, получил:
Сам не разбирался еще, что происходит в этом большом выражении, возможно получится упростить
Много полезного, как раз то, что искал. Совсем не то, что ковыряться в Prototype, jQuery или Dojo. Спасибо!
Автор: hogart, дата: 31 марта, 2009 - 14:33Должен отметить, что функция получения координат элемента относительно верхнего левого угла документа даст неверный результат в IE6, если в цепочке offsetParent попадется элемент с position: relative.
Афтор зачод! Наитолковые статьи в рунете по ЯС! Сразу видно берется за дело с головой. Пишы исчо! Где я только не рылся за этим материалом а оно вот он чо! всё тут и на блюдечге!!
// З.Ы. Илья - ф основную книгу эту статью ИМХО этот каждому пригодится, а в этих блогах фиг нашол, ещё повезло что наткнулся =)
автор пишы исчо это точно:) спс за размеры окна браузера
Автор: Илья Кантор, дата: 2 мая, 2009 - 22:23На основе некоторых идей этой статьи создан основной материал сайта.
Спасибо за статью, Андрей!
Автор: x-yuri, дата: 11 мая, 2009 - 00:49 Автор: Андрей Параничев, дата: 16 августа, 2009 - 00:25Спасибо, всегда путаю, что x (икс) это "left" в переносе на слова.
Автор: JSTalker, дата: 11 августа, 2009 - 08:59Классная статья, спасибо!
Но подскажите, как эти полезные свойства применить собственно к элементам страницы: к примеру чтоб таблица, структурирующая GUI, масштабировалась относительно размеров видимой обл-ти? К ее атрибутам не применимы свойства :
Как узнать ширину и высоту элемента div до его отображения, это реально? Заранее спасибо
Автор: EugenyK, дата: 30 октября, 2009 - 15:26Для body везде получились различные значения высоты.
Автор: Ntropy, дата: 5 ноября, 2009 - 23:09В качестве попытки кроссброузерного определения положения и размеры окна, можно попробовать его пробно подвигать и поизменять размеры. В этом случае сразу выяснится что учитывается для возвращаемых значений.
Автор: Vladimir_O, дата: 9 ноября, 2009 - 15:43А что вы думаете по поводу такого кроссбраузерного определения размера вьюпорта:
в IE7 не сработал, выдал 0
Я понял. Для IE надо math.max получать. Спасибо
Работает корректно во всех браузерах!
Определяет размер рабочей области окна!
+ размер области документа (с учетом дивов с абсолютным позициониррованием)
+ работает и в ИЕ6 и в Сафари
Ой, чуть не забыл пояснить.
функция возвращает:
ww - window width
wh - window height
dw - document width
dh - document height
wsl - window scroll left
wst - window scroll top
Снова я, уж простите, доработанная функция:
Автор: lancer, дата: 28 февраля, 2012 - 01:19Норм, хотя когда футер прижат надо под ie8 как минимум перерасчитывать все.
Надеюсь кому то помог! Потому как сам перерыл огромную кучу информации пока соорудил это.
Спасибо, но для тех, кто не подключал jQuery эту часть кода
надо заменить на
Спасибо. Долго искал эту информацию и нашел.
Автор: edd_k, дата: 29 июля, 2010 - 23:49А я уже давно забил на попытки сооружать мегауниверсальные функции. Я следую таким правилам:
- верстаю в xhtml со следующим шаблоном пустого дока:
- если страница верстается php, то конечно же в нем шлется заголовок
- если что-то пошло не так, значит накосячил в html-коде и он уже в квирк-моде, открываю в Опере, жму "Соблюдены ли web-стандарты" и добиваюсь успешной проверки на W3C-валидаторе. По-ходу, практически не встречаю в инете страниц, проходящих валидацию. Эта страничка например тоже не проходит - куча досадных ошибок типа не указан тип скрипта, блок стилей вставлен там где нельзя, спаны закрываются, но не открывались перед этим, id дублирующиеся и т.д. Очень распространен подход, когда в js пишут что-то типа
(На этой странице такое есть) Ну а слеш в закрывающем теге кто экранировать будет!? Зачем делить слово SCRIPT на две части, если тут же ошибка потяжелее?
проходит валидацию, ессесно работает и ничего не нужно делить. Нужно просто не забыть указать тип скрипта, вставить в нем коменты-ограничители для XML-парсера и экранировать символы / и ' в строках.
А когда половина страниц валидируются, другие в квирке рисуются, то конечно начинается каша, геморой, бессонные ночи и т.д.
Итак, начинать следует со стандартизации своих проектов и исправления в них ошибок перед каждым релизом (мы ж не роботы, конечно забываем временами и коменты вставлять и < br > вместо < br /> на скорую руку пишем) - отправка страницы прямо из браузера на W3C всегда под рукой.
Ну а когда валидация пройдена, то и гемороя меньше. Конечно если речь не идет о совсем старых браузерах, на которые я могу забить. Кто не может, тому мои искренние сожаления и моральная поддержка в тяжбах.
А так, провел небольшой тест на Опера 10.60 (пачка пердыдущих версий скорей всего то же выдаст), IE8 и FF 3.6.6. Создал корректную страницу с длинной таблицей на 100 строк, каждая строка имеет паддинг, прописанный в CSS, что в IE и в Фоксе приводит к увеличению высоты html (т.е. html становится длиннее body), аналогично и при div-верстке, т.е. лично таблицы тут ни при чем. Такая же фича наблюдается и в Опере ИНОГДА. Возможно в квирке - не проследил. В тестовом примере в Опере html не удлинился и не испортил страницу лишним белым куском на 700+ точек.
Результаты таковы (html - это document.documentElement):
1. Виевпорт во всех трех записан и в body, и в html корректно и с вычетом скролбара.
2. Во всех браузерах body.scrollTop равен 0 не зависимо от того, где мы находимся - вверху или внизу. В принципе, логично, у нас же html скролится, а не body.
2. Во всех браузерах offsetWidth и offsetHeight что у body, что у html равны размеру виевпорта.
3. Исходя из вышесказанного и увиденного полная высота именно body записана только в IE, в котором мы можем видеть, что body - 2471 px, а html - 3178 px; в Опере мы можем понадеяться, что лишней простыни после body не добавлено и следовательно его высота равна высоте html, а вот в Фоксе мы понятия не имеем, что body короче html и вообще короче ли или одинаковы.
Если нужно знать высоту именно body, то в ряде случаев можно попробовать запретить скрол html-у и выдать скролл body. Но в ряде случаев такой финт ушами не получится (если получится вообще, т.к. не пробовал еще). Например если у нас дизайн на 100% высоты видимого окна, тогда чтобы размер документа был на всю видимую высоту даже если контент коротковат для этого, нам придется в css выставить высоту 100% для html, body и контейнера, который содержит контент и например футер или бекграунд внизу. А в таком случае когда контента будет больше чем на высоту виевпорта указанные нами 100% для html будут делать его всегда не меньше чем body в нем,который тоже не меньше чем контент в нем. Т.е. фишка с коротким html и скролящимся в нем body - не возможна.
Вот так. Придется обходится высотой html или решать, как обойти проблему его удлинения.
Автор: Delis, дата: 2 сентября, 2010 - 22:01Стоит отметить, что в IE8 (может и других версий) screen.width и window.screen.width возвращают не реальное разрешение экрана, а виртуальное (т.е. при изменении масштаба отображения меняется и разрешение, возвращаемое функциями, например, при помощи Ctrl+колесо мыши).
Автор: RE_, дата: 20 сентября, 2010 - 10:19Доходчиво про ClientX/Y и почему Опера их нормально обрабатывает.
Говорю Спасибо за сайт.
Мне очень помог.
Спасибо за статью! Но нигде не могу найти, как можно (и можно ли вообще) определить расстояние нижней границы элемента до нижней границы окна браузера. Может, кто-нибудь подскажет. Заранее спасибо!
Всем привет, Великолепная фраза
Интересно конечно, но есть много вопросов по теме ИМХО. Давайте обсудим (мыло в подписи) или тут, если не затруднит
Автор: negr78, дата: 14 июня, 2011 - 15:30"Буду раЗ услышать замечания . "
помог scrollHeight снять с дива высоту динамически
var nextdata = 10; var controlXP = null;
Modalheightobj = (Winmedia.WindowData.scrollHeight - 450);
if ((EvenTop >= Modalheightobj) && (EvenTop > controlXP) && (controlXP < Modalheightobj))
case '415' : case '425' :
Интерестная статья..
подскажите как сделать:
при scrollTop(300) , например, чтоб цвет блока менялся, нужно производить изменения по достижению этой высоты, без кликов и перезагрузок страницы
вот такой вариант покачто получился, но приходится обновлять страницу =( что не есть хорошо.
Автор: Stimulus, дата: 8 сентября, 2011 - 01:35offetLeft - отступ слева, измеряется в пикселах относительно родительского элемента.
подскажите как можно проверить, до конца ли прокручена страница скроллом?
есть вопрос к хорошей статье, у меня не работает функция offsetHeight в chrome, показывает 0, если принудительно не определен размер diva, что делать? заранее благодарен
пс: хром с 15ой версии, привиос версии не проверял
я конечно догадывался, что проще пролезть в форточку, чем пройти через дверь, но все же вот самый простой способ узнать высоту вьюпорта в любом браузере!=)
абсолютно аналогично для ширины. что проще чем убрать скролы, обрубив все лишнее, что вылезает за окно браузера; измерить высоту и вернуть обратно?=)
коечто подправил. для динамической работы)
Автор: hard-t, дата: 10 июля, 2012 - 16:05Вопрос исключительно для профессионалов. Я хочу узнать реальную ширину текста. Есть стиль для некоего div'а:
Соответственно забиваю текст в нужный div и использую свойство scrollWidth. Получаю реальную ширину, однако это свойство не дает дробной части, которая есть в firefox. отсюда вопрос, как найти эту потерянную дробную часть.
Подскажите, интересует вывод всплывающего окна по средине браузера. Сейчас сделана привязка к координатам родительской ссылки.
Не паримся, определяем размер страницы так используя jquery - $(document).height() - коротко, правильно, кросбраузерно.
Автор: zhurchik, дата: 5 апреля, 2013 - 18:36Огромное спасибо!
Отличная и полезная статья.
Также - спасибо комментаторам, многие дельные.
не лучше ли сейчас вместо offsetWidth и offsetHeight. всегда использовать getBoundingClientRect?
Определяем ширину/высоту экрана или окна браузера с помощью JS и на jQuery

Времена изменились и разработка интерфейса зачастую делается фреймворками основанными на JS.
Где может пригодиться?
За всех не скажу, но определение размеров экрана или окна браузера, лично для меня, пригождается при внедрении в CMS всевозможных галерей, слайдеров и т.д.
На JS
Определение ширины или высоты монитора
Это самый простой способ, которые работает во всех браузерах и на всех устройствах. Если у Вас не подключено никаких сторонних библиотек, которые помогли бы сделать тоже самое, то этот вариант единственный.
Все же остается вероятность того, что пользователь собственноручно отключить обработку JS в браузере. В современном мире шансы равны 0,00001%.
В JS, чтобы определить размеры экрана, нужно использовать:
Ниже я привел работающий пример как можно узнать размеры экрана на JS:
Определение ширины и высоты окна браузера
Если нужно позиционировать любые элементы на странице, то более правильным решением будет использовать не размеры экрана, а размеры окна браузера. В JS это делается так:
Соответственно вот пример использования:
На jQuery
Если У Вас уже есть подключенная библиотека jQuery, то можно узнать размеры окна с помощью нее. Хоть уже jQuery и старичок, от которого все пытаются избавиться, его нередко можно встретить даже в современных CMS системах.
Определение размеров монитора на jQuery
Определить размер монитора на jQuery у меня не получилось. Если у Вас есть готовое решение, то просьба написать в комментариях.
Для определения ширины или высоты окна браузера
Чтобы задействовать для нашей задачи jQuery, необходимо использовать код:
Комментарии
Я вроде и написал, что пример бессмысленный. Главное же возможность
Дмитрий: document.body.clientHeight возвращает 0 – почему? Пробовал в разных браузерах.
Я обновил статью и сейчас должно все работать как часы.
А не проще нативно получить через Javascript все эти данные без JQuery. Что за маразм?
Вы невнимательно читаете статью. Есть же и на JS. jQuery приведен для тех проектов, где он используется.
Важное событие
- Павел Urman прокомментировал Как закрыть крышку часов Tissot?
- AdminWay прокомментировал kernel_task грузит проц на 100% на MacOS BigSur
- Лев прокомментировал kernel_task грузит проц на 100% на MacOS BigSur
- AdminWay прокомментировал kernel_task грузит проц на 100% на MacOS BigSur
- Лев прокомментировал kernel_task грузит проц на 100% на MacOS BigSur

Горячие клавиши Sublime Text 2

Как подключить к Cisco чужой SFP-модуль

Почему FTP может портить файлы?

Как почистить таблицу в html или пишем собственный плагин для Sublime Text

Как узнать все твиты одного автора

Как я русифицировал Kindle 4?

Как импортировать большую базу в MySQL

Как сделать tilt-shift эффект в Gimp?

Как в Sublime Text закрыть все вкладки без сохранения?

Отличие Chrome от Chromium

Как стать хорошим системным администратором

Как узнать кто провайдер по IP-адресу?
ОглавлениеЕсли Вы используете материал моего блога, то будьте добры поставьте ссылку.
Читайте также: