Чем отличается модальное окно от попапа
Обновлено: 20.05.2024
Модальные окна на CSS
В наше время для различных сайтов нормой стали всевозможные всплывающие модальные окна — popup'ы — для регистрации, авторизации, информационные окна, — всевозможных форм и размеров. Также существует огромное количество плагинов к тому же jQuery для простого и удобного создания таких попапов — тот же Shadowbox, например.
Внешний вид, размеры и оформление таких попапов совершенно разнообразными — с оверлеем, тенюшками, анимациями — всего не счесть. Объединяет их только, пожалуй, тот факт, что обычно они выводятся в самом центре страницы — как по горизонтали, так и по вертикали. И центрирование это производится средствами JS. Я не буду вдаваться в подробности этих расчетов, опишу их лишь вкратце:
HTML-код попапа обычно имеет такую структуру:
<div class ="popup__overlay"></div> <! -- Оверлей --> <br/><div class ="popup">. </div> <! -- Попап вместе с содержимым --> <br/>
И CSS (здесь и ниже я умышленно буду опускать написание некоторых свойств, необходимых лишь для некоторых браузеров и их версий, оставив лишь самое основное):
JS определяет браузер и версию браузера, и на основании этого высчитывает размеры рабочей области и размеры самого попапа (если они не заданы), а затем производятся нехитрые вычисления положения его левого верхнего угла (css-свойства left и top для .popup). Многие плагины также реагируют на изменение размеров страницы, пересчитывая всё это дело каждый раз, с тем, чтобы попап располагался точно в центре рабочей области.
Я по натуре своей перфекционист (знаю, порой это плохо), и частенько заморачиваюсь даже над мелкими деталями, пытаясь улучшить и добавить максимально возможную расширяемость этим деталям, и меня не мог не зацепить именно этот момент в работе всех этих плагинов. Возникла мысль, что всю работу по позиционированию попапа можно переложить с плеч JS на плечи самого браузера, то есть выполнять эту работу средствами CSS.
Этим и займёмся.
Ниже я приведу пример попапа, работающего во всех мажорных версиях основных браузеров. Для корректной его работы в IE<9 необходима некоторая экстра-разметка и хаки, потому детальное описание написания такого метода я опущу, а для интересующихся выложу полную версию.
Итак, у нас есть страница с кнопкой, при нажатии на которую должно всплывать модальное окно с некоторой информацией, а весь остальной контент должен затеняться оверлеем.
Для начала — HTML-код. Структура его будет немного отличаться от кода, указанного выше, почему — об этом ниже в статье; классы элементов останутся теми же:
< div class ="popup__overlay"> <br/> < div class ="popup"></ div > <br/> </ div > <br/>
.popup__overlay position : fixed ;<br/> left : 0 ;<br/> top : 0 ;<br/> width : 100% ;<br/> height : 100% ;<br/> z-index : 999 <br/> ><br/> .popup > <br/>
Фиксированные размеры
Самый простой вариант. Ничего нового изобретать не нужно:
.popup left : 50% ;<br/> top : 50% ;<br/> width : 400px ;<br/> height : 200px ;<br/> margin-left : -200px ;<br/> margin-top : -100px <br/> > <br/>
Отрицательные margin'ы в половину ширины и высоты — банально и скучно, ничего оригинального в этом нет. Идём дальше.
Размеры попапа зависят от содержимого
Сперва — выравнивание по горизонтали — это вроде бы проще. Если попап фиксированной ширины — то достаточно будет следующего:
.popup margin : auto <br/> > <br/>
На вертикальное выравнивание это никак не повлияет, и, к слову, если вам достаточно лишь горизонтального выравнивания, то на этом можно и остановиться, указав еще какой-нибудь верхний отступ попапа. Но нам этого мало! Идём дальше.
Вертикальное выравнивание. Здесь уже становится интересно. С такой задачей, конечно, без проблем справилась бы таблица или эмуляция таблицы с помощью display: table & display: table-cell, но заставить такое работать в старых IE — себе дороже. Таблица также отпадает — по понятным причинам.
Итак, margin уже отпадает — размеров мы не знаем. Вспоминаем, что же есть из свойств с подобными эффектами. Ага, text-align. Но только для инлайновых элементов. ОК. Кажется, сам Бог велел использовать display: inline-block — блочный элемент, к которому можно было бы применить свойства для инлайновых элементов. С поддержкой этого свойства у всех браузеров тоже всё, можно сказать, в порядке. Код становится примерно таким:
.popup__overlay position : fixed ;<br/> left : 0 ;<br/> top : 0 ;<br/> width : 100% ;<br/> height : 100% ;<br/> z-index : 999 ;<br/> text-align : center <br/> ><br/> .popup display : inline - block ;<br/> vertical-align : middle <br/> > <br/>
Остаётся вертикальное выравнивание — нам подойдёт vertical-align. В любой другой ситуации было бы также уместно использовать line-height, но поскольку у нас нет фиксированной высоты страницы (line-height в данном контексте), здесь использовать её нельзя. На помощь приходит один трюк с вертикальным выравниванием элементов неизвестных размеров. Я точно помню, что нашел этот способ на Хабре, но, к сожалению, не смог найти ссылку на тот топик. Заключается этот способ в следующем: добавляется inline-block элемент нулевой ширины и 100%-ой высоты родителя, который «расхлопывает» высоту строки до 100% высоты родителя, то есть до высоты рабочей области страницы. Сделаем это изящнее — вместо лишней разметки воспользуемся псевдоэлементами:
.popup__overlay :after display : inline - block ;<br/> width : 0 ;<br/> height : 100% ;<br/> vertical-align : middle ;<br/> content : '' <br/> > <br/>
Осталось добавить полупрозрачное затемнение оверлея — с этим справится rgba. Всё! Теперь положение попапа регулируется только средствами браузера на уровне CSS.
Из замеченных минусов метода — порой возникают глюки с отображением в IE 6-7, в частности, при использовании флоатов.
Повторюсь — мой метод не избавляет от использования JS вообще, он лишь частично оптимизирует скорость работы всплывающих окон за счет переноса части нагрузки с JS на CSS.
Уверен, что метод можно улучшить — как визуально, так и изнутри, и буду рад любым идеям и предложениям по этому поводу, а также замечаниям по работе и отображению в различных браузерах.
Всплывающие окна: 10 плохих трендов и альтернатив

Из десятилетий исследований пользователей мы знаем, что им не нравятся «всплывашки» и модальные окна. Недавно мне напомнили об этом во время очередного юзабилити-исследования. Пытаясь выполнить задачу, пользователь бросил свой телефон через стол, когда столкнулся с несколькими поп-апами подряд. Он отказался выполнять задание и ушёл с сайта со затаённой злобой на компанию. Несколько других участников исследования испытывали примерно те же эмоции, ну только телефонов уже не кидали.
Всплывающее окно (поп-ап, оверлей) появляется поверх всего содержимого страницы. Их можно классифицировать так:
1. В зависимости от того, может ли пользователь взаимодействовать с содержимым страницы:
- Модальные: содержимое страницы недоступно до того момента, пока пользователь явно не повзаимодействует с оверлеем.
- Немодальные: пользователь может взаимодействовать с контентом на фоне (к примеру, переходить по ссылкам или нажимать кнопки), даже когда поп-ап всё ещё активен.
2. В зависимости от того, затемнён ли фон:
- Если фон затемнён, «всплывашку» называют лайтбоксом.
- Названия у всплывающего окна на незатемнённом фоне пока нет.
И пусть лайтбоксы обычно являются модальными окнами, это не всегда обязательно так.

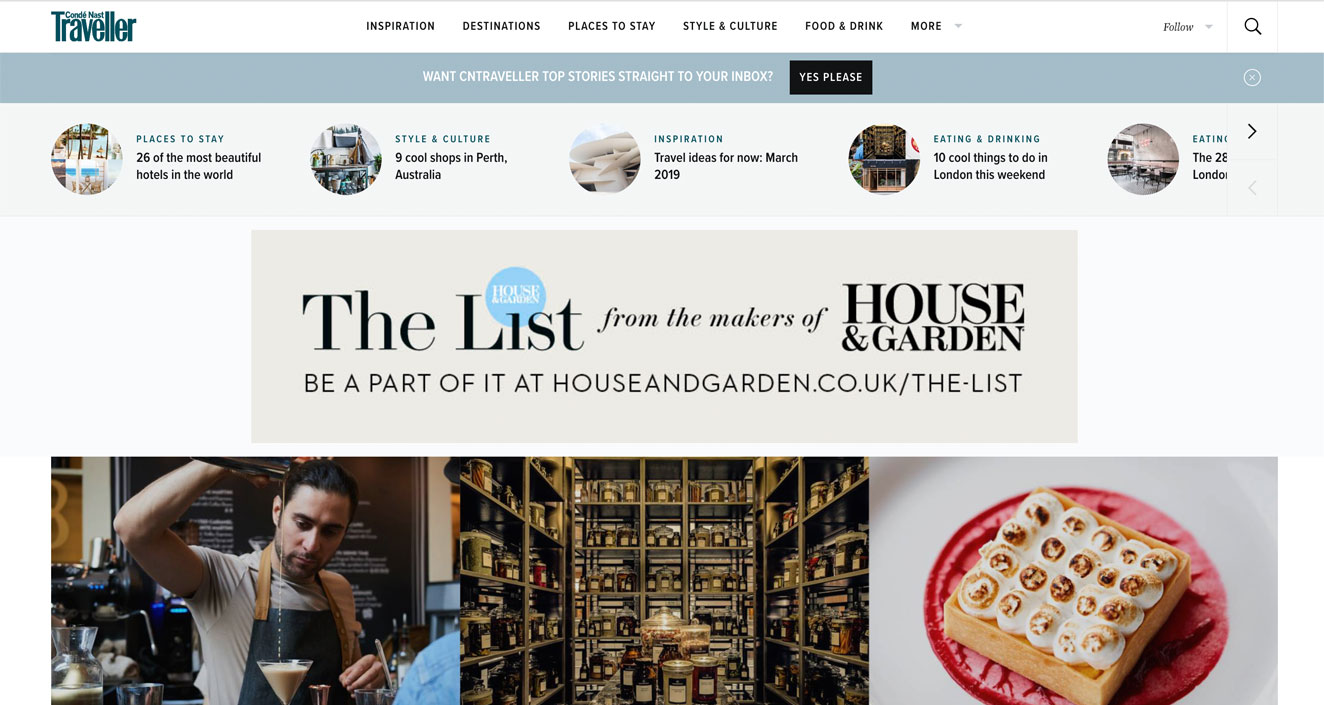
В течение нескольких недель я делал скриншот каждой «всплывашки», которая попадалась мне пути на сайтах и в мобильных приложениях. В среднем, выходило около 25 в неделю, а это намного выше терпения всякого человека. Довольно показательно для сегодняшнего пользовательского опыта в интернете. Этот эксперимент вкупе с моим юзабилити-исследованием вскрыл кучу плохих способов использования поп-апов. Да и вообще проблему переизбытка всплывающих окон.
Вы ещё не подписаны?

Ежемесячные статьи о любви к клиентам 💙
Присылаем вам на почту всё самое важное о пользовательском фидбеке, Voice of the Customer и классном CX!
Мы близки к точке невозврата, когда веб-сайты окончательно превратят поп-апы из полезного элемента дизайна в причину ненависти и недовольства. В этом материале я выделю проблемы и расскажу о ключевых факторах, которые нужно принять во внимание при работе со «всплывашками». И предложу альтернативы этому инструменту, которые в некоторых ситуациях будут более к месту.
Время «всплывания»: не прерывайте взаимодействие или выполнение ключевых задач
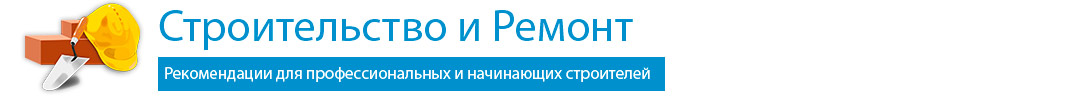
1. Поп-ап появляется до загрузки содержимого главной страницы. Вне зависимости от вида всплывающего окна, никогда не используйте его, пока пользователь не понял ценности вашего сайта или приложения. Этот тренд невероятно навязчив, поскольку выполнение пользовательской задачи прерывается ещё до того, как он «приземляется» на страницу. Люди привыкли к окнам, которые появляются слишком рано, поэтому либо игнорируют их, либо ищут способ как можно быстрее их закрыть, чтобы вернуться к своей задаче. Поп-апы, появляющиеся до загрузки страницы, сразу настраивают пользователя против сайта. Кроме того, это ещё и риск упасть в выдаче, поскольку Google наказывает за ограниченный доступ к содержимому (особенно, на мобильных устройствах).

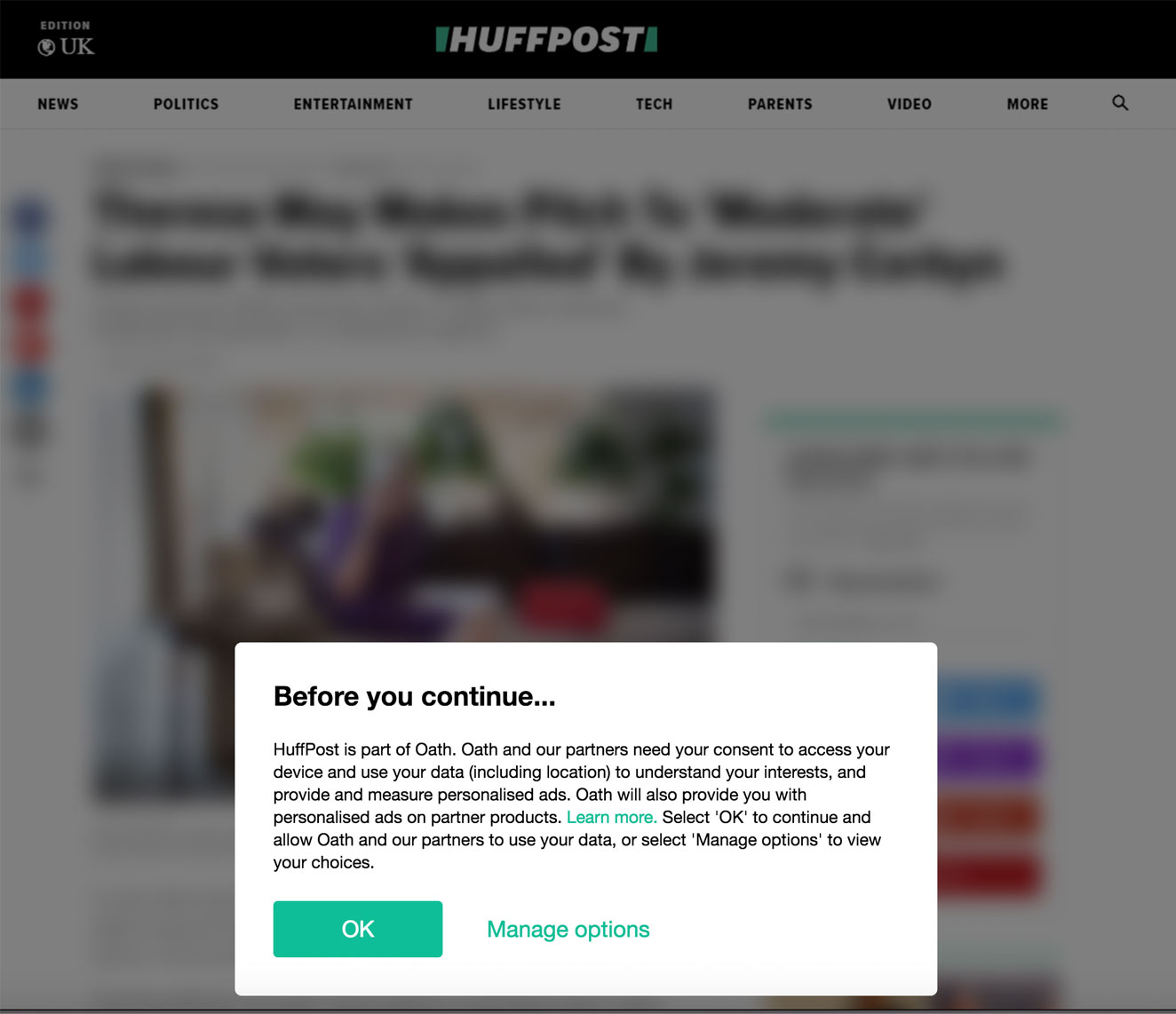
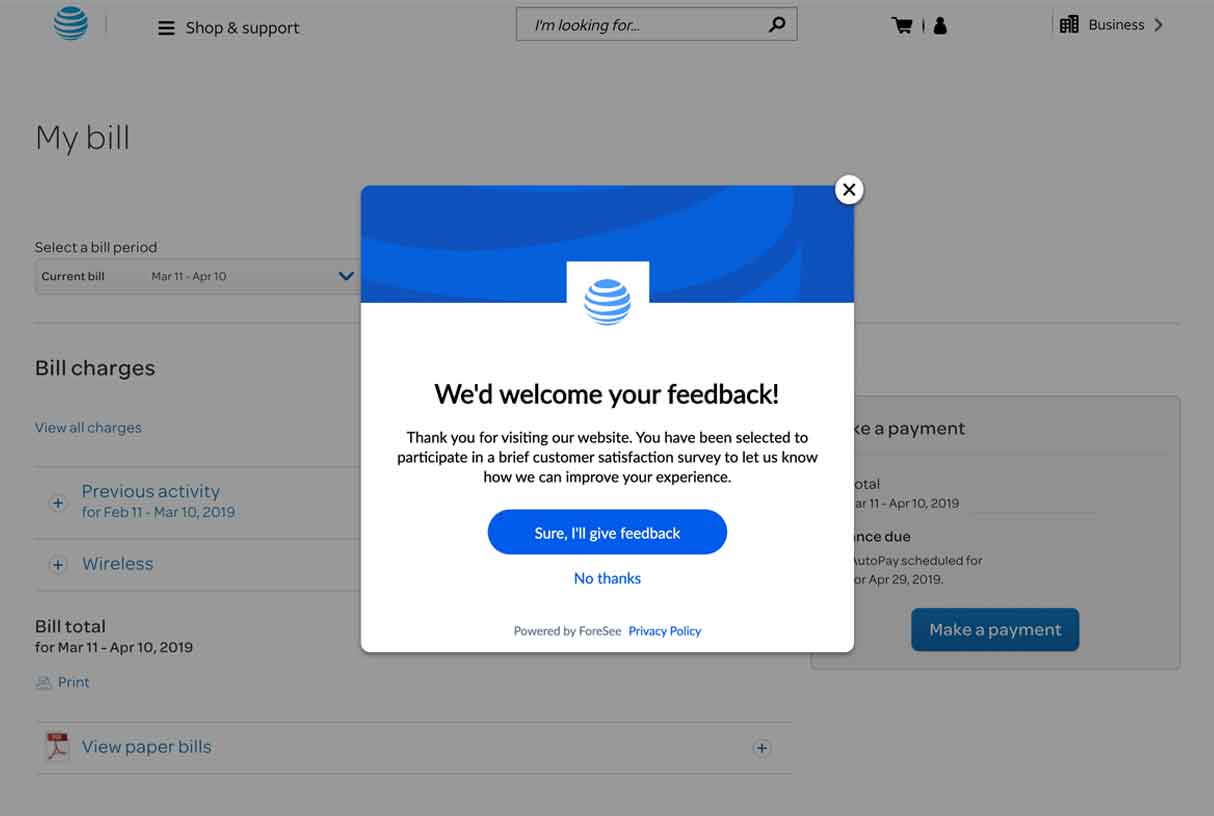
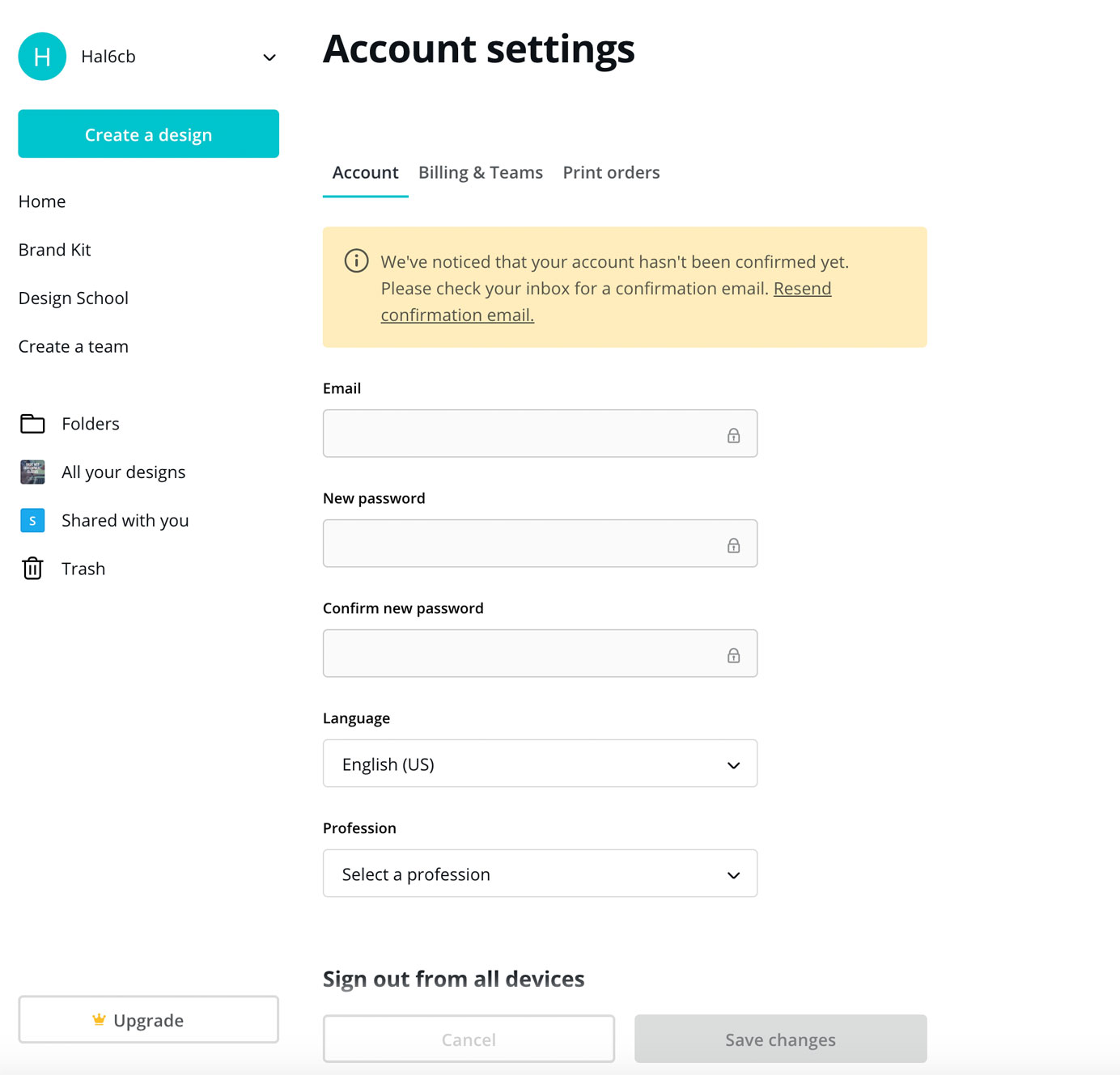
2. Показ всплывающего окна сразу после залогинивания. Такое окно одинаково раздражающее с предыдущим пунктом. Когда пользователь вошёл в систему, у него сразу же есть новое задание. Иначе зачем он вообще логинился?! Сразу же показывать поп-ап – только сбивать внимание и мешать выполнению задачи. Пользователь не только закроет его, но и, скорее всего, взбесится из-за дополнительного времени, которое пришлось потратить на это бесполезное действие.
Что сделать вместо этого. Дайте залогинившимся пользователям побольше времени и пространства для выполнения своих задач. Не надо сразу же показывать поп-ап. В дальнейшем можно познакомить его с помощью «всплывашек» с новым полезным функционалом, но только в том случае, если он действительно поможет пользователю выполнить свою задачу лучше и быстрее. В таких случаях используйте менее навязчивые способы, например, маленькие немодальные оверлеи.

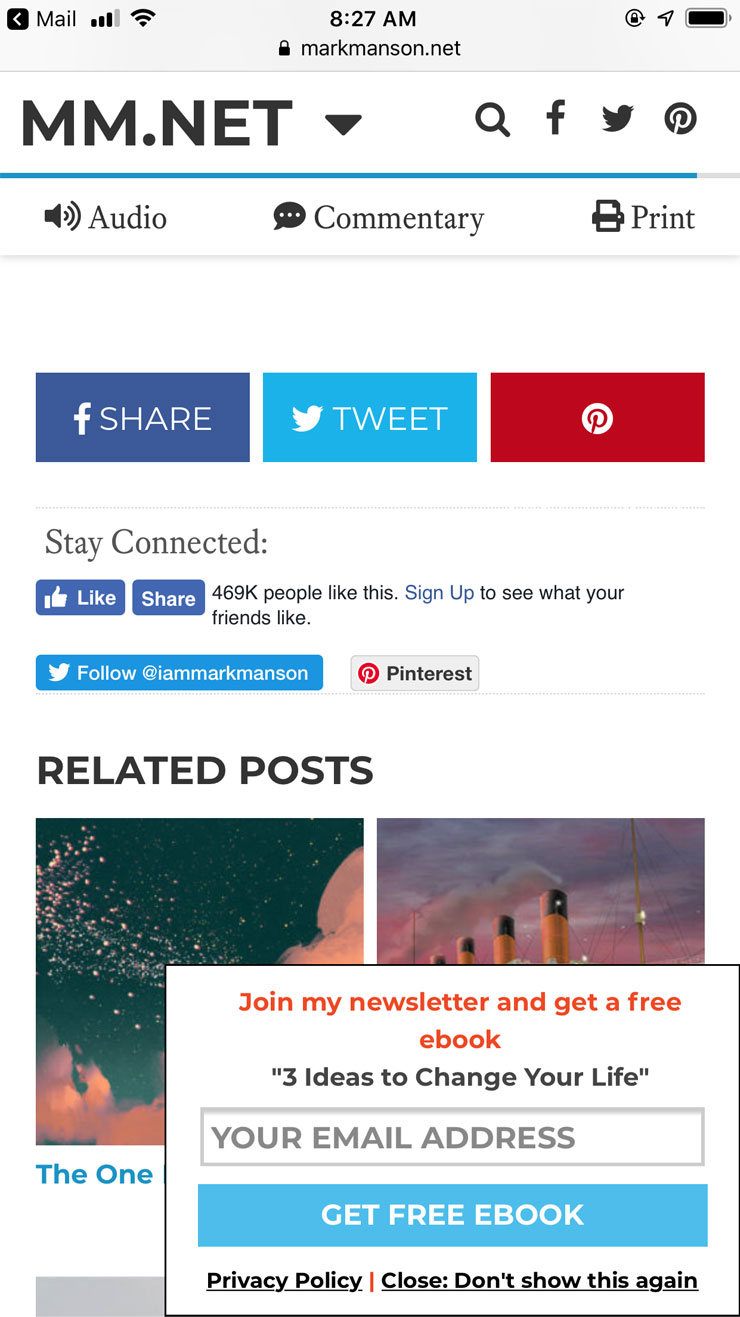
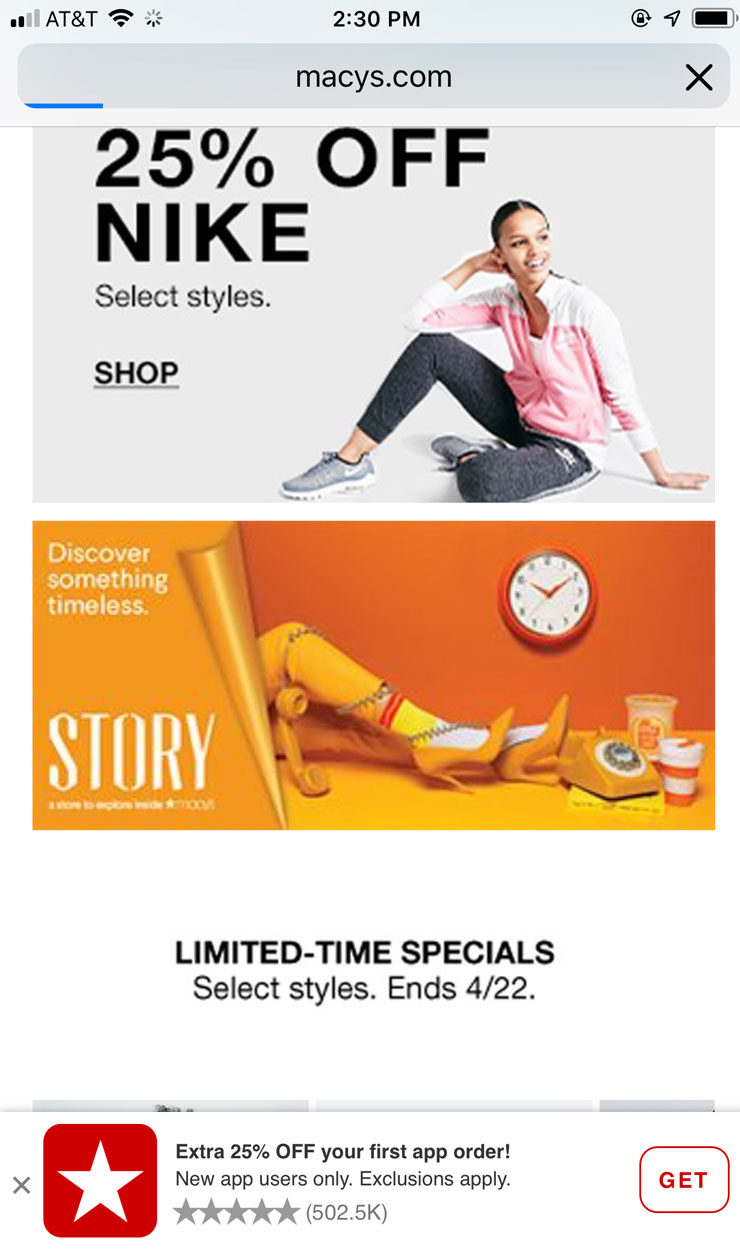
3. Запрос адреса почты до первого взаимодействия. Многие сайты и приложения запрашивают e-mail пользователя ещё до того, как у них даже была возможность повзаимодействовать с контентом. E-commerce, новостные сайты и приложения, а также блоги – главные «нарушители» в данной категории. Это плохой вариант не только потому, что пользователей бесит окно, оно появляется невовремя или слишком рано запрашивает почту. Это ещё и приводит к мысли о том, что раз вы так по-спамерски собираете адреса, то и письма будете слать в том же ключе.
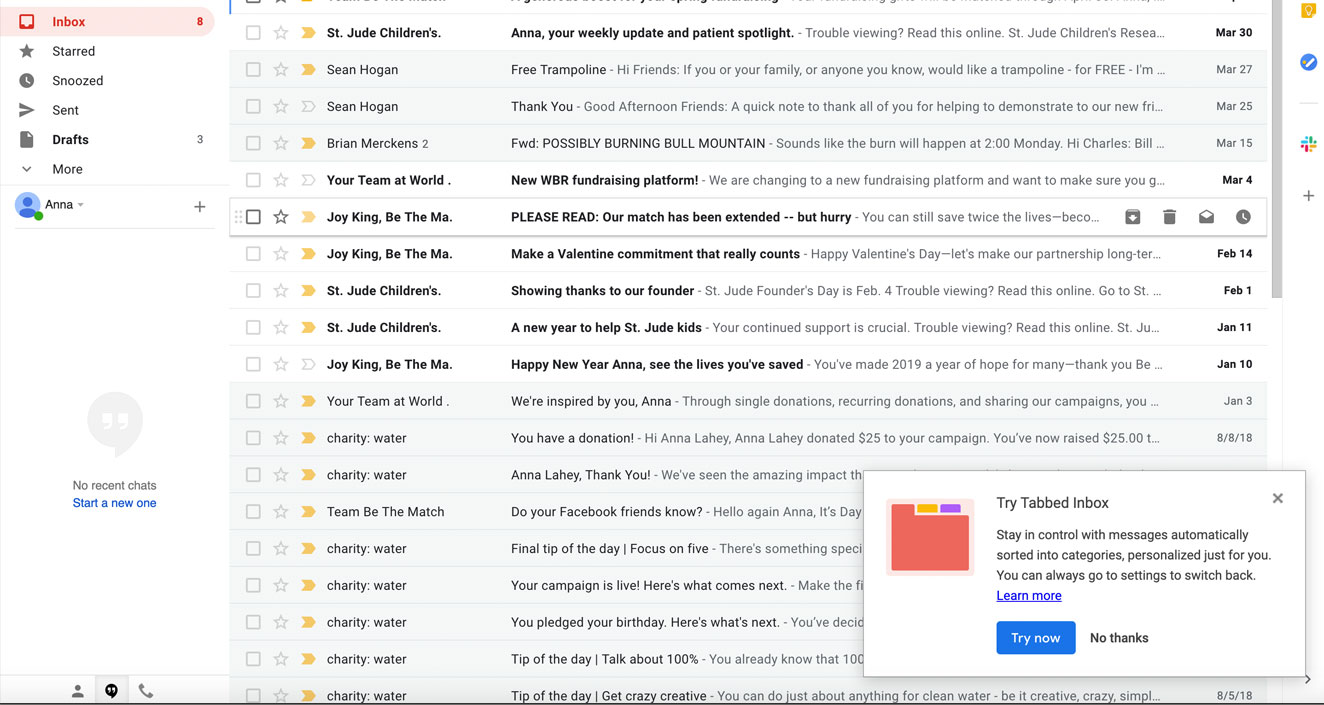
К примеру, одна из пользователей, зашедших на сайт Uncommon Goods’, была крайне недовольна окном о доступе к секретным распродажам за e-mail. Она сказала: «Меня реально раздражает, когда такие штуки появляются прежде, чем я вообще что-либо сделаю на сайте. Откуда мне знать, хочу ли я подписываться на подписку, если я только сюда попала? Я бы сделала этот выбор позже».

Есть много компромиссов, на которые нужно пойти, запрашивая у пользователей адрес почты. Сайты и приложения часто используют преждевременные модальные окна, потому что они дают небольшой прирост в метриках. Но эти краткосрочные успехи ведут к недовольству среди пользователей – они, как правило, не видят никакой мотивации в предложениях типа секретных распродаж.
Что сделать вместо этого. Вместо того, чтобы показывать поп-апы с почтой так рано, подумайте, в какие моменты пользователи скорее всего поделятся с вами своими данными. Они просматривают категорию, для которой есть соответствующий промокод? Или они только что до конца прочитали пост в блоге. Эти моменты – позволительные триггеры для небольших немодальных оверлеев в верхнем или нижнем правом углу страницы. Предложите пользователям что-то ценное и осязаемое в обмен на адрес почты, но не ожидайте, что они будут им делиться.

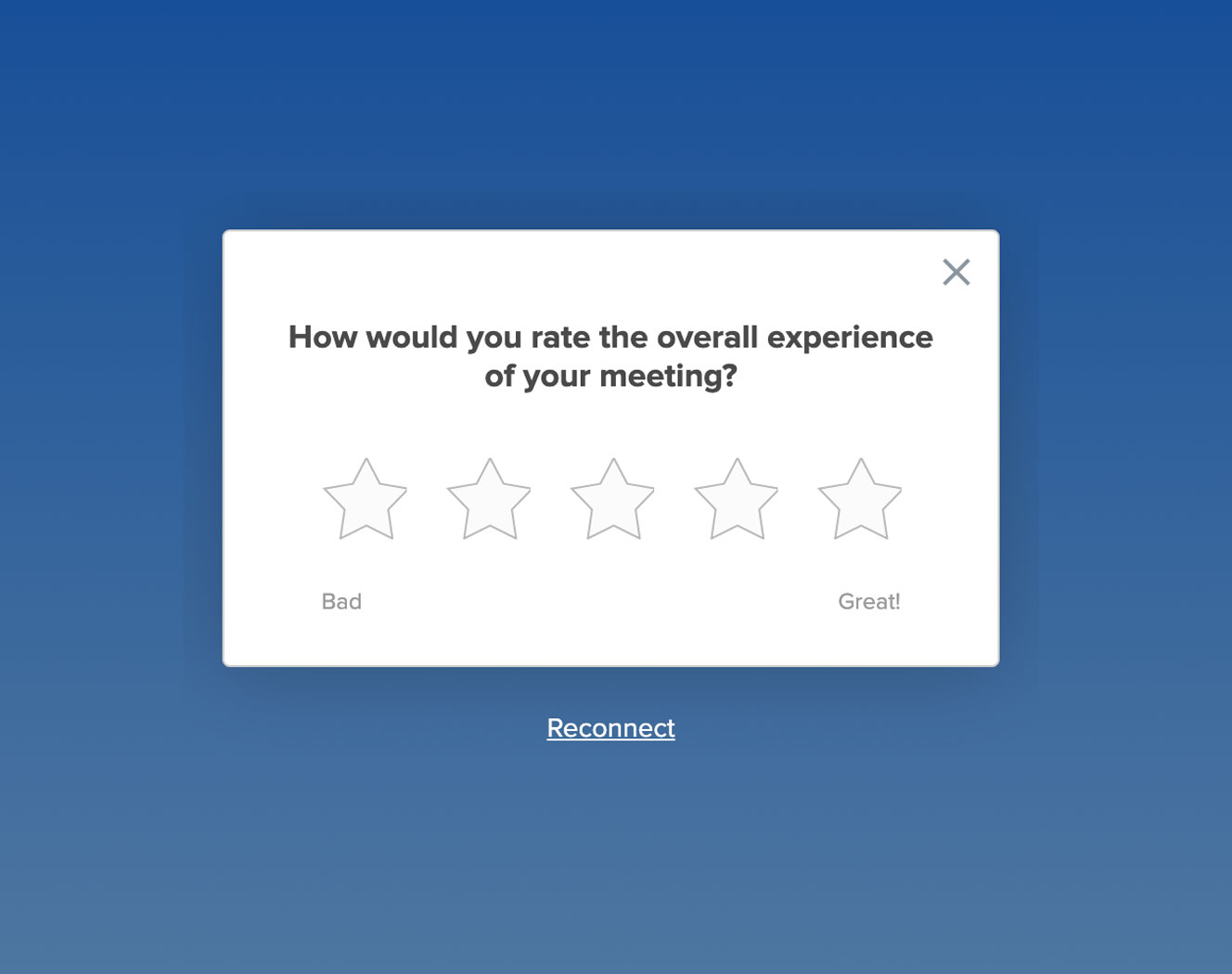
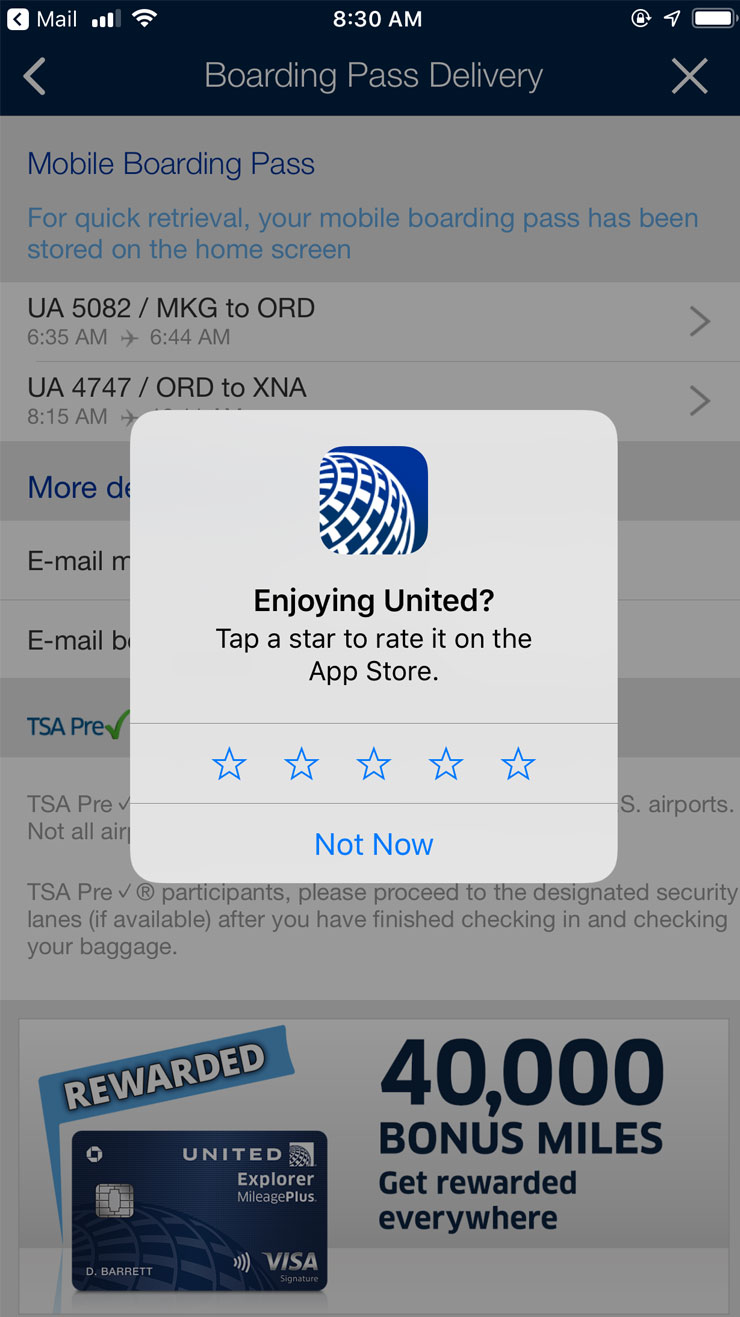
4. Просьба о фидбеке до момента, пока пользователь не сделал что-то вразумительное. Получать обратную связь от пользователей важно, но не заставляйте их делиться мнением, пока они вообще ещё ничего не сделали на сайте. Сайты и приложения зачастую «тычут» поп-апами для фидбека очень рано в надежде, что человек поставит высокую оценку и продолжит выполнение своей задачи. Но такое происходит редко, гораздо чаще пользователи закрывают окно и больше никогда не хотят к нему возвращаться.

Что сделать вместо этого. Запросите у пользователя фидбек сразу после того, как он выполнил ключевое задание на вашем сайте. Такой подход не отвлекает и гарантирует, что обратная связь будет основана на актуальном взаимодействии. Например, приложение для видео-конференций BlueJeans запрашивает фидбек сразу же после звонка. Эта просьба не преждевременна, оправдана контекстом и подаётся в нужное время.

5. Прерывание важных пользовательских задач просьбой о фидбеке. Пользователи ненавидят, когда их сбивают. Но примеров сайтов и приложений, которые прерывают важные пользовательские задачи прямо на полпути предостаточно. Ребят, в большинстве случаев оставление фидбека – не главная причина, почему пользователь пришёл на сайт. Так что не надо «выкидывать» всплывающие окна в самый неподходящий для этого момент.

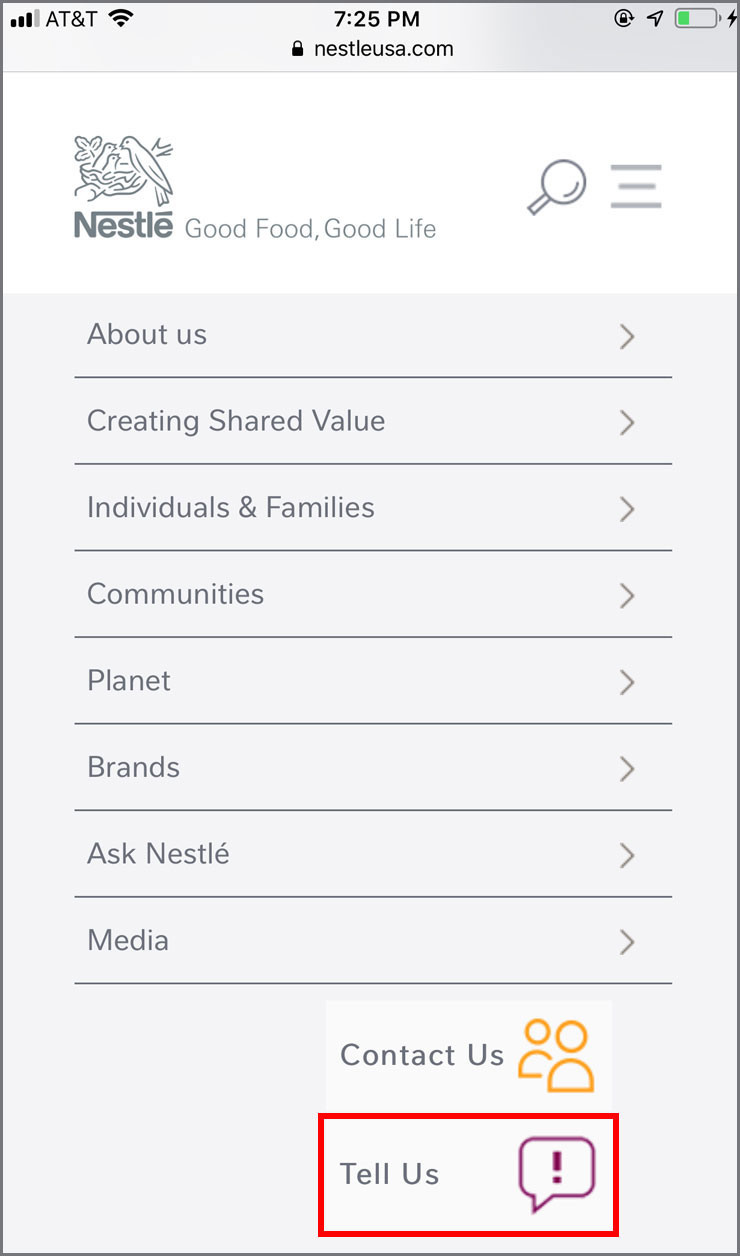
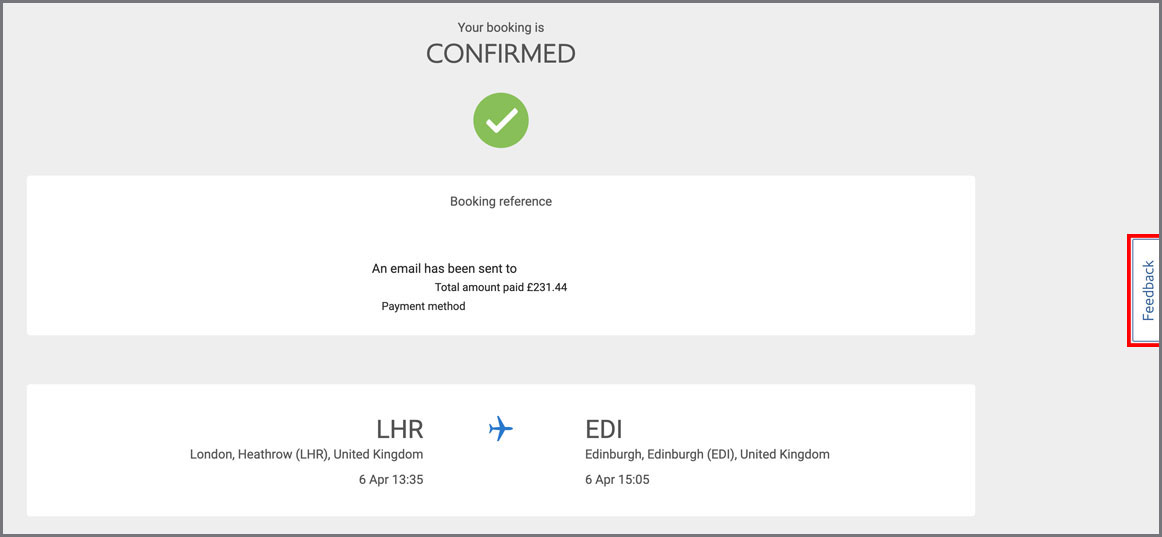
Что сделать вместо этого. Кроме того, чтобы спрашивать пользователей о фидбеке только после выполнения главного действия, дайте им возможность в любой момент самим оставить отзыв. Виджет сбоку экрана, ссылка в футере или в навигации – отличная альтернатива отвлекающим модальным окнам. И это ещё даёт пользователю ощущение контроля над ситуацией – если что-то пойдёт не так, они буду знать, куда писать.


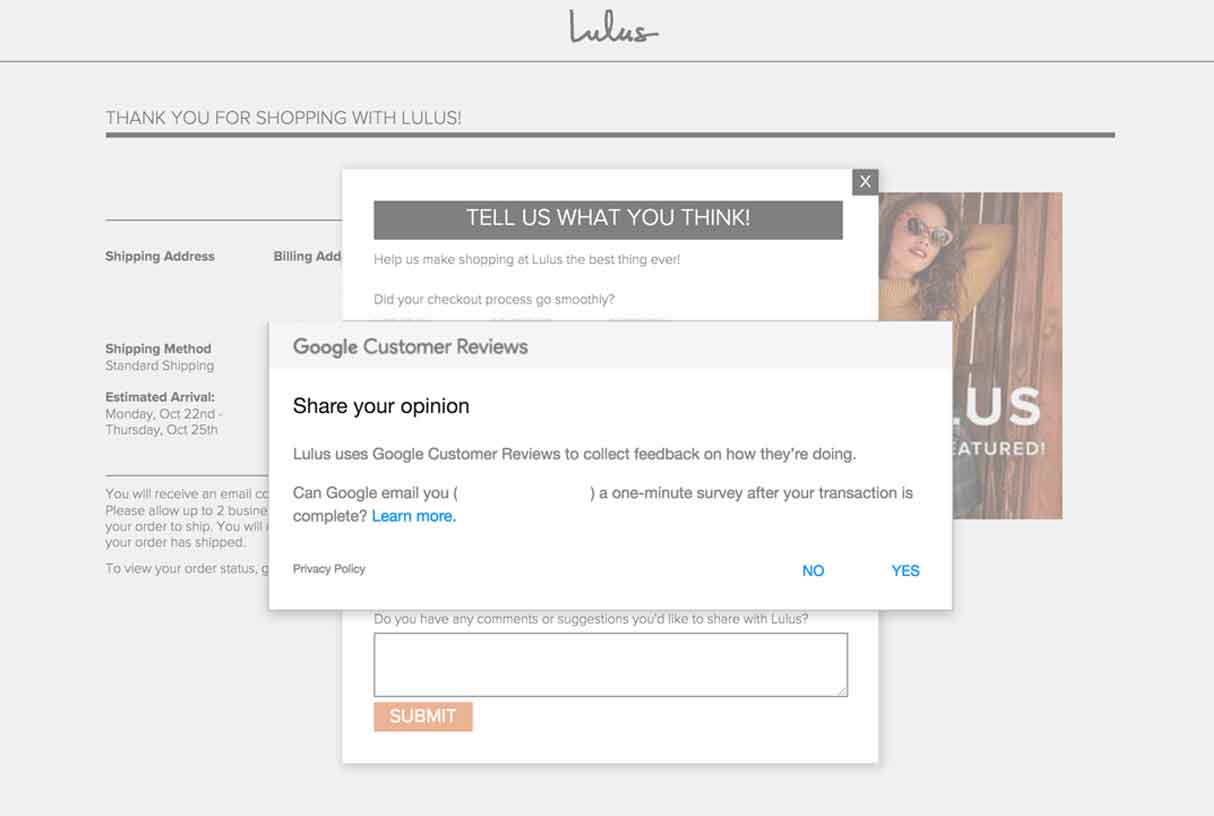
6. Показ «всплывашек» одна за другой. Поп-апы, которые появляются поверх друг друга, заставляют ваш сайт выглядеть непрофессионально и неорганизованно. А ещё это расстраивает пользователей и тратит их время на закрытие каждого. Если вы используете несколько разных окон, оттестите их перед внедрением, чтобы избежать такой ситуации.


Контекст «всплывания»: не препятствуйте переходам или доступу к содержимому страницы
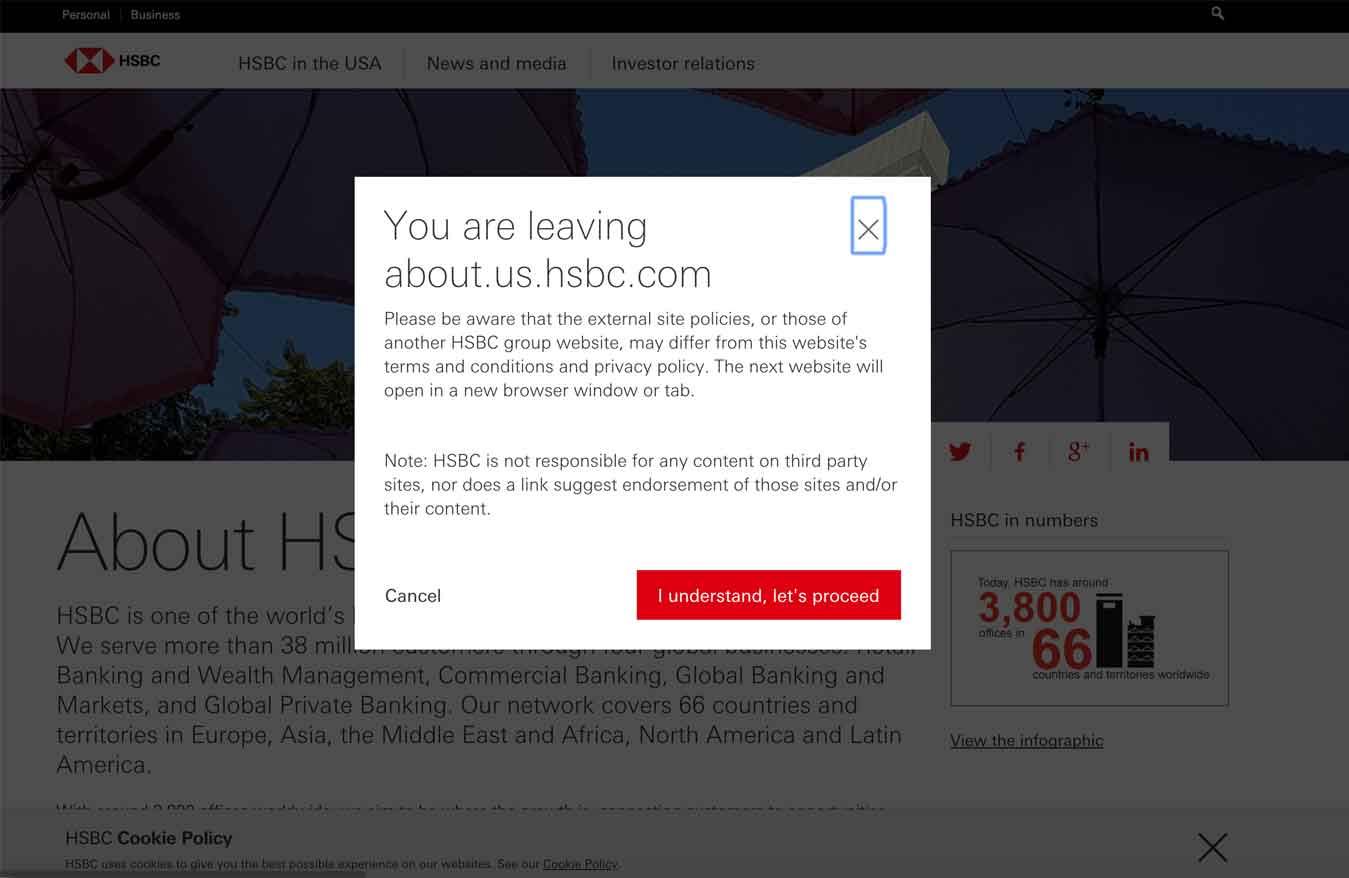
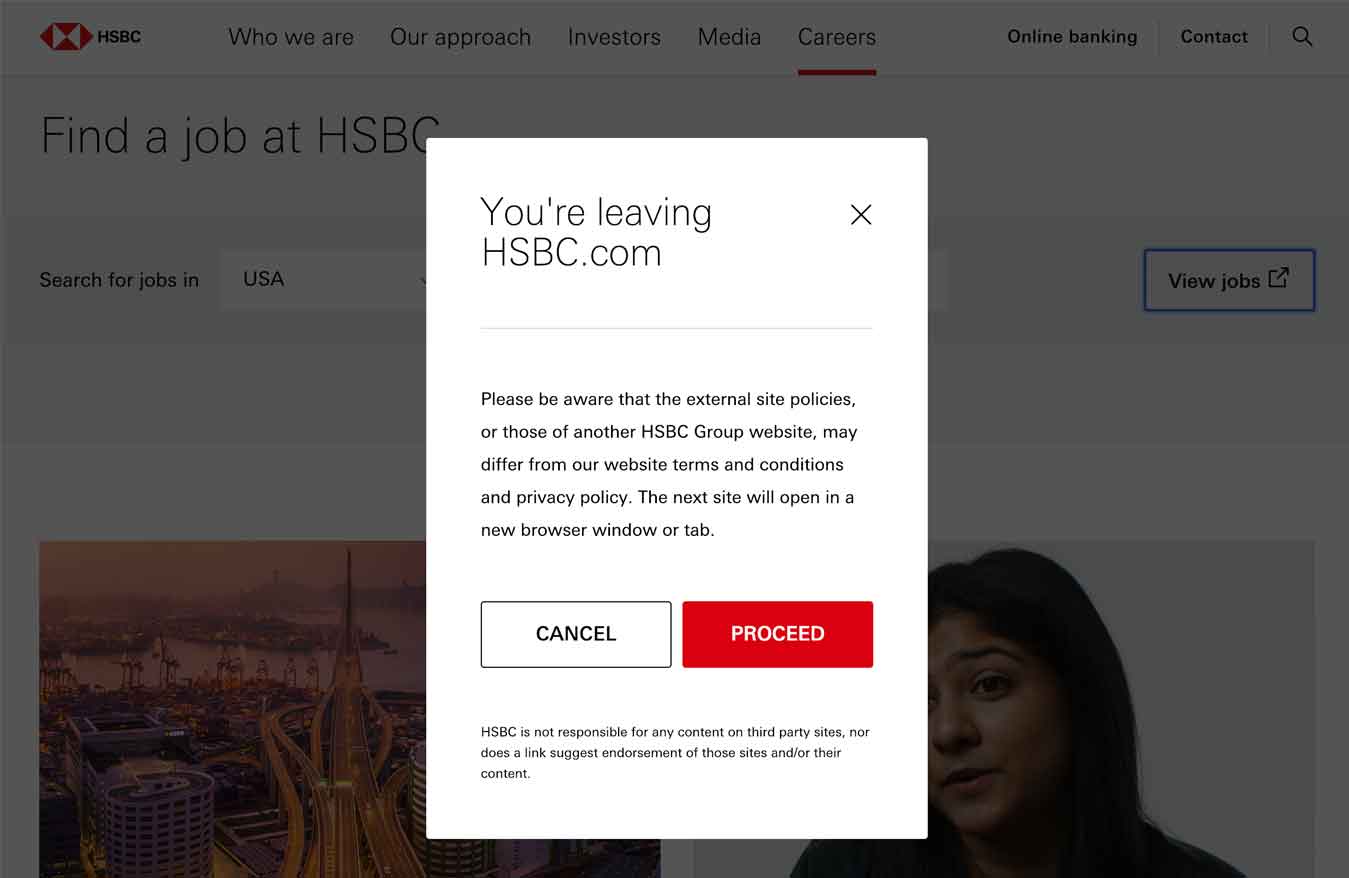
7. Модальное окно с подтверждением перехода на субдомен или новый сайт. Некоторые сайты компаний перенаправляют пользователя на контент, расположенный на субдомене или другом сайте. А прежде чем «отпустить» его с миром, показывают модальный оверлей с предупреждением о переходе. Такой тип поп-апа переоценивает перенаправлением, пользователи чувствуют себя растеряно. Особенно, если ссылка открывается в новом окне.
Во время одного из наших юзабилити-исследований участник искал вакансии на сайте HSBC. За время сессии его дважды отправляли на субдомены, и он столкнулся с двумя подобными «всплывашками». Он сказал: «Меня продолжают перенаправлять на другие сайты, я уже запутался, где я нахожусь. Если процесс отклика на вакансию такой сложный и несвязный, я, если честно, не думаю, что это хорошее место работы. Всё это напоминает кашу, и не важно, насколько хорошо выглядит сайт».


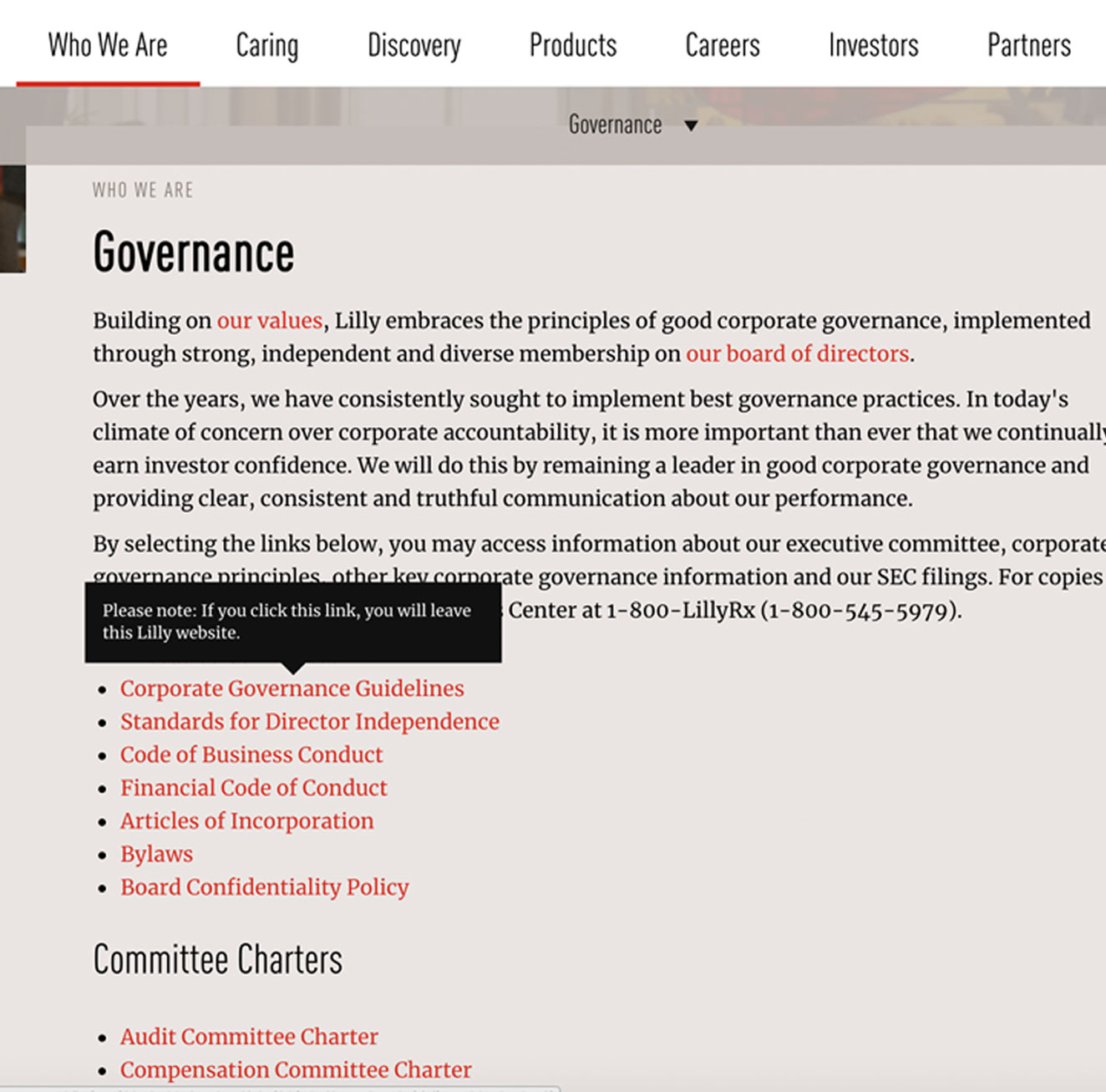
Что сделать вместо этого. Убрать модальные окна, минимизировать количество переходов и всегда сохранять возможность для пользователя вернуться на основной сайт. Если вам нужно предупредить его о переходе, используйте менее навязчивые инструменты. Например, подсказки при наведении на ссылку.


Что сделать вместо этого. Позвольте пользователю «употребить» контент целиком, не мешайте ему. Замените поп-ап небольшим легкоскрываемым баннером в самом верху страницы. Это своеобразное «самообслуживание» для пользователи – если захочет, он сам оставит адрес почты, нет необходимости блокировать ему всю страницу.

Что сделать вместо этого. Лучше подойдут немодальные небольшие окошки внизу или сбоку страницы. Они намного менее бесячие и позволяют пользователям продолжать выполнение задач.
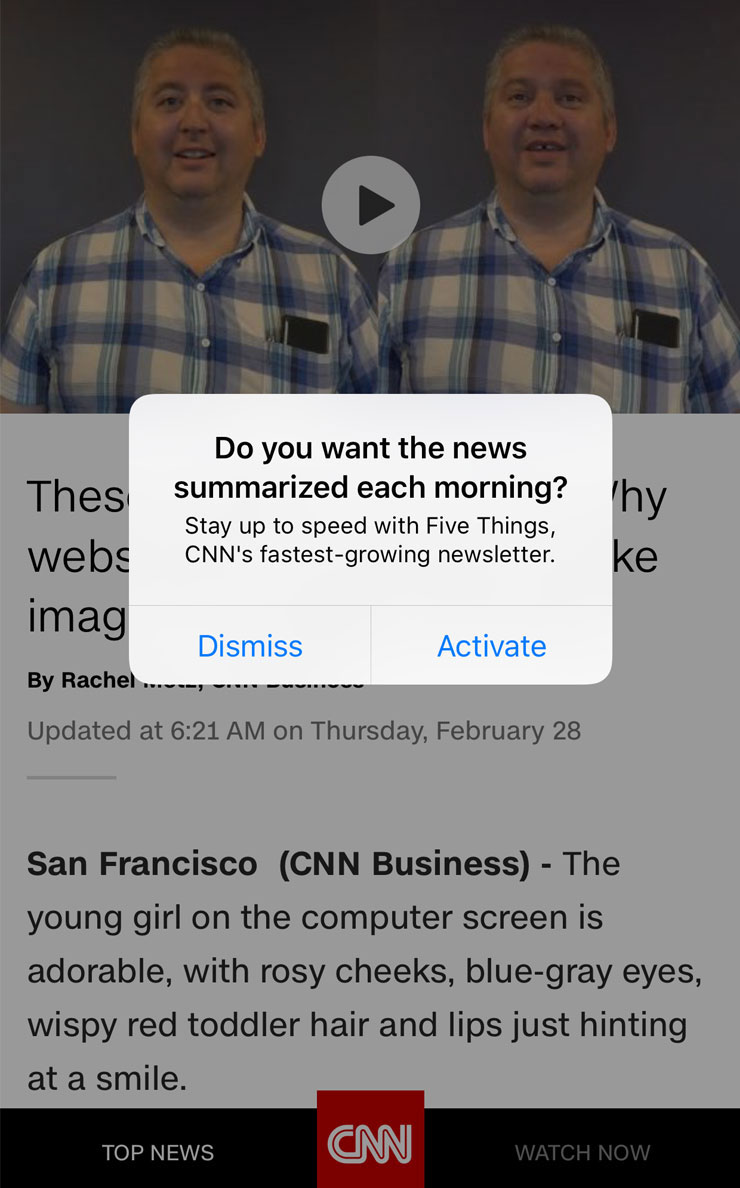
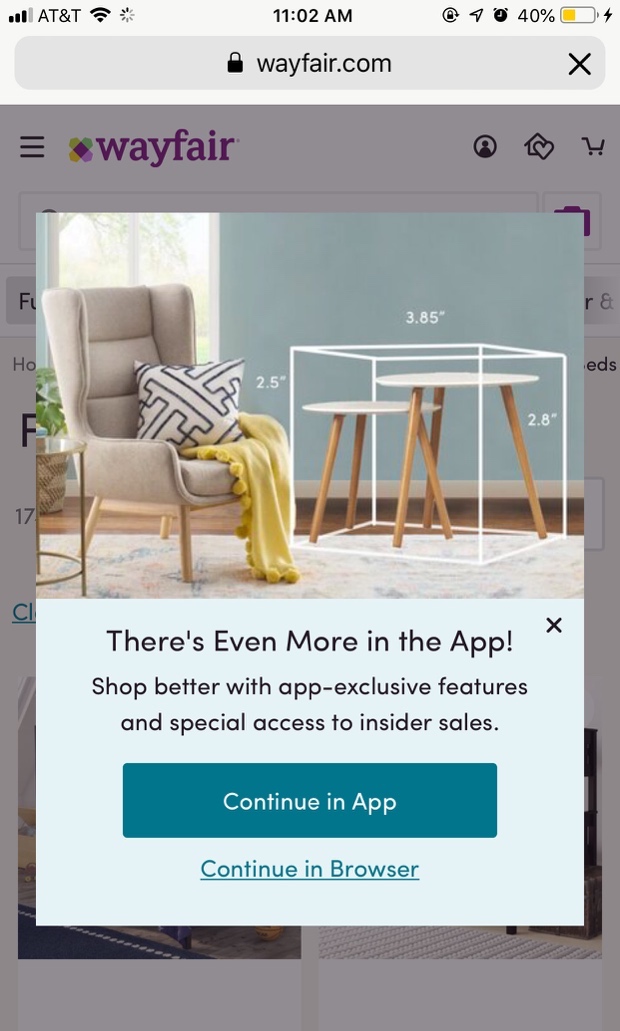
10. Предложение сменить канал (например, перейти в приложение) в модальных окнах без разъяснения преимуществ такого перехода. Для e-commerce и новостных сайтов окна, предлагающие перейти в мобильное приложения, не редкость. Такие оверлеи во многих ситуациях – настоящая проблема: часто пользователи сайта заходят на него один раз в жизни. Им совершенно не нужно это приложение для выполнения обычного задания.
Понятно, почему компании хотят скачиваний своих приложений, но модальные окна для подобной рекламы не подходят. Даже пользователи, у которых установлено приложение, неохотно переходят в него, потому что боятся начать процесс заново. Модальное окно только побеспокоит их.
Что сделать вместо этого. Рассказывайте о своём приложении, но не ценой прерывания текущего задания пользователя. Подумайте над более простыми методами привлечения внимания, например, о верхнем баннере. И обязательно расскажите о преимуществах перехода в другой канал.


Заключение
Бульк, бульк – это ваши бесконечные «всплывашки». Перестаньте портить пользовательский опыт.
В качестве заключения вам, наверное, хотелось узнать, когда же допустимо использовать поп-апы. Если коротко: делайте это максимально аккуратно. Не поддавайтесь на мнение толпы и не бесите своих пользователей ради краткосрочного роста метрик. Изучайте альтернативные способы, которые уважают нужны клиентов и выполняют все необходимые вам функции: собирают фидбек и адреса почты, уведомляют пользователей о сборе их личных данных или советуют им использовать и другие каналы.
Вы всё ещё можете использовать модальные окна для показа суперважной информации, но только при крайней необходимости. Не прерывайте выполнение задач и не блокируйте содержимое страницы большим навязчивым поп-апом. Проводите юзабилити-исследования, чтобы убедиться, что ваши «всплывашки» не напрягают пользователей, а плюсом вы получите полезные инсайты по улучшению их опыта в целом.
Модальные окна / popup

Продолжая серию статей "для начинающих", хочу рассказать про верстку модальных окон.
На всякий случай поясню, что под модальными (popup) окнами понимаются слои, которыенакладываются на все остальные и требуют какого-либо действия от пользователя - что-то ввести, что-то подтвердить или отклонить и т.д. Тоесть функционально это либо "отдельное окно" внутри основного окна или alert\confirm окно.
На первый взгляд, что может быть проще - блок с фиксированный позиционированием и все. Но здесь есть свои нюансы, о которых и пойдет речь.
В общем виде html-код страницы с popup_ом будет иметь вид:
Первая проблема, с которой мы столкнемся, это будет невозвожность открыть popup, который больше высоты окна браузера, если мы используем фиксироованное позиционирование. Если же окно попапа меньше, то очень неприятно будет выглядеть скролл фона, при скроле окна.
Эти проблемы особенно актуальны пр отображении окна на экране смартфона, поэому предлагаю следующее решение: мы будем фиксировать не наше модальное окно, а блок со всем содержимым сайта, а модальное окно будет позиционировано абсолютно:
А теперь давайте приступим к обработке событий открытия и закрытия нашего окна:
И остался последний штрих - мобильная адаптация нашего модального окна. Здесь все совсем просто - при достижении определенной ширины меняем ему выравнивание и даем динамически расчитывать размеры:
Popup (модальные окна)
Popup — это эффективный способ привлечения внимания посетителей сайта. Главное при подключении всплывающего окна — думать об интересах пользователей. Если pop-up будет появляться из ниоткуда, то вероятнее всего вызовет раздражение у посетителя, так как прервет его деятельность на сайте.
Важно, чтобы всплывающее окно было к месту и являлось функциональным дополнением, которое в нужный момент поможет пользователю выполнить необходимое действие.
Примерно так выглядит стандартная html разметка для модального окна, остальное дело вкуса и css3
<main > <div > <label for="dialog_state">
<i ion-ios-upload-outline"></i> Open the dialog</label>
</div>
<div ></main>
Создание popup начинается с определения элемента, на который будем щелкать для вызова окна. Чаще всего, это - кнопка.
Затем создаем блок, в котором размещаем контент нашего popup. Кстати, не забудьте про кнопку закрытия модального окна =)
Теперь осталось только с помощью javascript сказать нашему модальному окну, когда появляться и при каких условиях исчезать. Вуаля, мы написали попап.
Пример простого модального окна есть на моем Codepen .
Сейчас popup крайне популярны, так как они помогают скрывать и показывать формы или спецпредложения. Модальные окна помогают организовать весь контент на одной странице без использования сложных технологий.
Это очень элегантный способ коммуникации с пользователем без лишней нагрузки на сайт. Однако, если неправильно настроить модальное окно, или позволять ему появляться без явного сигнала со стороны пользователя, то сайт начнет раздражать и приведет к досрочному уходу со страницы.
Что необходимо знать об оверлеях
Всплывающие окна: 10 худших трендов и лучших альтернатив
Jul 23, 2019 · 11 min read
Из десятков проведенных пользовательских исследований мы знаем, что люди не любят всплывающие и модальные окна. Мне вспомнилось об этом факте во время недавнего юзабилити исследования. Пытаясь выполнить задачу, участник бросил свой телефон через стол после нескольких последовательно всплывающих окон. Разочарованный, он отказался от своей задачи и покинул сайт с очень плохим впечатлением об организации. Несколько других пользователей разделяли подобные чувства, хотя они и не швыряли свои телефоны.
Всплывающее окно (также называемое оверлей или поповер/всплывающая панель) — это панель или диалоговое окно, которое отображается поверх содержимого страницы. Всплывающее окно можно классифицировать по двум параметрам:
1. Может ли пользователь взаимодействовать с остальной частью страницы:
• Модальные: содержимое на странице отключено до тех пор, пока пользователь не будет явно взаимодействовать с оверлеем.
• Немодальные: пользователи могут по-прежнему взаимодействовать с фоновым содержимым (например, выбирая ссылки или нажимая кнопки), пока наложение остается видимым.
2. Затенен ли фон:
• Если фон затемнен, всплывающее окно называется лайтбоксом.
• Не существует специального названия для случая, когда фоновое содержимое визуально не затемнено.
Хотя во многих случаях лайтбоксы являются модальными, это не всегда так.

В течение нескольких недель я делала скриншоты каждого всплывающего окна, с которым я сталкивалась на веб-сайтах и в мобильных приложениях: в среднем 25 всплывающих окон в неделю, что больше, чем может вынести любой человек (но это довольно привычно для пользователей Интернета сегодня). Этот эксперимент, вместе с моим юзабилити исследованием, выявил множество плохих практик реализации и стал доказательством того, что злоупотребление оверлеями еще далеко от завершения. Мы близки к тому моменту, когда веб-сайты настолько злоупотребляют этими элементами, что проблемные ситуации значительно перевешивают случаи, когда всплывающие окна являются полезной практикой разработки. В этой статье я опишу проблемы, которые я наблюдала, и расскажу о ключевых факторах, которые необходимо учитывать, а также о реальных альтернативах всплывающим окнам, которые сохраняют задачи организации и опыт пользователей.
Тайминг для всплывающего окна: не использовать перед взаимодействием или во время критических задач
1. Появление всплывающего окна до загрузки содержимого главной страницы. Независимо от используемого варианта, никогда не показывайте всплывающее окно, пока пользователи в состоянии оценить пользу вашего сайта или приложения. Этот тренд выглядит очень назойливым, потому что задача пользователей прерывается еще до того, как они оказались на странице. Люди привыкли видеть преждевременно всплывающие окна на сайтах и обычно игнорируют их или сразу же ищут самые быстрые способы закрытия всплывающего окна, чтобы вернуться к своей задаче. Всплывающие окна, которые появляются до загрузки страницы, заставляют сайт выглядеть бесперспективным, а пользовательский интерфейс — ужасным. Кроме того, сайты, которые игнорируют эти факты, рискуют получить низкий рейтинг в результатах поисковых систем, поскольку Google наказывает сайты, которые используют методы, делающие контент менее доступным для пользователей, особенно на мобильных устройствах.

2. Появление всплывающего окна сразу после авторизации пользователя: всплывающее окно, отображаемое сразу после входа пользователя, так же утомительно, как и показанное перед загрузкой содержимого страницы. Когда пользователи входят в учетную запись, они мысленно готовятся к следующему шагу или следующей задаче — иначе зачем бы они авторизировались?! Незамедлительное явление всплывающего окна любого вида отвлечет и помешает им выполнить следующий шаг. Поскольку они сосредоточены на следующем шаге, вероятно, пользователи не станут обращать внимания на всплывающее окно или быстро его закроют. И это не всё: они могут быть разочарованы прерыванием и дополнительными затратами времени и усилий, необходимых для закрытия всплывающего окна или его перемещения.
Вместо этого: дайте пользователям время и пространство для завершения своих задач после входа в учетную запись и не показывайте всплывающие окна сразу. Вполне допустимо через некоторое время представить полезные советы, рекомендации или новые функции учетной записи, но только в том случае, если задача пользователя расширяется или дополнительно поддерживается представленным контентом или новыми функциями. В этих случаях всегда предпочитайте менее навязчивые методы, такие как всплывающие подсказки и небольшие немодальные оверлеи, чтобы делиться информацией об этих элементах.

Например, одна из посетительниц веб-сайта Uncommon Goods’, выразила недовольство, когда ее встретило модальное окно с запросом адреса электронной почты для доступа к секретным распродажам. Она сказала: «Меня действительно раздражает, когда появляются подобные вещи, прежде чем я что-то еще делаю на сайте. Как мне узнать, хочу ли я стать подписчиком, если я только что пришла сюда? Я бы предпочла получить это чуть позже».

Есть много компромиссов, которые следует учитывать при запросе у пользователей их электронной почты. Сайты и приложения часто делают это слишком рано ради кратковременного повышения показателей метрик, которые они могут получить. Тем не менее, за краткосрочный рост показателей часто приходится расплачиваться разочарованием большинства пользователей, которые не мотивированы такими случайными стимулами, как секретные распродажи.
Вместо этого: подумайте, когда пользователям может быть наиболее удобно делиться своими адресами электронной почты с вами. Может они просматривают категорию, в которой есть действующий промокод? Или, может быть, они только что прочитали (или просмотрели) весь пост в блоге? Эти действия могут быть подходящими триггерами для минимально навязчивого немодального оверлея, который может отображаться близко к верхнему или нижнему правому углу, и использовать разумное количество экранного пространства. Предложите пользователям что-то ценное и осязаемое в обмен на их адрес электронной почты, и не ожидайте, что они им с вами тут же поделятся.

4. Запрос об обратной связи, прежде чем люди сделают что-то значительное на сайте: получать отзывы от ваших пользователей важно, но вы не должны атаковать людей требуя обратную связь, прежде чем они что-то сделают на вашем сайте. Сайты и приложения, как правило, сразу же предоставляют пользователям всплывающие окна с обратной связью в надежде на то, что они получат высокий рейтинг и будут выполнять свои задачи. Вряд ли это случится; чаще всего пользователи быстро закрывают всплывающее окно, не имея намерения увидеть его снова.

Вместо этого: попросите пользователей оставить отзыв сразу после того, как они выполнили основную задачу на вашем сайте. Такой подход сводит к минимуму заминки в работе и гарантирует, что обратная связь будет основана на реальном взаимодействии. Например, программное обеспечение для видеоконференций BlueJeans запросило отзывы пользователей после завершения сеанса. Этот запрос не отображался преждевременно, но в контекстуально релевантное и подходящее время.

5. Прерывание пользователей для запроса обратной связи во время критических задач: пользователи ненавидят, когда их прерывают, но примеров веб-сайтов и приложений, которые мешают пользователям всплывающими окнами с требованием обратной связи во время выполнения критических задач до сих пор предостаточно. В большинстве случаев написание отзыва не будет основной причиной посещения сайта для ваших пользователей, поэтому не мешайте людям всплывающими окнами в середине критических задач.

Вместо этого: в дополнение к тому, чтобы просить пользователей дать обратную связь только после того, как критические задачи выполнены, предложите статичные, ненавязчивые средства для предоставления обратной связи в любое время, когда они захотят. Вкладка в боковой части экрана, ссылка в нижнем колонтитуле или ссылка в навигации — все это приемлемые альтернативы назойливым модалальным окнам, позволяющие пользователю поделиться своим мнением, когда они будут готовы.
Советы по созданию правильных модальных окон
9 простых правил, которые помогут вам создать более удачный дизайн модальных окон
Jul 12 · 5 min read

Модальное окно — это такое окошко, которое появляется поверх родительского экрана. Его называют модальным, потому что оно вызывает состояние, при котором главная страница уходит на второй план, но все еще остается в поле зрения. Пользователю предлагается выполнить какое-либо действие, чтобы вернуться к основному окну.
Дизайнеры используют такой формат, чтобы привлечь внимание пользователей. Информация и интерактивные действия в модальном окне должны занимать все внимание. В этой статье мы рассмотрим несколько простых правил о том, как лучше создавать такие окна.
Дизайнеры часто примен я ют такой паттерн, чтобы выводить ошибки, строку загрузки или уведомления о завершении действия. Однако в таком случае модальные окна не очень эффективны, так как они перекрывают родительский экран.

Модальное окно в формате “Загрузка…” является довольно распространённой практикой для уведомления о длительных операциях. Использование модальных окон в таких случаях можно считать логичным, поскольку такое окно не позволяет пользователю взаимодействовать с экраном. Однако можно найти и более подходящее решение — добавление на сайт строки загрузки прямо в кнопку, которая начинает действие. Такое решение будет сигнализировать о том, что нужно немного подождать, и не дает пользователю снова нажать на кнопку загрузки.
Строка загрузки прямо в кнопкеУведомление об успешном выполнении всегда лучше выводить либо прямо внутри интерфейса, либо на отдельной странице.
Примечание: модальные окна можно использовать в том случае, если пользователю необходимо совершить действие, которое может иметь серьезные последствия или которое трудно или невозможно отменить.

2. Осторожнее с модальными окнами, вызываемыми системой
Есть два типа модальных окон: вызываемые пользователем и вызываемые системой:
- Те, что вызваны пользователем, появляются на экране лишь тогда, когда человек сам этого хочет (например, нажимает на кнопку). В этом случае пользователь понимает, почему появляется окно.
- Те окна, вызываемые системой, которые лишь прерывают задачу, выполняемую человеком. Одна из самых больших проблем с таким типом модальности заключается в том, что эти окна отвлекают пользователей от того, что они делали до появления окна. Человек может даже не понять, почему оно всплыло.
Дизайнеры обычно используют такие окна в рекламных целях. Такие окна прерывают пользователя и заставляют его выполнить какое-либо определенное действие. “Незваные” окна часто производят плохое впечатление на пользователей — люди инстинктивно ищут кнопку “закрыть”. Такие окна считаются раздражающими и неуместными.

3. Убедитесь, что пользователи понимают, что от них требуется
Сопоставление текста кнопки с заголовком страницы поможет понять ее контекст. Рекомендуется использовать очевидные места для кнопки, где точно будет видно, что произойдет, когда пользователь нажмет на нее.
К примеру, если пользователь хочет удалить свои файлы, то вместо того, чтобы спрашивать “Очистить хранилище?” с ответами “Да” или “Нет”, лучше спросить “Вы точно хотите удалить свои файлы?” с вариантами “Удалить” и “Отмена”.
4. Выносите содержимое сайта и его активные кнопки в модальные окна
Старайтесь избегать ситуаций, когда в модальном окне требуется скроллить контент. Скроллинг пригоден для длинных страниц, а модальные окна предназначены лишь для короткой, действительно важной информации или действий. Поэтому если вы чувствуете, что в модальном окне содержится слишком много информации, то лучше пересмотреть, что действительно стоит включить в него. В таких случаях лучше просто разместить информацию прямо на сайте.
- В идеале, модальное окно должно содержать пару-тройку предложений, а также не более двух кнопок действия.
- Третье действие, например кнопка “Узнать больше”, лишь уводит пользователя от основного окна и не дает ему завершить желаемое действие.
5. Делайте кнопки закрытия окна видимыми
Пользователи должны иметь возможность закрыть модальное окно, когда им вздумается. Вот несколько способов, как этого добиться:
- Добавить заметную кнопку “Закрыть” или “×” в правом верхнем углу окна.
- Добавить заметную кнопку “Закрыть” или “Отменить” в нижней части окна.
- Добавить возможность закрытия модального окна при клике за его пределами.
6. Правильно устанавливайте размер модальных окон
Размер модального окна не должен быть чересчур большим, оно не должно занимать все пространство — в идеале не более 25% площади экрана. Если у вас не получается вместить все, что вы хотите, в модальное окно, то в таком случае будет лучше создать под эту информацию отдельную страницу.
7. Выделяйте модальные окна
Вот как можно дать пользователям понять, что перед ними модальное окно:
- Поместите модальное окно прямо в поле зрения пользователя. Если модальное окно появляется за пределами экрана, то человеку придется скроллить, чтобы его найти, а это является плохой практикой. Проблема в том, что пользователь может не понять, что нужно скроллить куда-то по странице, это может привести к путанице.
- Убедитесь, что модальное окно визуально отличается от фоновой страницы. Затемнение фона окна поможет пользователям понять, что оно расположено поверх основного сайта.
8. Сделайте содержимое модального окна доступным для пользователей с клавиатурой (для ПК)
Как только на странице открывается модальное окно, фокус страницы должен быть переведен на него. Пользователь должен иметь возможность перемещаться по функциональным элементам управления в окне с помощью клавиатуры.
Сделайте так, чтобы пользователь мог закрыть окно по нажатию Esc. Когда пользователи случайно открывают модальное окно, многие из них инстинктивно нажимают клавишу Esc, чтобы вернуться на предыдущую страницу.
9. Не используйте вложенные модальные окна
Никогда не создавайте модальные окна, которые могут вызывать новые модальные окна. Такой подход создает визуальный бардак в дизайне сайта.
15 крутых примеров поп ап окон
Поп ап окна, по мнению многих, вызывают раздражение у пользователей своей назойливостью. А некоторые и вовсе утверждают, что просто ненавидят их.
Из-за такого отрицательного отношения аудитории многие компании отказываются от всплывающих окон при планировании своей маркетинговой стратегии.
Но не спешите списывать их в утиль. Разве pop up окна настолько ужасны? Зачастую предвзятое отношение навязано стереотипами .
При правильном использовании они помогают конвертировать больше посетителей сайта в ценных лидов и клиентов, не ухудшая их впечатления от сайта.
В этой статье вы узнаете, почему поп апы жизненно необходимы для конверсии и вдохновитесь классной подборкой примеров поп апов.
Почему pop up окна так важны для конверсии?
Маркетологи, которые не отказываются от них в своей повседневной практике, считают, что всплывающие окна дают высокую конверсию. Основные факторы:
Когда pop up окно появляется на определенной странице, его видит каждый посетитель, который соответствует заданным условиям. Таким охватом не могут похвастаться другие маркетинговые каналы, например, социальные сети, email, поисковые системы или форма регистрации сбоку экрана.
Помимо того, что поп ап появляется прямо перед глазами посетителя, он всегда содержит одно предложение, которое можно прочитать за 30 секунд. Это исключает множественность выбора и, как следствие, неопределенность клиента.
Почему pop up окна так важны? Если на странице блога или лендинге есть формы регистрации, которые могут похвастаться высоким показателем конверсии, pop up окна увеличат этот показатель за счет более широкого охвата аудитории.
Контакты для таргетированного взаимодействия
Если вы все еще думаете, стоит ли запускать персонализацию в кампаниях email-маркетинга, то сообщаем вам, что это следовало сделать еще 5 лет назад. Сейчас время других инструментов.
Учитывая, что вы можете настроить появление всплывающих окон в зависимости от типа страницы, проведенного времени, степени прокрутки страницы и других факторов, очень просто привлечь лидов по интересам. Например, если посетитель указал свои данные в pop up окне, чтобы получить ценный контент, то вы можете автоматически добавить его в автоматизированные капельные email-кампании .
Таким образом вы можете добавлять лидов в персонализированные email-цепочки, которые повышают шанс их конверсии в покупателя.
Упрощенный запуск промоакций
Никто не скажет “нет” предложению товара, который они хотят купить.
Если размещать всплывающие окна на продуктовых страницах, вы приклекаете внимание посетителей к товарам, которые им по душе. Также промоакции в pop up окнах могут затрагивать весь сайт, если они касаются ассортимента всего магазина.
Обратная связь
Что посетители думают о вашем сайте? Почему потенциальные клиенты уходят? Какие продукты они не нашли на сайте? Что покупатели думают о недавно приобретенном товаре?
Размещая поп апы с запросом фидбека на правильных страницах, вы можете получить больше информации об аудитории, чтобы в дальнейшем улучшить маркетинговые кампании и услуги, и бизнес в целом.
Читайте также: