Как сделать плитку в кореле
Обновлено: 08.05.2024
Как напечатать определенного размера только выбранную область изображения?
Вообщем такая ситуация мне часто приходиться печатать изделия которые занимают большие размеры на железных дверях. Но при этом у меня нет ни чертежа, ни чего кроме маленькой картинки. Я обычно по максимому обрезаю края печатываемого изображения, потом черчу прямоугольник нужных размеров и потом части изображения которые должны быть определенных размеров подгоняю под этот прямоугольник и печатаю эne хрень пиксельную которая получилась. Но все это муторно не правильно и не точно и как то абстрактно. Может есть какая то программа в которую я могу залить фотку > выделить область > и задать размер в миллиметрах (размер этой области которую я хочу напечатать) > потом я нажимаю на печать и печатается только та часть которую я выделил, и после печати получились бы те размеры которые я задал данной области.
Может кто то знает такую программу ?
Помощь в написании контрольных, курсовых и дипломных работ здесь.
Лучшие ответы ( 1 ) 94731 / 64177 / 26122 Ответы с готовыми решениями:Формула вычисления размера изображения для определенного dpi
Всем хай, не знаю тот ли раздел форума но т.к верстальщики много работают с изображениями возможно.

Как вывести в отчет FastReport только выбранную строку?
Сейчас выводится вся таблица. Как выводить только ту строку которая выбрана в таблице DbGrid? В.
Как сделать scale для определённого размера экрана
Здравствуйте. Посмотрите пожалуйста на мои стили: <link media="screen".
Кликните здесь для просмотра всего текста 181 / 180 / 30
Решение
ArxangelXA, попробуйте сделать вот что:
1) большую картинку закидываете в поверклип нужного размера и отключаете на нем опцию "блокировать содержимое";
2) выравниваете поверклип (просто перемещая этот прямоугольник по левому верхнему краю картинки);
3) оставляя выделенным сам поверклип, печатаете его, указав в свойствах печати "печатать выделенное"
4) напечатав страницу просто сдвигаете рамку поверклипа на следующий участок картинки
для удобства перемещения поверклипа можно накидать направляющих линий и в окошке перемещения объектов задать ширину поверклипа, чтобы перемещать его обычными клавишами курсора
Эффективное использование интерактивных инструментов в CorelDRAW
Основой для наших логотипов будет служит такой инструмент как "Перетекание".
Для начала познакомимся с интерактивными инструментами.
Создаем новый документ.
В левой части видим панель инструментов. Нужные нам интерактивные инструменты находятся в зеленом квадрат. Чтобы просмотреть их все необходимо нажать треугольник в правом углу меню.
Существует 7 типов интерактивных инструментов: "Тень", "Контур", "Перетекание", "Искажение", "Оболочка", "Вытянуть", "Блок с тенью".
Каждый по-своему уникален и у каждого есть свои свойства. Для демонстрации создадим два объекта и зададим им цвета абрисов (без заливки).
Затем выберем инструмент "Перетекание" и удерживая левую кнопку мыши проведем от первого объекта ко второму.
В результате получаем замысловатую фигуру .
Теперь приступим к созданию логотипа.
Для примера создадим логотип для какого-нибудь фермерского хозяйства. Он будет состоять из нескольких объектов и текста.
Для начала создадим простой элемент и изменим его форму.
Переведем его в кривые и изменим с помощью инструмента создания форм.
Далее необходимо продублировать полученный объект с уменьшением размера.
Зальем объекты в оттенки красного.
Далее инструментом "Перетекание" создадим перетекание от первого объекта ко второму и от второго к третьему, чтобы получилось следующее.
Следующим шагом будет удаления абриса с объекта.
После завершения процедуры видим такой объект .
При желании можно немного подкорректировать блик от объекта.
Далее рисуем листья на объекте. Рекомендуем использовать инструмент "Кривая Безье".
Далее следует отредактировать элемент с помощью инструмента создания форм и применить градиентную заливку. В результате получаем симпатичную помидорку. С ней и мы и будем работать дальше.
Следующим шагом нужно разъединить объекты с перетеканием. Для этого выберем этот пункт.
ВНИМАНИЕ! Не забываем, что у нас было 2 перетекания и разъединить нужно каждый!
Далее создадим гроздь помидорок и редактируем листья.
Следующим шагом будет рисование ветки.
После окончания редактирования ветки и группировки объектов, создадим свечение объекта с помощью интерактивного инструмента «Контур».
Рекомендуем настроить свойства контура для последующего редактирования.
Выставить параметр «Шаги контура» равным 3 и «Смещение контура» равное 1 мм. Нажимаем на объект и тянем мышь за границы объекта .
Далее можно редактировать параметры для получения желаемого результата.
ВНИМАНИЕ! Следует обратить внимание на эти параметры.
Первая группа отвечает за направление контура, в списке: «Контур к центру», «Внутренний контур» и «Контур абриса». Как видим, на приведенном примере стоит третий параметр.
Вторая группа отвечает за цветовую палитру контура и, если объект угловатый, позволяет скосить углы и сделать контур скругленным .
Параметр «Цвет контура» позволяет задать начальный цвет и по модели HSL.
Цвет можно смещать по часовой стрелке и против часовой стрелки.
Для наглядности покажем, что представляют из себя два других параметра. «К центру» создает слабое внутреннее свечение объекта.
«Внутренний контур» во много раз его усиливает.
Тут же можно подкорректировать количество шагов внутреннего свечения.
Отдельно стоит поговорить про «Ускорение объекта и цвета».
Для дальнейшей работы стоит разъединить контурную группу,
выделить все и сгруппировать в один объект.
Теперь следует создать текстовую вариацию логотипа. Для этого создадим текст и подберем шрифт и цвет для него .
Не забываем перевести текст в кривые!
Выберем интерактивный инструмент «Блок с тенью».
Зададим направление тени, а потом выберем ее цвет. Отключим параметры для корректного отображения текста.
Расположим текст и логотип. Не забываем после работы с интерактивным инструментом сделать разъединение с объектом.
Выберем инструмент «Оболочка».
В поле «заготовка» выберем «Нажатие».
При желании можно подкорректировать точки.
В этом логотипе не использовались только два интерактивных инструмента – «Искажение» и «Вытянуть». Рассмотрим построение другого логотипа с применением этих инструментов.
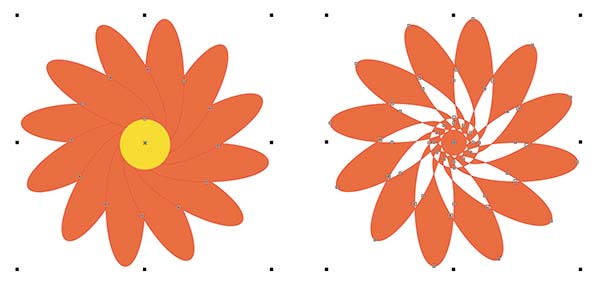
Создадим три простых круга диаметрами 5, 25 и 100 мм. Два из них зальем однородной заливкой, а третий послужит нам в качестве пути, по которому пойдет перетекание .
Воспользуемся уже знакомым инструментом "Перетекание" и создадим путь, вдоль которого он будет следовать, выбрав соответствующий параметр на панели инструментов.
В качестве пути укажем третий круг. Выбрав начальный и конечный объекты можем растянуть нашу фигуру по всему кругу или части круга.
ВНИМАНИЕ! Путь можно сделать абсолютно любой, от кривых до текста, переведенного в кривые.
Увеличим число шагов перетекания до нужного количества и уберем абрис с объектов.
Разъединим группу с перетеканием по пути, чтобы получить наш готовый объект и сгруппируем все вместе .
В группе интерактивных инструментов выберем «Искажение»
Применим инструмент "Искажение" к объекту.
Существует 3 типа искажения: «Искажение при сжатии и расширении», «Искажение в виде застежки-молнии» и «Искажение кручения».
В данном примере использовался тип «Искажение в виде застежки-молнии».
Количество шагов регулируется двумя значениями – «Амплитуда застежки-молнии» и «Частота застежки-молнии» .
После того как создали нужное нам искажение можно добавить текст и сделать градиентную заливку.
Не забудьте перевести в кривые!
На примере создано два текста.
Выберем интерактивный инструмент «Вытянуть» и одну часть текста направим вниз, а другую вверх.
раскладка плитки в формате JPEG
venedeca
предварительно в фотошопе надо убрать дефекты фотографии, если они есть - перспективное искажение, дисторцию, виньетирование. Обрезать в край. желательно выровнять тон. Иногда лучше скачать текстуру с сайта производителя - ровнее будет.
не забывайте про швы. 2-3 мм на стене набегает в порядочное число.
Я, если делаю аналогичную вещь, рисую прямоугольник размерами с плитку прямоугольник больше плитки на 2мм по высоте и ширине. Крашу в цвет затирки. Сверху - текстуру в правильном размере. И оперирую уже с этим объектом.
Текстуру бампа можно сделать сразу в Кореле - убрать фотки, залить сперва чёрным всё, потом центральные прямоугольники белым (если без рельфа плитка) или текстурой рельефа заменить.
печать из CorelDraw макетов больших размеров на ..
Есть макет А1 размера, но на печать нужно вывести на принтер А4 и в результате распечатов несколько листов А4, склеить и получить А1 лист. Каким образом делать настройки страницы, и настройки принтера на печать.
Guest
Делается это просто.
После подготовки документа сделай следующее:
Файл--Просмотр печати.
В открывшемся окне нажми кнопочку "Print Tiled Pages".
Увидешь документ "разложеный" по форматам А4, изображение даже можно подвигать как угодно.
Владексус
Пользователь сайта
в русскоязычной версии Corel это ФАЙЛ-ПЕЧАТЬ-МАКЕТ-ПЕЧАТЬ ПЛИТКАМИ СТАВИМ ЧЕКБОКС и настраиваем в опциях количество плиток итд.
раскладка керамической плитки со сложным рисунком
не знаю как сделать раскладку плитки на стены и пол. плитка не однородная!
Пока делаю через задницу: в Coral Draw создаю плитки объектами, накладываю на каждую тектуру, оставляю швы, выделяю все объекты целиком и экспортрую в jpg с огромным разрешением. аналогичным же макаром делаю Бамповую текстуру(для вдавливания швов).
думаю можно делать многослойным материалом MultiSub (вроде ), но не знаю как делать сегменты опремеленных размеров где нужно кроме как по вертексам. такой путь уж совсем геморный (мнение субъективное). потом назначать сегментам разные Id.
Создание архитектурных чертежей с помощью Corel Draw
Данный урок адресован дизайнерам интерьеров, архитекторам и другим моим коллегам, которые смогут увидеть этот программный продукт в новом неожиданном качестве, а также убедиться, что в двухмерном проектировании он обладает теми же возможностями, что и общепризнанный лидер проектирования autocad.
Урок создан для Corel Draw 12 английская версия, для пользователей с любым уровнем владения Corel Draw.
1. Создаем новый файл с настройками по умолчанию.
Открываем меню Tools->Object manager, в открывшемся меню слоев создаем новый слой с названием Greeds_dimentions нажав на свободном поле этого окна правой кнопкой мыши и выбрав из выпадающего списка команду New Layer.
2. Находясь в этом слое, приступаем к созданию сетки колонн. Нажатием клавиши F5 или кнопочкой Freehand Tool начинаем рисовать линию. До указания второй точки линии зажимаем клавишу Ctrl, и находимся в режиме, идентичном автокадовскому ORTHO, когда линии рисуются с привязкой в 15 градусов по умолчанию.
3. Далее необходимо задать нужный тип линии осевой. Для этого нажав F12 либо через выпадающее меню Outline Tool выбираем Outline Pen Dialog.
4. В открывшемся окне выбираем следующие настройки:
Толщина линии Widht 0,1 мм, тип линии Style штрихпунктирная, создать свой тип линии можно открыв меню Edit Style.
Полученную осевую необходимо превратить в сетку с заданным шагом осей. Для этого перпендикулярно имеющейся осевой создаем с использованием клавиши Ctrl еще одну линию произвольной длины. Далее задаем в линейке Property Bar ширину объекта в 60 мм.
5. Далее чтобы использовать эту линию в качестве шаблона ширины пролета, разместим ее с привязкой к вершине осевой. Для этого активируем объектные привязки, обеспечивающие точность черчения до 0,001 мм. Активировать объектную привязку можно сочетанием клавиш Alt-Z, либо кнопкой объектных привязок, которые по умолчанию находятся в линейке Property Bar и появляются там когда ни один объект чертежа не выделен.
6. Теперь полученную линию шириной 60 мм взяв за одну из ее вершин перетаскиваем к вершине осевой. При этом при включенной привязке отображается к чему будет осуществляться привязка, в нашем случае это вершина (node)
7. Далее осевую линию взяв за верхнюю вершину перемещаем ко второму концу линии длиной 60 мм. Не отпуская левой кнопки мышки при перемещении, нажимаем правую кнопку мышки. Это позволяет создать копию осевой линии на расстоянии 60 мм от первой.
Теперь нажимаем Ctrl+R, повтор последней комманды и получаем еще одну осевую линию на расстоянии 60 мм.
8. Полученные осевые линии выделяем рамкой, нажимаем на любой из трех линий еще раз мышкой для перехода в режим вращения объекта, по углам объекта появляются стрелочки.
Взявшишь за стрелку и нажав Ctrl поворачиваем осевые под 90 градусов, и не отпуская мышки нажимаем ее правую кнопку для копирования осевых. Получается примерно такое:
9. Проставляем размеры между полученными осями. Перед началом нанесения размеров нам необходимо сменить некоторые настройки, так как стиль шрифта размеров и размерная линия берется из настроек для соответствующих элементов по умолчанию. В начале меняем стиль шрифта. Нажатием F8 переходим в режим текста. В линейке Prtoperty Bar появляется меню свойств текста. Выбираем шрифт Arial и размер шрифта 10. В появившемся окошке подтверждения свойств, заданных по умолчанию для Artistic Text нажимаем OK.
10. Теперь необходимо изменить свойства линий. Для этого нажимаем F5 или кнопку Freehand Tool, в Property Bar появляются настройки типа линии по умолчанию, выбираем стандартные засечки для начала и конца размерной линии. В появившемся окошке подтверждения нажимаем OK.
11. Проставляем размеры полученной сетке. Для этого в выпадающем меню создания линий выбираем Dimension Tool. В меню Preperty Bar меняем настройки стиля размеров. Единицы измерения - сантиметры, округление до трех знаков после запятой, прставление размеров над размерной линией:
12. Далее выбираем первую точку (вершина крайней осевой), затем вторую точку (вершина второй осевой) и указываем место размещения надписи размера. Проставляем все остальные размеры аналогично. Для создания непрерывной цепочки размерных линий используем выравнивание объектов: выделяем объект, который требуется выровнять, нажимаем Ctrl и добавляем к выделению объект, относительно которого выравниваем, и нажимаем клавишу (англ.) C - для выравнивания центров объекта по горизонтали, клавишу (англ.) E - выравнивание по вертикали. Полученные размерные линии привязаны к осевым линиям, при перемещении осевых размеры будут меняться. Масштаб проставления размеров по умолчанию 1:1, но также может задаваться пользователем.
Получена сетка осей с размерами:
13. Создаем колонны каркаса. Для этого создаем новый слой Coulums в чертеже с помощью меню Tools->Object manager, аналогично созданию слоя осевых. Рисуем первую колонну. Для этого нажимаем F6 или кнопку Rectangle Tool на линейке Toolbox. Начинаем рисовать в произвольном месте квадрат с одной из его вершин, для получения правильного квадрата зажимаем Ctrl. Далее задаем размеры квадрату. Для этого на линейке Property Bar закрываем замочек, фиксирующий соотношение размеров объекта, и задаем длину или ширину квадрата 4 мм. Второй размер изменится автоматически.
14. Теперь нам необходимо выровнять колонну относительно осевых. Выделяем квадрат, зажимаем Ctrl и выделяем горизонтальную осевую, нажимаем англ. букву C. Колонна разместилась по центру относительно горизонтальной осевой. Далее снова выделяем колонну, зажимаем Ctrl, выделяем вертикальную осевую и нажимаем англ. букву E. Присваиваем толщину линий колонны в 0,5 мм, выделив колонну и нажав клавишу F12.
Чтобы размножить колонны в горизонтальном направлении в соответствии с осевыми, берем колонну за ее центр, зажимаем Ctrl и перемещаем ее горизонтально до следующей осевой. Не отпуская левую кнопку мыши, кликаем правой кнопкой для копирования объекта. Так как у нас включена объектная привязка, то центр колонны притягивается к пересечению осевых линий и колонна размещается точно по центру. Нажимаем Ctrl+R итакая же колонна появляется на пересечении следующих по горизонтали осевых.
15. Копируем колоны в вертикальном направлении. Для этого выделяем не одну, а все 3 колонны горизонтального ряда, берем крайнюю колонну за ее центр, зажимаем Ctrl и переносим ее вниз до пересечения следующих осевых. Не забываем нажать правую кнопку мыши для копирования. Повторяем последнюю команду с помощью Ctrl+R. Получаем сетку колонн 6x6 м с колоннами 400x400 мм.
16. Переходим к созданию наружных стен здания. Для этого во вкладке Object Manager создаем новый слой с названием Walls. При создании нового слоя он автоматически становится текущим слоем и в нем происходит создание новых объектов.
С помощью клавиши F6 либо кнопки Rectangle Tool создаем квадрат с привязкой к наружным граням колонн. Далее нажатием клавиши F7 либо инструментом Ellipse Tool переходим в режим создания окружностей и эллипсов. Наводим курсор на центр правой боковой грани созданного квадрата. При этом курсор показывает привязку к midpoint или intersection. Начинаем создание окружности с этой точки, являющейся ее центром. Чтобы завершить создание окружности, зажимаем Ctrl и Shift и кликаем второй раз. В Property Bar задаем диаметр получившейся окружности 70 мм.
17. Теперь зажимаем Ctrl и добавляем к выделенному кругу ранее созданный квадрат. При выделении двух или более объектов в Property Bar появляются дополнительные кнопки работы с объектами, нажимаем кнопку Weld:
18. Два объекта объединенны в один. Внутренний контур стен создан. Для создания наружного контура стены воспользуемся инструментом Interactive Contour Tool. Перед использованием этого инструмента в линейке Property Bar настраиваем следующие свойства создания контура: размещение Outside, Steps - 1, расстояние или толщина стены - 6 мм.
19. Полученный контур сейчас связан с исходным внутренним контуром и является одним объектом. Чтобы разделить их, нажимаем Ctrl+K или выбираем в меню Arrange команду Break Contour Group Apart.
Далее нужно присвоить штриховку полученным наружным стенам. Для этого выделим внутренний контур стены кликнув на любой из линий, зажмем Ctrl и выделим мышкой наружный контур стен. В Property Bar нажимаем кнопку Trim
20. Переходим меню Fill Tool, Pattern Fill Dialog.
21.В открывшемся окошке нажимаем кнопку Create, рисуем штриховку кирпичной кладки, нажимаем OK.
Возвращаемся в первоначальное окно заливки объекта. Делаем там следующие настройки:
Цвет Front - черный, Back - белый, размер условного квадрата штриховки - 5,8 мм, поворот штриховки Rotate - 45`. Нажимаем OK.
Получаем штриховку стен:
22. Создаем внутренние перегородки. Клавишей F6 или инструментом Rectangle Toolв любом месте создаем прямоугольник произвольных размеров. Далее в линейке Property Bar задаем ширину прямоугольника 1,2 мм. Зажимаем Ctrl и добавляем к выделению центральную вертикальную осевую. Нажимаем клавишу англ. С. Перегородка разместилась по центру оси. Далее выделяем перегородку, по углам прямоугольника и по центрам его граней появляются черные квадратики. Берем мышкой за квадратик возле середины верхней грани прямоугольника и тянем его до верхней колонны по этой оси.
Также растягиваем перегородку вниз до нижней колонны по оси.
23. Переходим к созданию окон и дверей дома.
Для этого создаем в меню Object Manager новый слой Doors_Windows.
Создаем изображение окна в плане.
Для этого инструментом Rectangle Tool рисуем прямоугольник произвольных размеров. Задаем в property Bar высоту прямоугольника в соответствии с толщиной стены 6 мм. Открываем замочек фиксирования размеров, который мы закрывали, и задаем ширину прямоугольника 18 мм. Теперь берем маленький черный квадратик, разположенный над серединой верхней грани прямоугольника и тянем вниз. Не отпуская левую кнопку мыши, кликаем правой для копирования объекта. Получаем изображение окна.
24. На базе созданного окна создаем двери. Выделяем два созданных прямоугольника и с помощью правого клика мышки размещаем их копию рядом.
Инструментом Rectangle Tool начиная от правого верхнего угла внутреннего прямоугольника рисуем небольшой прямоугольник дверной коробки. Копируем его на противоположную сторону двери с помощью правого клика мышки.
Создаем дверное полотно - прямоугольник толщиной в половину дверной коробки на всю ширину дверного проема. Теперь нужно показать открывание двери. Кликаем еще раз на прямоугольнике двери для перехода в режим вращения объекта, в центре объекта появляется кружочек с точечкой в центре. Это центр вращения объекта по умолчанию. Перетягиваем мышкой этот центр в правый нижний угол прямоугольника. Зажимаем Ctrl и поворачиваем дверь на 30 градусов. Лишний прямоугольник посередине удаляем.
25. Размещаем полученные объекты с привязкой к стенам дома:
26. Теперь необходимо вырезать проемы в стене соответственно нашим окнам и дверям.
Для этого выделяем самый большой квадрат объекта, добавляем к выделению с помощью Ctrl объект стены, и нажимаем кнопку Trim в меню Property Bar (пункт урока №19). Также вырезаем все остальные окна и двери.
27. Обозначаем созданные помещения. Создаем текстовую надпись нажимая F8 или через меню Text Tool.
Далее в левом помещении создаем надпись ХОЛЛ, в правом - ГОСТИНАЯ.
28. Теперь переходим к расчету площадей помещения.
Для этого создаем прямоугольник, соответствующий контурам помещения. Дальше есть два способа расчета площадей - длину полученного прямоугольника умножить на калькуляторе на высоту, но это будет сложнее при расчете площади Гостиной, так как она имеет сложную форму. Второй способ это использовать плагин расчета площадей фигур GetAreaText для Corel Draw 12. Ссылка для скачивания здесь.
Этот архив требуется распаковать в папку, куда установлен Corel, дальше там найти папку Draw, а в ней найти папку GMS и туда распаковать файлы.
Дальше нужно перезапустить Corel, зайти в верхнее меню Tools-Customization, в появившемся окне открыть свиток Workspase-Customization-Commands, потом в окошке справа найти слово file и нажать стрелочку вниз, выбрать вместо file слово macros, под этим списком появится список доступных макросов, тот что нужен называется GetAreaText, нужно его подсветить нажав на него мышкой, потом зайти в меню правее, во вкладку Shortcut Keys, найти поле New Scortcut Key и поставив курсор на это поле ввода нажать клавиши Ctrl+A, потом сбоку нажать кнопку Assign и внизу кнопку OK.
Далее выделяем наш прямоугольник холла, нажимаем Alt+A, на экран выводится окошко для расчета площади фигуры.
29. В окне настраиваем масштаб 1:100, единицы измерения - метры, затем нажимаем “Получить площадь”, потом “Написать площадь”. Площадь помещения пишется в правом нижнем углу комнаты автоматически.
Расчитываем площадь гостиной. Рисуем приямоугольник соответствующий прямоугольной части комнаты гостиной по размерам, и от центра правой грани этого прямоугольника инструментом Ellipse Tool нажав Ctrl и Shift рисуем оркужность. Объединяем полученную окружность с прямоугольником кнопкой Weld (пункт №17 урока) Нажимаем Alt+A и вычисляем площадь гостиной. При желании можем созданной фигуре присвоить заливку, соответствующую типу пола помещения воспользовавшись инструментом Fill Tool.
Получаем помещения с их площадью, указанной в правом нижнем углу помещений.
Также могут подсчитываться площади стен на построенных развертках стен и заполняться ведомости отделки помещений. Плагин простой и гораздо удобнее, чем расчет площадей в автокаде.
30. В принципе на этом можно было бы закончить урок, если бы работа дизайнера могла бы ограничиться двухмерным черчением. В случае, когда все же надо перенести чертеж в автокад, делаем следующее: переносим весь текст на плане в слой greeds_dimentions путем выделения этого текста и перетаскивания его мышкой на название слоя в object Manager. Далее отключаем видимость слоя greeds_dimentions нажатием “глаза”, символа принтера и символа карандашика слева от названия слоя.
Открываем меню File-Export, выбираем тип файла Adobe Illustrator, нажимаем Export.
В следующем окне делаем вот такие настройки, нажимаем ОК.
31. Закрываем Corel, открываем 3d Max, в моем случае седьмой версии. Заходим в меню File-Import, выбираем тип файла Adobe Illustrator, и выбираем наш сохраненный файл. В появившемся окошке жмем OK. В следующем окне выбираем импортировать как Multiple Object, жмем ОК.
Получаем наш план в максе, с сохраненными размерами помещений, при этом все замкнутые фигуры корректно воспринимаются отдельными стандартными примитивами. Для сложных планов и объектов возможно использование импорта по слоям из корела, в таком случае каждый слой импортируем как Single Object и избавляем себя от присоединения контуров всех стен, всех окон и тп.
Маленькие хитрости работы в CorelDRAW
Ежедневно работая в любом графическом редакторе, к примеру в CorelDRAW, возникает желание сократить время на часто используемые команды и ускорить выполнение рутинных операций. В настоящей статье приведено несколько приемов, которые позволят вам сэкономить уйму времени и эффективно использовать CorelDRAW для решения поставленных задач.
Выбор инструмента
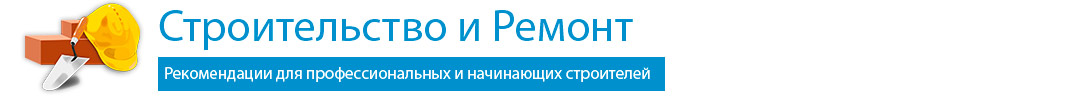
Некоторые инструменты, за исключением мыши, можно выбрать с помощью клавиш. Подсказка отображается рядом с выбираемым инструментом. Например, клавиша Z выбирает инструмент Масштаб (Zoom), клавиша H — Панораму (Pan), F10 — Форму (Shape) — рис. 1.

Рис. 1. Отображение подсказки с клавишами, которые используются для выбора инструментов
Масштабирование
- Для увеличения/уменьшения масштаба можно использовать колесико мыши, при условии что умолчания не изменены. Этот способ удобен тем, что колесико масштабирует документ при любом выбранном инструменте.
- Для пошагового масштабирования используется инструмент Масштаб (Zoom): щелчок мыши увеличивает масштаб, Shift+щелчок уменьшает масштаб.
- Двойной щелчок по инструменту Масштаб (Zoom) изменяет масштаб так, чтобы отобразились все созданные объекты.
- Обрисовав рамку инструментом Масштаб (Zoom) вокруг нужного объекта или его фрагмента, можно быстро увеличить часть документа. Причем, в отличие от использования колесика, масштабирование происходит с одновременной центровкой документа относительно центра обрисованной рамки.
Экранные палитры
Помимо применения инструмента Заливка (Fill) можно быстро назначить выбранный цвет для внутренней области объекта и его абриса, используя экранные палитры. В правой и нижней частях окна программы находятся Палитра по умолчанию (Default pallete) и Палитра документа (Document Pallete) соответственно. При желании можно отображать другие палитры, выбрав их названия из меню Окно (Window) -> Цветовые палитры (Color Palletes).
- Щелчок левой кнопкой мыши по цвету в палитре назначает указанный цвет для внутренней области выбранного объекта, а щелчок правой кнопкой мыши — для абриса объекта. Щелчок по кресту в палитре снимает с объекта заливку. В этих случаях предварительно необходимо выделить объект инструментом Выбор (Pick).
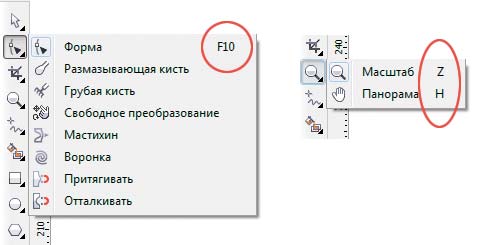
- Когда требуется перекрасить внутреннюю область или абрис объекта, входящего в группу, удобно просто перетащить цвет из палитры на объект для перекраски его внутренней области или на абрис для перекраски абриса (рис. 2). В этих случаях предварительного выделения объекта не требуется.

Рис. 2. Перекраска внутренней области объекта в группе (слева) и перекраска его абриса
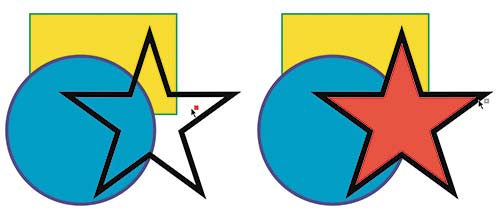
- Если необходимо выбрать другой оттенок цвета в палитре, следует немного задержать левую кнопку мыши на выбранном цвете. В результате появится дополнительная палитра с оттенками. Этот прием работает как для Палитры по умолчанию (Default pallete), так и для Палитры документа (Document Pallete) — рис. 3.

Рис. 3. Выбор оттенка в Палитре документа (слева) и в Палитре по умолчанию
Работа с объектами
- Для выделения нескольких объектов можно обрисовать вокруг них рамку инструментом Выбор (Pick) или этим же инструментом просто щелкать по каждому объекту, удерживая клавишу Shift.
- При работе с несколькими объектами часто приходится группировать их в один объект. Для быстрого выполнения этой команды удобно использовать не соответствующий пункт меню Упорядочить (Arrange), а комбинацию клавиш Ctrl+G (рис. 4). Разгруппировка выполняется комбинацией клавиш Ctrl+U. Если требуется объединить объекты так, чтобы места пересечений были прозрачными, используйте комбинацию клавиш Ctrl+L, для разъединения — Ctrl+K.
- Копию объекта в CorelDRAW можно создать несколькими способами: мышью, с помощью докера Преобразования или используя комбинации клавиш. Если требуется создать копию точно в том же положении, что и исходный объект, просто нажмите клавишу со знаком «+». Также можно воспользоваться традиционной парой клавиш: Ctrl+C и Ctrl+V.
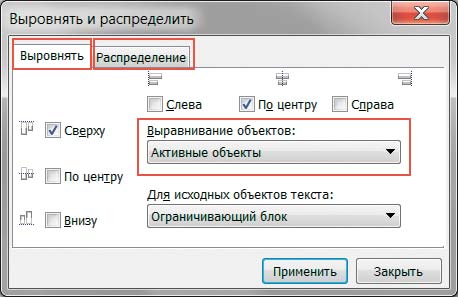
- Для выравнивания и распределения совсем неудобно использовать команды меню Упорядочить. Можно воспользоваться диалоговым окном Выровнять и распределить (рис. 5) или комбинациями клавиш. Диалоговое окно содержит все команды выравнивания и распределения, а также позволяет уточнить область действия (активные объекты, по краям страницы и т.д.). Чтобы его открыть, выберите название окна из меню Упорядочить (Arrange) -> Выровнять и распределить (Align and Distribute).

Рис. 4. Пример сгруппированных объектов (слева) и объединенных
При желании для выравнивания также можно использовать следующие клавиши:
- L — выравнивание по левому краю;
- R — выравнивание по правому краю;
- T — выравнивание по верхнему краю;
- B — выравнивание по нижнему краю;
- C — выравнивание центров по горизонтали;
- E — выравнивание центров по вертикали.
- Для изменения порядка объектов относительно друг друга удобно запомнить следующие комбинации клавиш:
- Ctrl+Page Up — на уровень вверх;
- Ctrl+Page Down — на уровень вниз;
- Ctrl+Home — на передний план страницы;
- Ctrl+End — на задний план страницы.
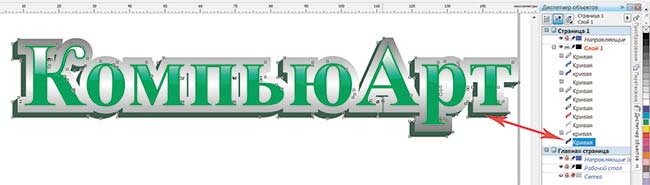
- Когда в работе используется много объектов, довольно трудно выбрать из них нужный: щелчок мыши, как правило, выделяет не тот объект. В этом случае удобно использовать докер Диспетчер объектов (Object Manager) — рис. 6. Для его отображения выполните команду Окно (Window) -> Окна настройки (Dockers) -> Диспетчер объектов (Object Manager).

Рис. 5. Диалоговое окно Выровнять и распределить

Рис. 6. Выделение объекта с помощью Диспетчера объектов
Графические примитивы
Графическими примитивами называются простейшие графические объекты: прямая линия, прямоугольник, эллипс, многоугольник и т.д. При работе с такими объектами часто возникает целый ряд проблем. Ниже приведены примеры решения некоторых из них:
- Когда требуется нарисовать круг, квадрат, правильный многоугольник, звезду или линии, кратные 15°, рисуйте графический примитив с нажатой клавишей Ctrl. Для рисования из центра используется клавиша Shift. При необходимости нарисовать правильный примитив из центра удерживайте обе клавиши: Ctrl+Shift.
- Если фигура, созданная графическим примитивом, ведет себя неправильно, например инструмент Форма (Shape) не создает узел двойным щелчком, на всякий случай преобразуйте примитив в кривую, выбрав эту команду из контекстного меню или нажав комбинацию клавиш: Ctrl+Q.
- Не забывайте, что к графическим примитивам применимы различные операции, которые доступны с панели атрибутов инструмента Выбор (Pick): Объединение (Weld), Пересечение (Intersect), Передние минус задние (Front minus Back), Задние минус передние (Back minus front) и т.д. Например, чтобы нарисовать символ Инь и Ян, нет необходимости переходить к работе с узлами, достаточно разрезать большой круг на две равные части инструментом Нож (Knife) и добавить два маленьких круга (рис. 7а), а потом, объединяя и вычитая необходимые фигуры, добиться нужного эффекта (рис. 7б). В завершение добавить недостающие кружки (рис. 7в).

Рис. 7. Пример создания символа Инь и Ян: а — исходные фигуры (большой круг разрезан на две равные части), б — результат объединения и вычитания фигур, в — итоговый символ
Кривые
Для создания векторных рисунков часто используется прием отрисовки вектора по фотографии. Фотография импортируется в документ CorelDRAW, а потом поверх нее рисуются векторные объекты инструментом Кривая Безье (Bezier). Чтобы фотографию в процессе отрисовки случайно не сместить, ее лучше предварительно заблокировать, выбрав команду Заблокировать объект (Lock Object) из контекстного меню (инструмент Выбор). Для удобства создания и дальнейшего редактирования кривой назначьте цвет абриса контрастным фотографии, чтобы линия была более заметна и не терялась на фоне растрового изображения. Работе с инструментом Кривая Безье (Bezier) могут помочь следующие несложные приемы:
- Если нужно получить ломаную линию, достаточно просто щелкать мышью в вершинах будущего многоугольника. Если нужна плавная линия, следует нажать кнопку мыши и, не отпуская ее, отодвинуть указатель в сторону. Появятся две направляющие, которые позволят изменить форму кривой. С первого раза вполне может не получиться точно повторить контуры объекта на фотографии. Это можно сделать в процессе редактирования узлов, но уже другим инструментом — Форма (Shape). Причем не обязательно дорисовывать фигуру до конца. Отредактировать узел можно сразу же после его создания. А чтобы продолжить рисование, следует снова выбрать инструмент Кривая Безье (Bezier), щелкнуть им по последнему нарисованному узлу, а потом продолжить рисование кривой.
- Нажатая клавиша Alt в режиме работы инструмента Кривая Безье (Bezier) позволяет переместить создаваемый узел, а клавиша Ctrl во время регулировки направляющих позволит изменять угол их наклона с 15градусным приращением.
- Чтобы созданные в процессе отрисовки объекты можно было залить какимнибудь цветом, они должны быть замкнутыми. Если для замыкания кривой не удается попасть по первому узлу инструментом Кривая Безье (Bezier), воспользуйтесь функцией автозамыкания, выбрав команду Замкнуть кривую (AutoClose) из контекстного меню в режиме работы инструмента Форма (Shape). В этом случае первый и последний узлы контура соединятся прямой линией.
- Редактирование формы кривой происходит при выбранном инструменте Форма (Shape). Вот несколько приемов работы с узлами в этом режиме:
- двойной щелчок мышью по узлу позволит удалить его, а по сегменту — добавить узел;
- если из созданного узла не выходят две направляющие, щелкните по нему правой кнопкой мыши и выберите команду Преобразовать в кривую (To Curve);
- если узел имеет один или два криволинейных сегмента, то его можно преобразовать в точку перегиба, сглаженный или симметричный узел, выбрав соответствующие команды из контекстного меню.
Примечание
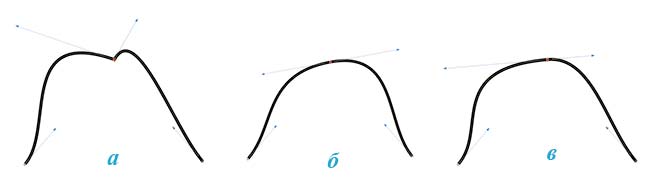
Точка перегиба (рис. 8а) — из узла выходят две направляющие, которые можно редактировать независимо друг от друга (изменять угол наклона и длину).
Сглаженный узел (рис. 8б) — из узла выходят также две направляющие, но они образуют развернутый угол, то есть лежат на одной прямой. Изменять независимо друг от друга позволяется только длину.
Симметричный узел (рис. 8в) — обе направляющие образуют развернутый угол и имеют одинаковую длину.

Рис. 8. Примеры различных типов узлов: а — точка перегиба, б — сглаженный узел, в — симметричный узел
Полиграфическая продукция
Создавая различные виды полиграфической продукции, дизайнеру приходится подготавливать макет с учетом требований типографии, но помимо этого есть еще ряд мелочей, которыми не следует пренебрегать.
Отступы
При подготовке визиток, листовок и буклетов необходимо учитывать две вещи. Первое — поля под обрезку, по 2 мм вполне достаточно. Второе — поля для информации: чтобы текст не был расположен близко к краям вашего изделия, величину полей следует задавать 35 мм. Поэтому перед тем, как приступить к созданию, например, визитки, следует начать с полей. Для этого можно воспользоваться инструментом Контур (Contour).
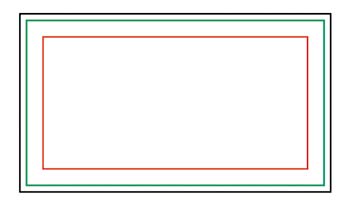
Стандартный размер визитки 90x50 мм. Рисуем прямоугольник этих размеров, потом создаем Контур абриса (Outside Contour) с шагом 1 и смещением 2 мм. Разъединяем объекты: Упорядочить (Arrange) -> Разъединить Контурная группа (Break Contour Group Apart) (Ctrl+K). Выделяем внутренний прямоугольник и применяем к нему Внутренний контур (Inside Contour) с шагом 1 и смещением 5 мм. Опять разъединяем объекты. У нас получилось три прямоугольника (рис. 9): зеленый — 90x50 мм — будущая визитка, красный — 80x40 мм — контейнер для информации, черный — 94x54 мм — поля под обрезку.
Теперь можно приступать к рисованию визитки. После того как она будет создана, вспомогательные прямоугольники следует удалить. Пример макета визитной карточки приведен на рис. 10.

Рис. 9. Заготовка для визитки с учетом полей под обрезку и для информации
Текст
Перед тем как отдавать созданное изделие в печать, не забудьте перевести все используемые текстовые блоки в кривые. Для этого следует из контекстного меню выбрать команду Преобразовать в кривую (Convert to Curvers) или нажать комбинацию клавиш Ctrl+Q.

Рис. 10. Макет деловой визитки (вид до обрезки)
Автоматизация работы
Для автоматизации работы CorelDRAW предлагает использовать макросы. Один из готовых макросов позволяет сверстать календарную сетку буквально за несколько секунд. Вот что для этого необходимо выполнить:
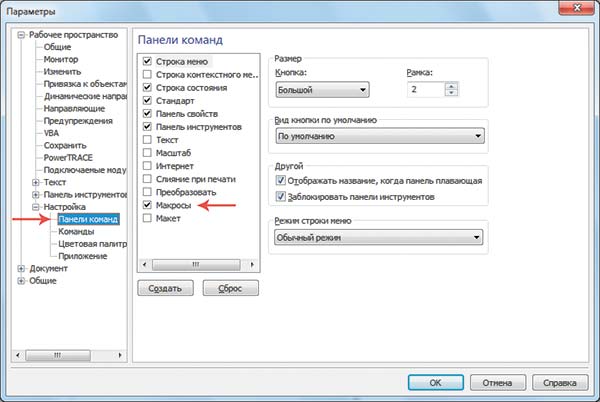
- Вывести на экран панель Макросы (Macros), установив одноименный флажок в окне параметров (Инструменты (Tools) -> Настройка (Customization)) — рис. 11.
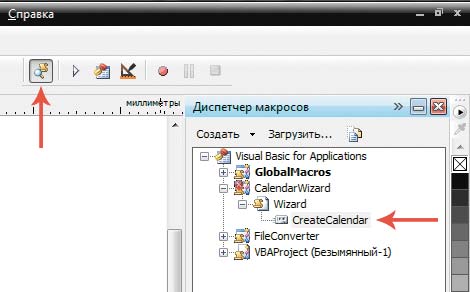
- На добавленной панели нажать кнопку Диспетчер макросов (Macro Manager), раскрыть списки CalendarWizard и Wizard. Щелкнуть дважды по имени макроса CreateCalendar (рис. 12).

Рис. 11. Окно параметров

Рис. 12. Запуск макроса CreateCalendar
Примечание
В более ранних версиях CorelDRAW до X5 выполнить команду Инструменты (Tools) ->Visual Basic -> Воспроизвести (Play). В открывшемся окне Макросы выбрать команду Календарь (CalendarWizrd) и нажать кнопку Run.
Читайте также: